Napravit ćemo ovaj navigacijski izbornik za izgled web stranice.

Započnite stvaranjem novog sloja (Ctrl + N). Ovdje smo koristili 600*120 piksela. Ispunite sloj bijelom (ako to nije vaša zadana boja). Ovo će biti vaša pozadina.
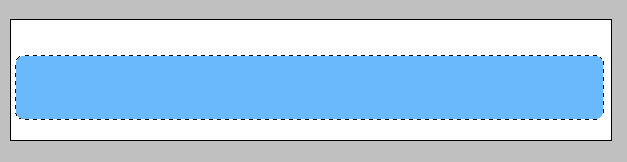
Sada izradite još jedan sloj i stvorite "kutiju", koristeći alat pravokutnog okvira. Dok je još uvijek odabran i vidite isprekidane linije oko njega, idite na Select >> Modify >> Smooth (kao što je prikazano na snimci zaslona). To će učiniti rubove okruglim.

Upišite 6. Što je veći broj, kutovi će biti zaobljeniji.

Pritisnite “G” za odabir alata Pain Bucket i ispunite novi sloj unutar odabira bilo kojom bojom, osim bijele, kao što je prikazano na slici ispod.

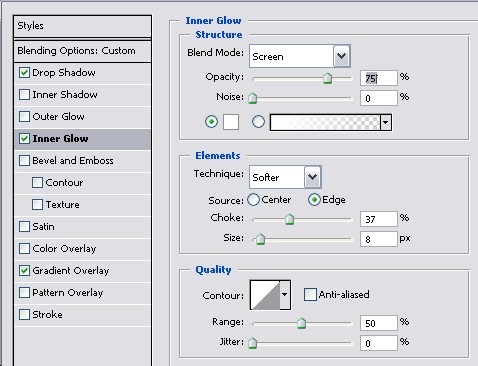
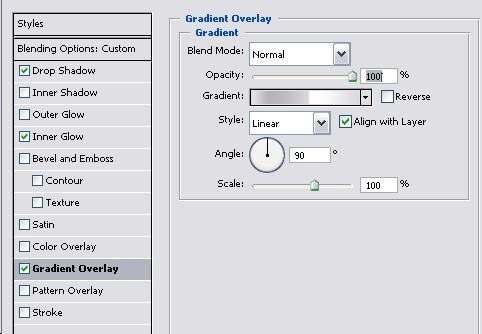
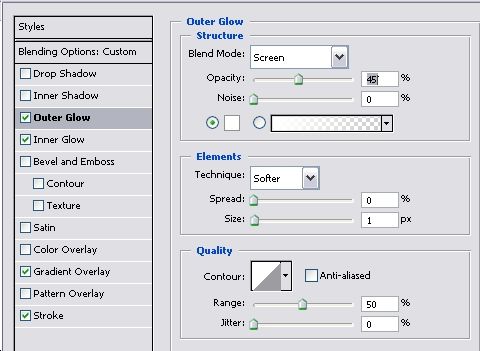
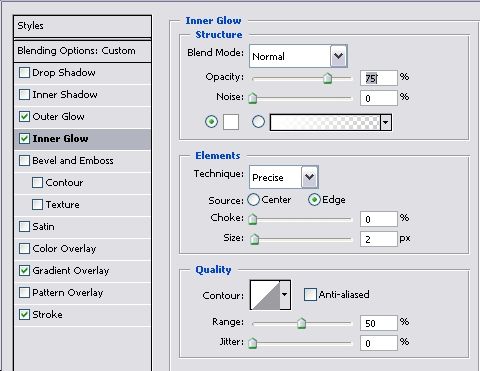
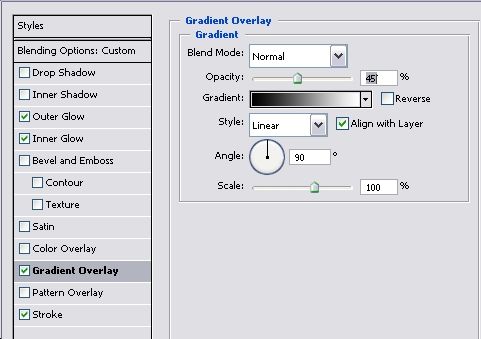
Idite na Layer >> Layer Style >> Blending Options i primijenite sljedeće postavke za Shadow, Inner Glow i Gradient Overlay.



Za sam gradijent kliknite unutar malog prozora koji prikazuje efekte gradijenta (ispod retka "Opacity") i odaberite sljedeće boje, upravo ovim redoslijedom. (vidi sliku ispod)

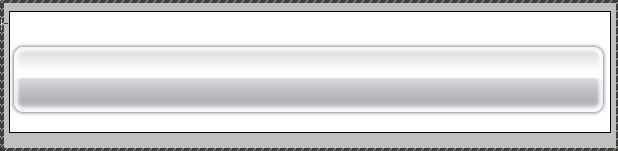
Do sada, s postavkama stila koje ste primijenili, vaša traka izbornika izgleda ovako:

Sada odaberite Alat za tipkanje (ili jednostavno pritisnite “T”) i upišite ključne riječi koje će postati gumbi u vašem navigacijskom izborniku. To će se razlikovati na svakoj web stranici, samo pazite da riječi nisu preblizu jedna drugoj i da ostavite barem nekoliko dodatnih razmaka između riječi. Ovdje smo napravili ogroman izbornik, većina ljudi preferira da bude manji (veliki izbornici će izgledati loše u užurbanom dizajnu) pa smo također koristili prilično veliku veličinu fonta. Font koji smo koristili bio je Lucida Sans. Nakon što ste utipkali sve navigacijske gumbe, u bilo kojoj boji (jer ćemo nakon toga primijeniti gradijent), vaš bi zaslon trebao izgledati ovako:

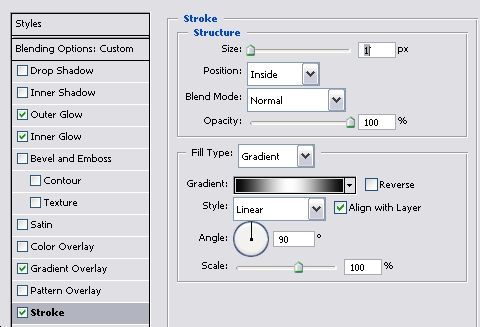
Sada idite na Layer >> Layer Style >> Blending Options i primijenite sljedeće stilove (provjerite jeste li primijenili ove postavke na tekst, a ne na navigacijsku traku izbornika)




Ovdje su gradijent i efekt poteza jednostavno crno-bijeli.
Za sada je ovo rezultat…

Kako biste ga pretvorili u pravi navigacijski izbornik koji se može kliknuti, odaberite alat Slice:

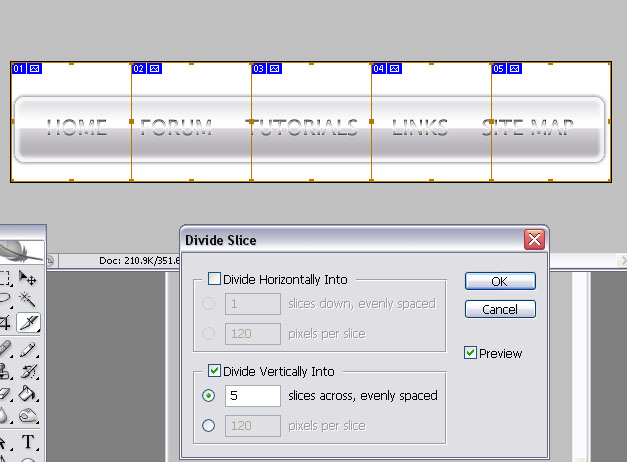
i kada je odsječak odabran, desnom tipkom miša kliknite na plavi kut s brojem i odaberite “Divide Slice”. Podijelite okomito na broj gumba koje imate.

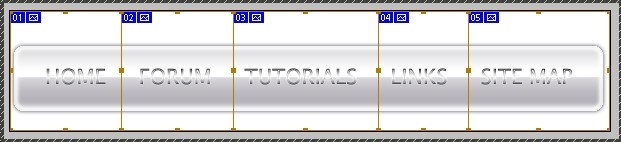
Pritisnite "OK". Sada povucite rubove i pokušajte ih postaviti točno između riječi. Ne brinite o tome da nije precizno, ove granice neće biti vidljive kasnije.

Idite na File >> Save for Web i spremite ovaj izbornik kao HTML tablicu sa slikama. Obavezno optimizirajte svaku ćeliju zasebno i konfigurirajte na koji će URL svaki gumb voditi, ali čak i ako ovdje nešto zabrljate – kasnije, kada budete radili u Dreamweaveru ili bilo kojem drugom web uređivaču, možete promijeniti postavke koje se ovdje primjenjuju. Što je najvažnije, spremite ga kao tablicu koju ćete kasnije moći koristiti. Sretno i objavite ako imate pitanja!


