Loome selle navigeerimismenüü veebisaidi paigutuse jaoks.

Alustage uue kihi loomisega (Ctrl + N). Siin kasutasime 600*120 pikslit. Täitke kiht valgega (kui see pole teie vaikevärv). See on teie taust.
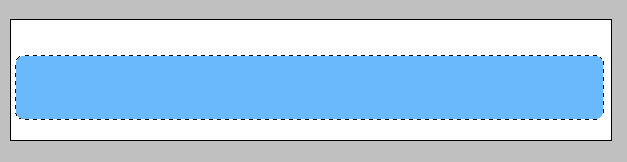
Nüüd looge veel üks kiht ja looge ristkülikukujulise telgi tööriista abil "kast". Kui see on endiselt valitud ja näete selle ümber katkendlikke jooni, minge valikusse Vali >> Muuda >> Sile (nagu on näidatud ekraanipildil). See muudab ta piirid ümaraks.

Sisestage 6. Mida suurem on number, seda ümaramad on nurgad.

Pain Bucket Tooli valimiseks vajutage nuppu G ja täitke valiku sees olev uus kiht mis tahes värviga, välja arvatud valge, nagu on näidatud alloleval pildil.

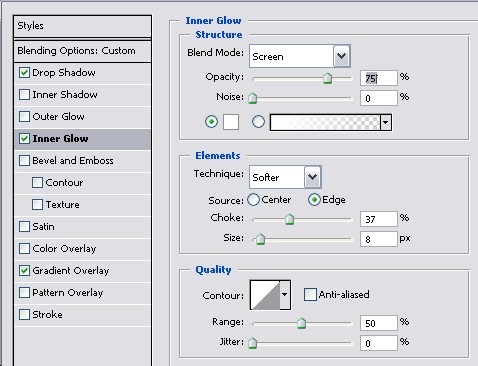
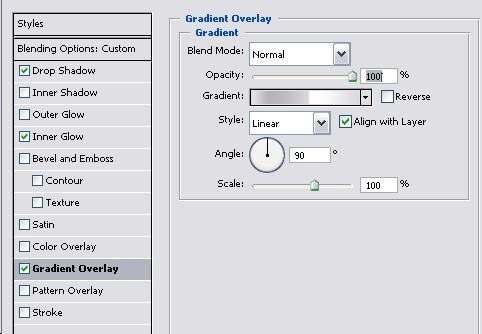
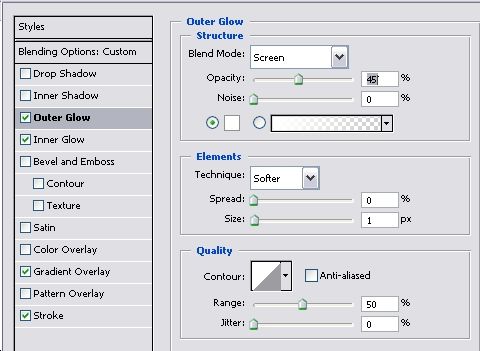
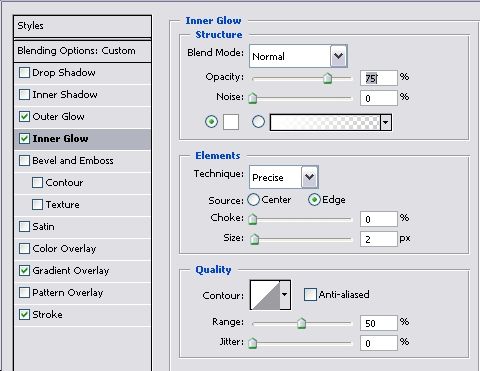
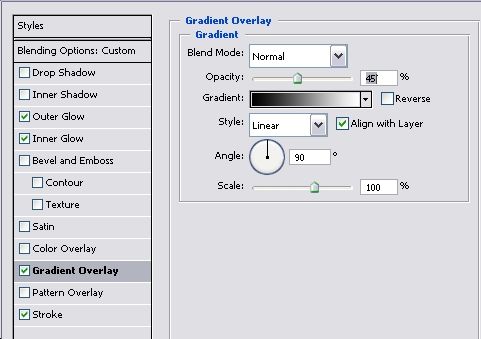
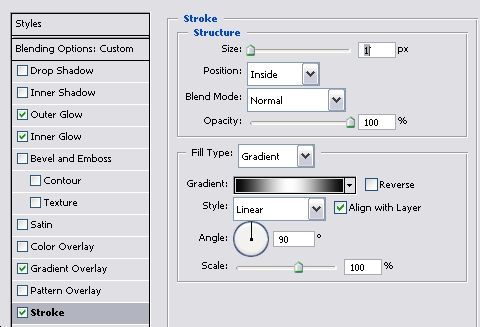
Minge jaotisse Kiht >> Kihi stiil >> Segamissuvandid ja rakendage järgmisi sätteid Shadow, Inner Glow ja gradient Overlay jaoks.



Gradiendi enda jaoks klõpsake väikeses aknas, mis kuvab gradiendi efektide eelvaate (rea „Opacity“ all) ja valige selles järjekorras järgmised värvid. (vaata pilti allpool)

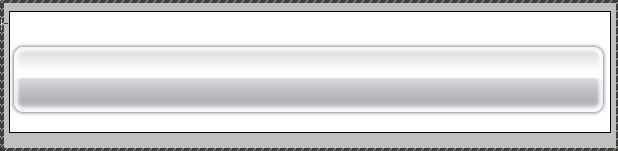
Seni näeb teie menüüriba teie rakendatud stiiliseadetega välja järgmine:

Nüüd valige tippimistööriist (või vajutage lihtsalt "T") ja tippige märksõnad, millest saavad teie navigeerimismenüü nupud. See on igal veebisaidil erinev, lihtsalt veenduge, et sõnad ei oleks üksteisele liiga lähedal ja jätaksite sõnade vahele vähemalt paar tühikut. Siin tegime tohutu menüü, enamik eelistab seda väiksemana (suured menüüd näevad tiheda kujunduse korral halvasti välja), seega kasutasime ka üsna suurt kirjasuurust. Kasutasime Lucida Sansi fonti. Pärast kõigi navigeerimisnuppude mis tahes värvi sisestamist (nagu rakendame pärast gradienti), peaks teie ekraan välja nägema järgmine:

Nüüd minge jaotisse Kiht >> Kihi stiil >> Segamissuvandid ja rakendage järgmised stiilid (veenduge, et rakendate need sätted tekstile, mitte navigeerimismenüüribale)




Siin oli gradient ja Stroke efekt lihtsalt must ja valge.
Siiani on tulemus selline…

Selle tõeliseks klõpsatavaks navigeerimismenüüks muutmiseks valige tööriist Slice Tool:

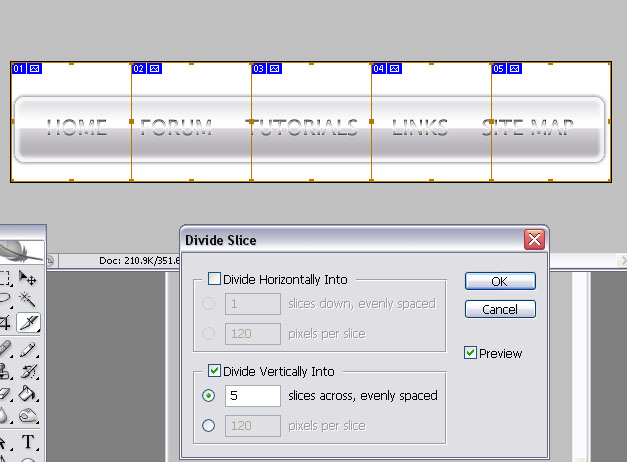
ja kui viil on valitud, paremklõpsake numbriga sinisel nurgal ja valige "Divide Slice". Jagage vertikaalselt olemasolevate nuppude arvuni.

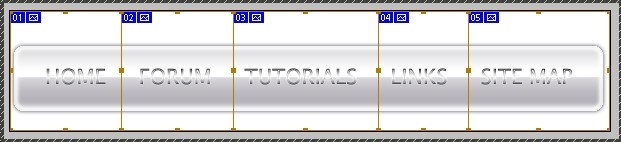
Klõpsake nuppu "OK". Nüüd lohistage servi ja proovige need täpselt sõnade vahele asetada. Ärge muretsege selle pärast, et see pole täpne, need piirid pole pärast nähtavad.

Avage Fail >> Salvesta veebi ja salvestage see menüü piltidega HTML-tabelina. Optimeerige kindlasti iga lahter eraldi ja seadistage, millisele URL-ile iga nupp viib, kuid isegi kui ajate siin midagi sassi – hiljem, kui töötate Dreamweaveris või mõnes muus veebiredaktoris, saate siin rakendatud seadeid muuta. Mis kõige tähtsam, salvestage see tabelina, mida saate hiljem kasutada. Palju õnne ja küsimuste korral postitage!


