Ќе го креираме ова мени за навигација за распоред на веб-локација.

Започнете со создавање на нов слој (Ctrl + N). Овде користевме 600*120 пиксели. Пополнете го слојот со бело (ако не е вашата стандардна боја). Ова ќе биде вашата позадина.
Сега креирајте уште еден слој и креирајте „кутија“, користејќи ја алатката со правоаголна марка. Додека е сè уште избрано, и ги гледате испрекинатите линии околу него, одете до Изберете >> Измени >> Измазнување (како што е прикажано на снимката од екранот). Ова ќе ги направи границите заоблени.

Внесете 6. Колку е поголем бројот, толку ќе бидат позаоблени аглите.

Притиснете „G“ за да ја изберете алатката за кофа за болка и пополнете го новиот слој внатре во изборот со која било боја, освен бела, како што е прикажано на сликата подолу.

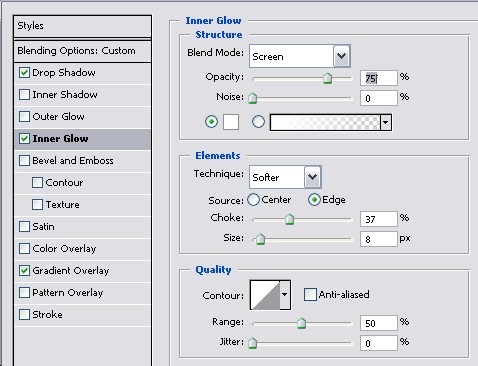
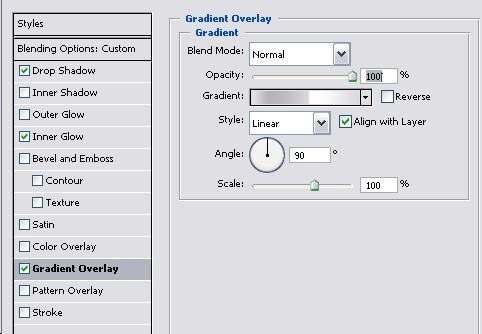
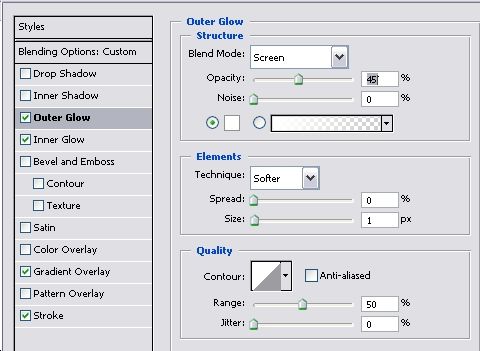
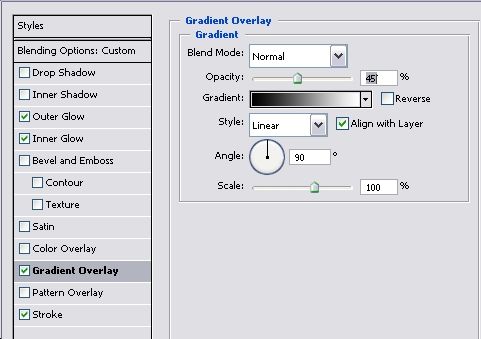
Одете во Layer >> Layer Style >> Blending Options и применете ги следните поставки за Shadow, Inner Glow и gradient Overlay.



За самиот градиент, кликнете внатре во малиот прозорец што ги прегледува ефектите на градиентот (под линијата „Непроѕирност“) и изберете ги следните бои, по овој редослед. (види слика подолу)

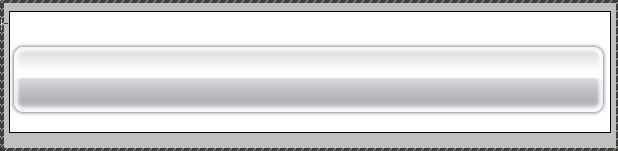
Досега, со поставките за стил што сте ги примениле, вашата лента со мени изгледа вака:

Сега изберете ја алатката за пишување (или само притиснете „T“) и напишете ги клучните зборови што ќе станат копчиња во вашето мени за навигација. Ова ќе се разликува кај секоја веб-локација, само погрижете се зборовите да не се премногу блиску еден до друг и да оставите барем неколку дополнителни празни места помеѓу зборовите. Овде направивме огромно мени, повеќето луѓе го претпочитаат помалото (големите менија ќе изгледаат лошо во зафатен дизајн), така што користевме и прилично голема големина на фонтот. Фонтот што го користевме беше Lucida Sans. Откако ќе ги напишете сите копчиња за навигација, во која било боја (како што потоа ќе примениме градиент), вашиот екран треба да изгледа вака:

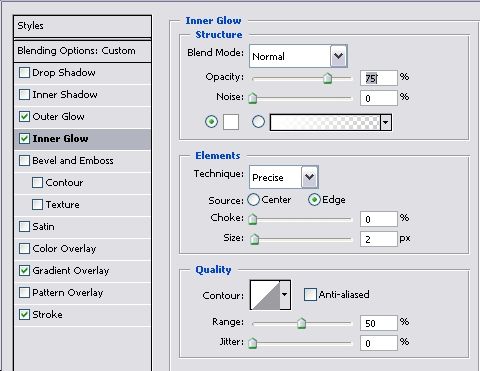
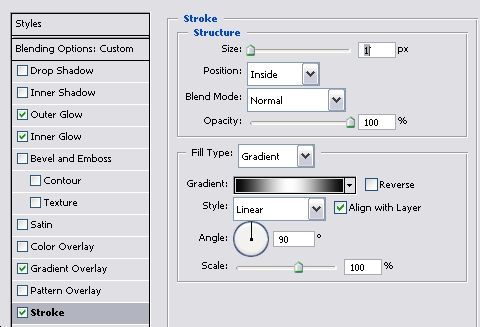
Сега одете во Layer >> Layer Style >> Blending Options и применете ги следниве стилови (погрижете се овие поставки да ги примените на текстот, а не на лентата со мени за навигација)




Овде градиентот и ефектот Stroke беше едноставно црно-бело.
Засега ова е резултатот…

За да го претворите во вистинско мени за навигација што може да се кликне, изберете ја алатката Slice:

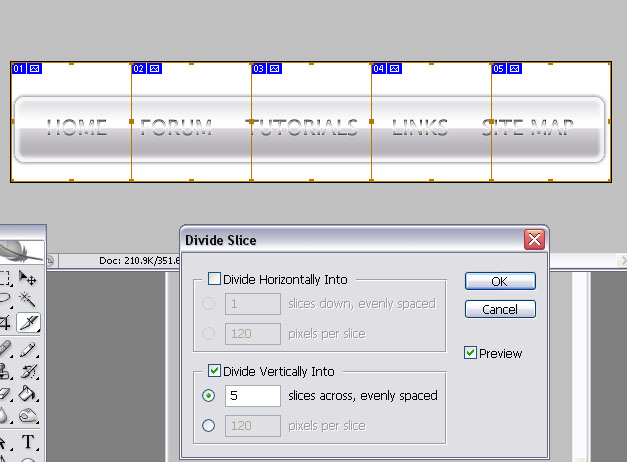
и откако ќе се избере парчето, кликнете со десното копче на синиот агол со бројот и изберете „Дели парче“. Поделете вертикално на бројот на копчиња што ги имате.

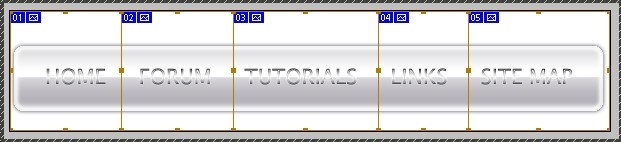
Кликнете на „OK“. Сега повлечете ги рабовите и обидете се да ги поставите точно помеѓу зборовите. Не грижете се дека не е прецизно, овие граници нема да бидат видливи потоа.

Одете во Датотека >> Зачувај за веб и зачувајте го ова мени како HTML табела со слики. Погрижете се да ја оптимизирате секоја ќелија посебно и да конфигурирате до која URL-адреса ќе води секое копче, но дури и ако збркате нешто овде - подоцна, кога ќе работите во Dreamweaver или кој било друг веб-уредник, можете да ги промените поставките што се применуваат овде. Што е најважно, зачувајте ја како табела што ќе можете да ја користите подоцна. Среќно и ве молиме објавете ако имате какви било прашања!


