Chúng tôi sẽ tạo menu điều hướng này cho bố cục trang web.

Bắt đầu bằng cách tạo một lớp mới (Ctrl + N). Chúng tôi sử dụng 600*120 pixel ở đây. Tô màu lớp này bằng màu trắng (nếu đó không phải là màu mặc định của bạn). Đây sẽ là nền tảng của bạn.
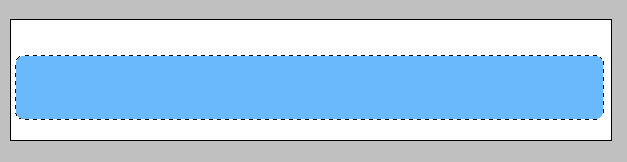
Bây giờ tạo thêm một lớp nữa và tạo một “chiếc hộp”, sử dụng công cụ vùng chọn hình chữ nhật. Trong khi nó vẫn được chọn và bạn thấy các đường đứt nét xung quanh nó, hãy đi tới Chọn >> Sửa đổi >> Làm mịn (như hiển thị trên ảnh chụp màn hình). Điều này sẽ làm cho đường viền của anh ấy tròn trịa.

Nhập vào 6. Số càng lớn thì các góc sẽ càng tròn.

Nhấn “G”, chọn Pain Bucket Tool và tô lớp mới bên trong vùng chọn bằng bất kỳ màu nào, ngoại trừ màu trắng, như hiển thị trên hình bên dưới.

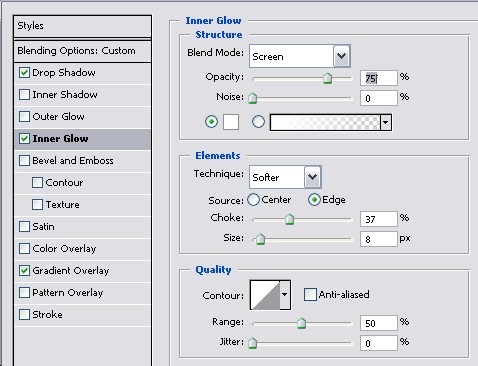
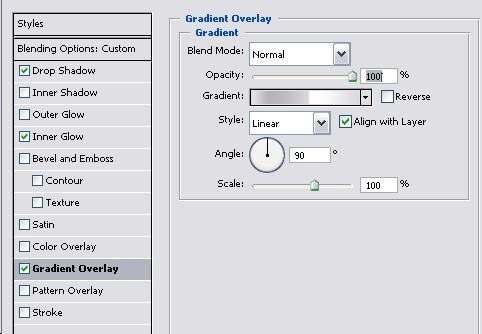
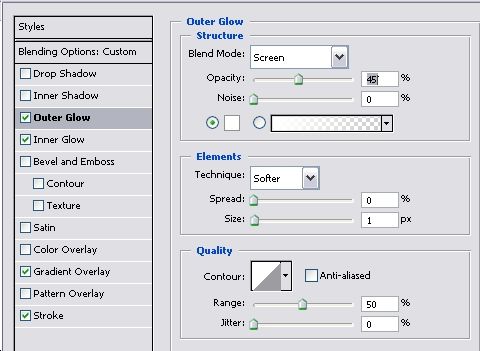
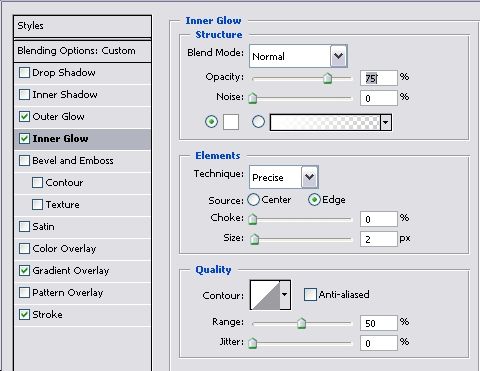
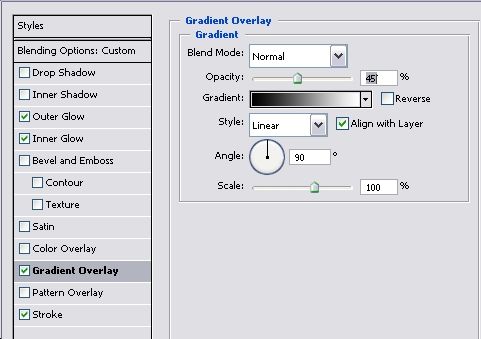
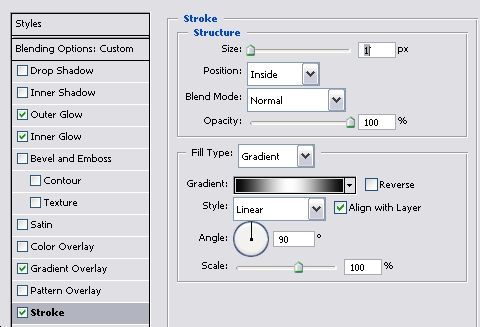
Vào Layer >> Layer Style >> Blending Options và áp dụng các cài đặt sau cho Shadow, Inner Glow và gradient Overlay.



Đối với chính dải màu, hãy nhấp vào bên trong cửa sổ nhỏ xem trước các hiệu ứng chuyển màu (Bên dưới dòng “Độ mờ”) và chọn các màu sau, theo đúng thứ tự này. (nhìn bức ảnh bên dưới)

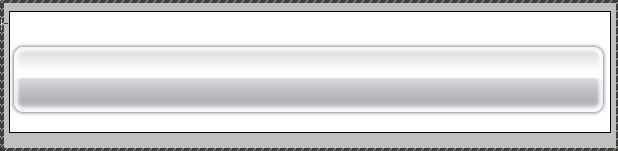
Cho đến nay, với cài đặt kiểu bạn đã áp dụng, thanh menu của bạn trông như thế này:

Bây giờ, hãy chọn Công cụ đánh máy (hoặc chỉ cần nhấn “T”) và nhập từ khóa sẽ trở thành các nút trong menu điều hướng của bạn. Điều này sẽ khác nhau ở mỗi trang web, chỉ cần đảm bảo các từ không quá gần nhau và bạn để lại ít nhất một vài khoảng trắng giữa các từ. Ở đây, chúng tôi đã tạo một menu khổng lồ, hầu hết mọi người thích nó nhỏ hơn (các menu lớn sẽ trông tệ trong một thiết kế phức tạp) nên chúng tôi cũng sử dụng cỡ chữ khá lớn. Phông chữ chúng tôi sử dụng là Lucida Sans. Sau khi nhập tất cả các nút điều hướng, bằng bất kỳ màu nào (vì chúng tôi sẽ áp dụng chuyển màu sau), màn hình của bạn sẽ trông như thế này:

Bây giờ, vào Layer >> Layer Style >> Blending Options và áp dụng các kiểu sau (đảm bảo rằng bạn áp dụng các cài đặt này cho văn bản chứ không phải cho thanh menu điều hướng)




Ở đây độ dốc và hiệu ứng Stroke chỉ đơn giản là Đen và Trắng.
Cho đến nay, đây là kết quả…

Để biến nó thành một menu điều hướng thực sự có thể nhấp được, hãy chọn Công cụ Slice:

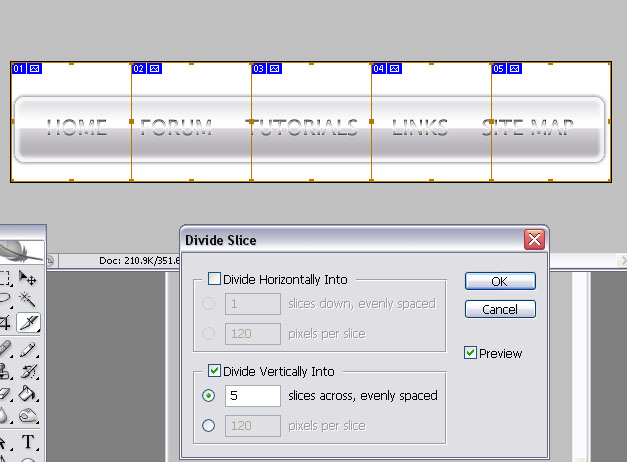
và sau khi lát được chọn, Nhấp chuột phải vào góc màu xanh có số và chọn “Chia lát”. Chia theo chiều dọc cho số nút bạn có.

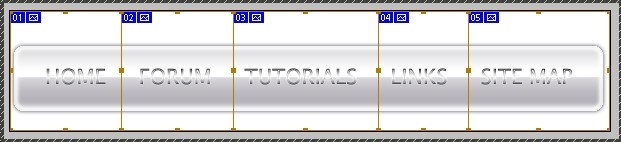
Nhấp vào “OK”. Bây giờ hãy kéo các cạnh và cố gắng đặt chúng chính xác giữa các từ. Đừng lo lắng về việc nó không chính xác, những đường viền này sẽ không hiển thị sau đó.

Đi tới Tệp >> Lưu cho Web và lưu menu này dưới dạng bảng HTML có hình ảnh. Hãy đảm bảo tối ưu hóa từng ô riêng biệt và định cấu hình URL mà mỗi nút sẽ dẫn đến, nhưng ngay cả khi bạn làm hỏng điều gì đó ở đây - sau này, khi bạn làm việc trong Dreamweaver hoặc bất kỳ trình soạn thảo web nào khác, bạn có thể thay đổi cài đặt được áp dụng tại đây. Quan trọng nhất, hãy lưu nó dưới dạng bảng để bạn có thể sử dụng sau này. Chúc may mắn và vui lòng gửi bài nếu bạn có bất kỳ câu hỏi nào!


