We gaan dit navigatiemenu maken voor de lay-out van de website.

Begin met het maken van een nieuwe laag (Ctrl + N). We hebben hier 600*120 pixels gebruikt. Vul de laag met wit (als dit niet je standaardkleur is). Dit zal je achtergrond zijn.
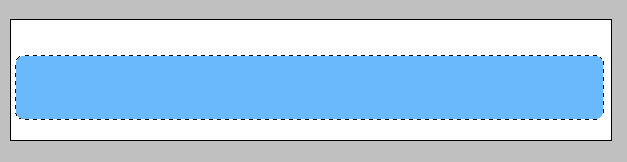
Maak nu nog een laag en maak een "doos", met behulp van het rechthoekige selectiekader. Terwijl het nog steeds geselecteerd is en je de stippellijnen eromheen ziet, ga je naar Selecteren >> Wijzigen >> Vloeiend (zoals weergegeven op de schermafbeelding). Hierdoor wordt hij rond.

Typ 6. Hoe groter het getal, hoe ronder de hoeken zijn.

Druk op “G”, of kies het Pain Bucket Tool, en vul de nieuwe laag binnen de selectie met een willekeurige kleur, behalve wit, zoals weergegeven op de onderstaande afbeelding.

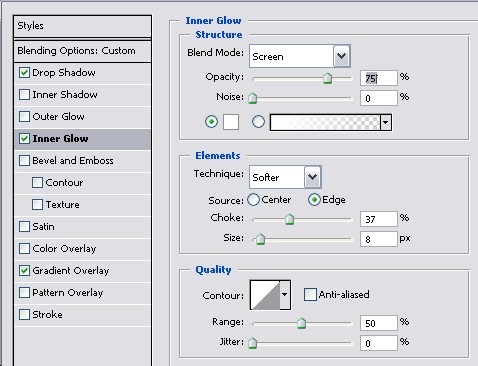
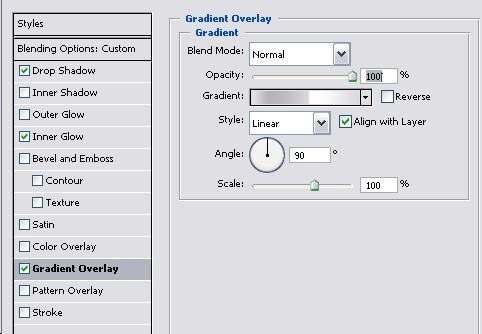
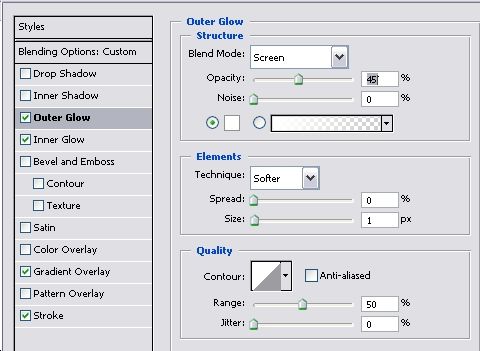
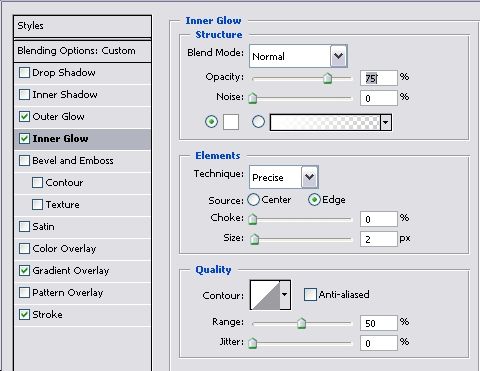
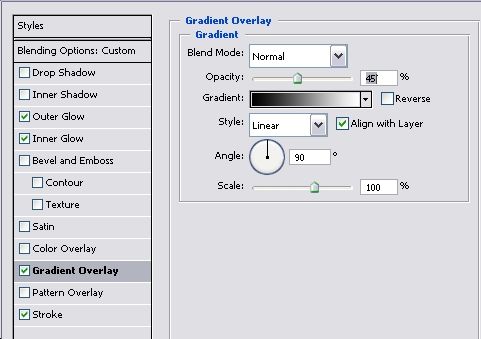
Ga naar Laag >> Laagstijl >> Overvloeiopties en pas de volgende instellingen toe voor Schaduw, Binnengloed en verloopoverlay.



Voor het verloop zelf klikt u in het kleine venster met een voorbeeld van de verloopeffecten (onder de lijn "Dekking") en kiest u de volgende kleuren, in deze volgorde. (zie onderstaande afbeelding)

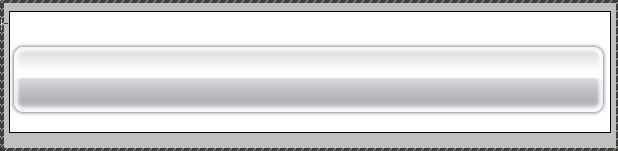
Tot nu toe ziet uw menubalk er, met de stijlinstellingen die u hebt toegepast, als volgt uit:

Selecteer nu het typehulpmiddel (of druk gewoon op "T") en typ de trefwoorden die de knoppen in uw navigatiemenu zullen worden. Dit zal per website verschillen. Zorg er wel voor dat de woorden niet te dicht bij elkaar staan en dat je op zijn minst een paar extra spaties tussen de woorden laat. Hier hebben we een enorm menu gemaakt, de meeste mensen hebben het liever kleiner (grote menu's zien er slecht uit in een druk ontwerp), dus hebben we ook een vrij grote lettergrootte gebruikt. Het lettertype dat we gebruikten was Lucida Sans. Nadat je alle navigatieknoppen hebt getypt, in welke kleur dan ook (aangezien we hierna een verloop zullen toepassen), zou je scherm er als volgt uit moeten zien:

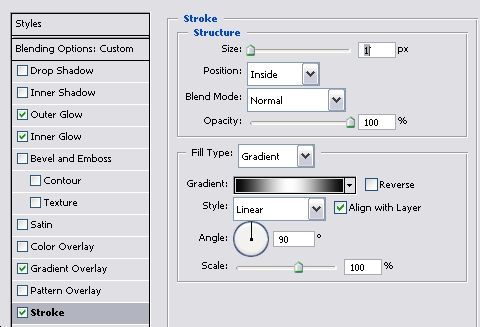
Ga nu naar Laag >> Laagstijl >> Overvloeiopties en pas de volgende stijlen toe (zorg ervoor dat u deze instellingen op de tekst toepast en niet op de navigatiemenubalk)




Hier waren het verloop en het lijneffect eenvoudigweg zwart en wit.
Tot nu toe is dit het resultaat...

Om er een echt klikbaar navigatiemenu van te maken, selecteert u de Slice Tool:

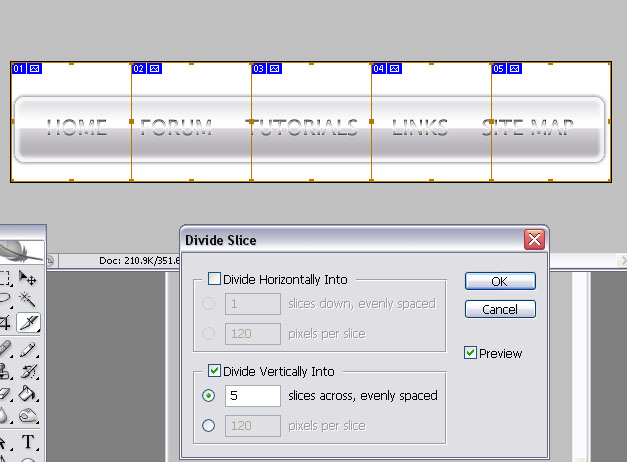
en zodra het segment is geselecteerd, klikt u met de rechtermuisknop op de blauwe hoek met het nummer en kiest u "Slice verdelen". Verdeel verticaal naar het aantal knoppen dat je hebt.

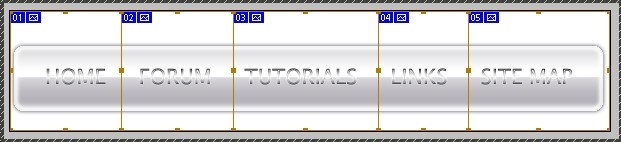
Klik OK". Sleep nu de randen en probeer ze precies tussen de woorden te plaatsen. Maak je geen zorgen als het niet precies is, deze randen zijn achteraf niet zichtbaar.

Ga naar Bestand >> Opslaan voor web en sla dit menu op als een HTML-tabel met afbeeldingen. Zorg ervoor dat u elke cel afzonderlijk optimaliseert en configureert naar welke URL elke knop zal leiden, maar zelfs als u hier iets verprutst – later, wanneer u in Dreamweaver of een andere webeditor gaat werken, kunt u de hier toegepaste instellingen wijzigen. Het belangrijkste is dat u het opslaat als een tabel die u later kunt gebruiken. Veel succes en post gerust als je vragen hebt!


