Crearemos este menú de navegación para el diseño del sitio web.

Comience creando una nueva capa (Ctrl + N). Usamos 600*120 píxeles aquí. Rellena la capa con blanco (si no es tu color predeterminado). Estos serán tus antecedentes.
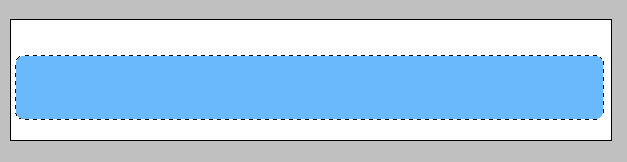
Ahora crea una capa más y crea un "cuadro", usando la herramienta de marco rectangular. Mientras todavía está seleccionado y ve las líneas discontinuas a su alrededor, vaya a Seleccionar >> Modificar >> Suavizar (como se muestra en la captura de pantalla). Esto hará que sus bordes sean redondos.

Escribe 6. Cuanto mayor sea el número, más redondas serán las esquinas.

Presione "G", elija la herramienta Cubo de dolor y rellene la nueva capa dentro de la selección con cualquier color, excepto el blanco, como se muestra en la imagen de abajo.

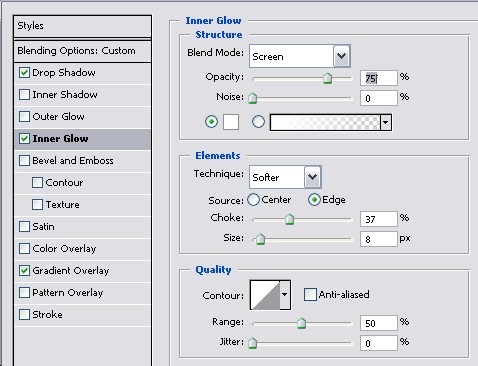
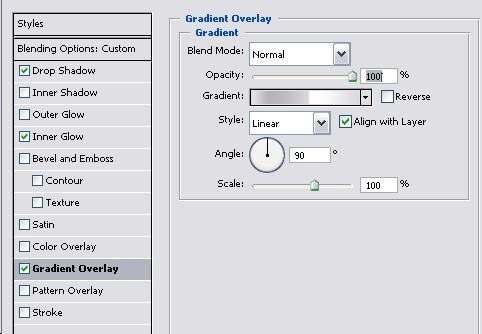
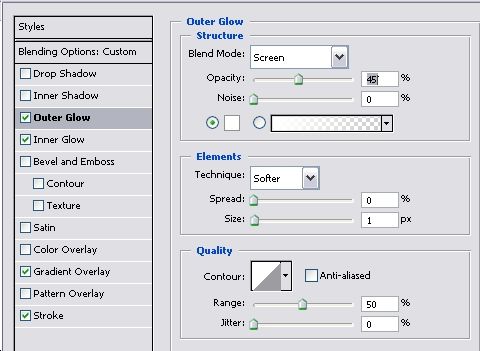
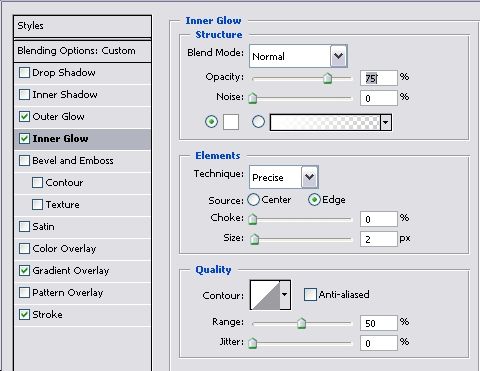
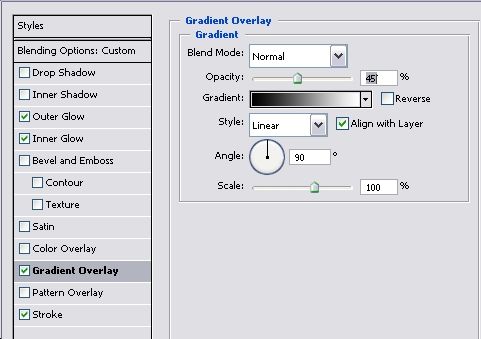
Vaya a Capa >> Estilo de capa >> Opciones de fusión y aplique las siguientes configuraciones para Sombra, Resplandor interior y Superposición de degradado.



Para el degradado en sí, haga clic dentro de la pequeña ventana que muestra una vista previa de los efectos del degradado (debajo de la línea "Opacidad") y elija los siguientes colores, en este mismo orden. (ver imagen a continuación)

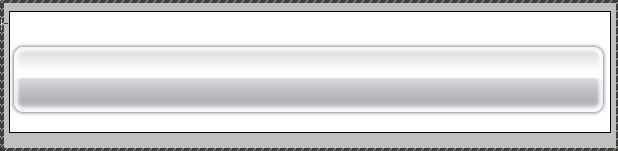
Hasta ahora, con la configuración de estilo que has aplicado, tu barra de menú se ve así:

Ahora seleccione la herramienta de escritura (o simplemente presione "T") y escriba las palabras clave que se convertirán en los botones de su menú de navegación. Esto variará en cada sitio web, solo asegúrese de que las palabras no estén demasiado juntas y deje al menos algunos espacios adicionales entre las palabras. Aquí hicimos un menú enorme, la mayoría de la gente lo prefiere más pequeño (los menús grandes se verán mal en un diseño recargado), así que también usamos un tamaño de fuente bastante grande. La fuente que usamos fue Lucida Sans. Después de haber escrito todos los botones de navegación, en cualquier color (ya que luego aplicaremos un degradado), su pantalla debería verse así:

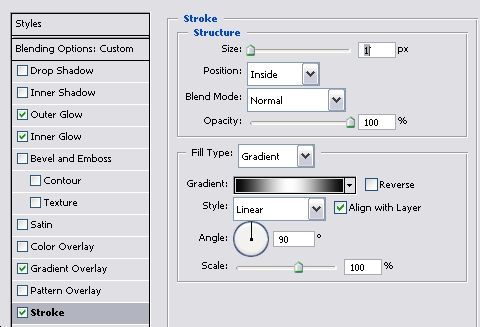
Ahora vaya a Capa >> Estilo de capa >> Opciones de fusión y aplique los siguientes estilos (asegúrese de aplicar estas configuraciones al texto y no a la barra del menú de navegación)




Aquí el degradado y el efecto Trazo eran simplemente Blanco y Negro.
Hasta ahora, este es el resultado...

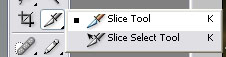
Para convertirlo en un menú de navegación real en el que se puede hacer clic, seleccione la herramienta Slice:

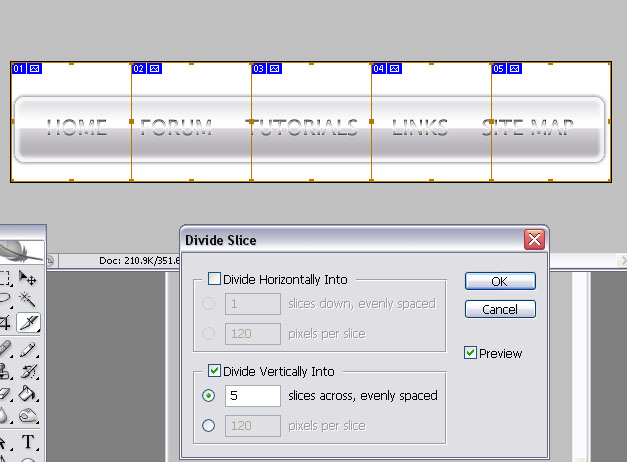
y una vez seleccionada la porción, haga clic con el botón derecho del mouse en la esquina azul con el número y elija "Dividir porción". Divide verticalmente según la cantidad de botones que tengas.

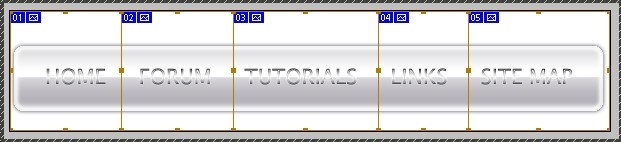
Haga clic en Aceptar". Ahora arrastra los bordes e intenta colocarlos exactamente entre las palabras. No te preocupes porque no ha sido preciso, estos bordes no serán visibles después.

Vaya a Archivo >> Guardar para Web y guarde este menú como una tabla HTML con imágenes. Asegúrese de optimizar cada celda por separado y configurar a qué URL conducirá cada botón, pero incluso si comete un error aquí, más adelante, cuando trabaje en Dreamweaver o cualquier otro editor web, puede cambiar la configuración aplicada aquí. Lo más importante es guardarlo como una tabla que podrá utilizar más adelante. ¡Buena suerte y por favor publica si tienes alguna pregunta!


