Gagawin namin itong navigation menu para sa layout ng website.

Magsimula sa pamamagitan ng paglikha ng isang bagong layer (Ctrl + N). Gumamit kami ng 600*120 pixels dito. Punan ang layer ng puti (kung hindi ito ang iyong default na kulay). Ito ang magiging background mo.
Ngayon lumikha ng isa pang layer at lumikha ng isang "kahon", gamit ang rectangular marquee tool. Habang pinili pa rin ito, at nakikita mo ang mga putol-putol na linya sa paligid nito, pumunta sa Piliin >> Modify >> Smooth (tulad ng ipinapakita sa screen shot). Ito ay magpapaikot sa mga hangganan niya.

I-type ang 6. Kung mas malaki ang numero, mas magiging bilog ang mga sulok.

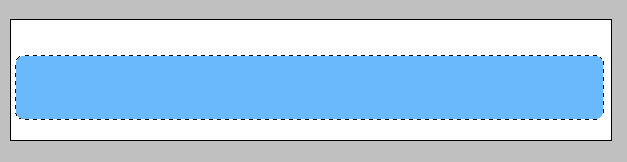
Pindutin ang "G", ng piliin ang Pain Bucket Tool, at punan ang bagong layer sa loob ng seleksyon ng anumang kulay, maliban sa puti, tulad ng ipinapakita sa larawan sa ibaba.

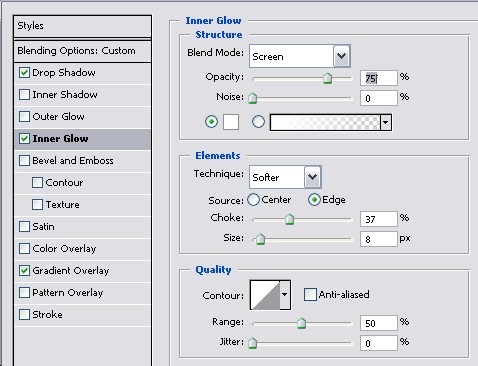
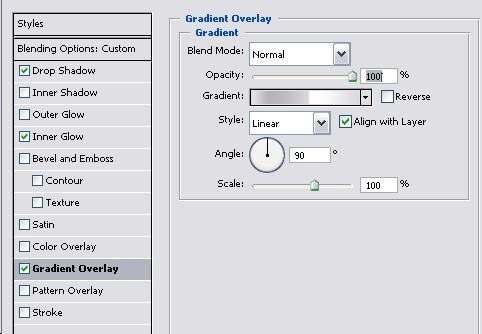
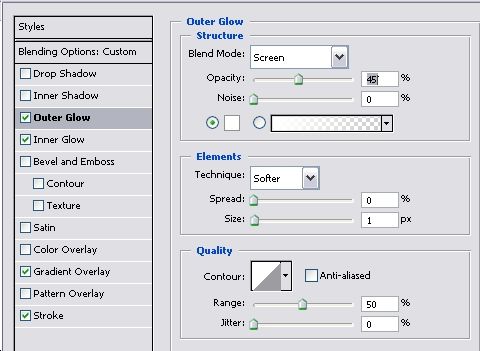
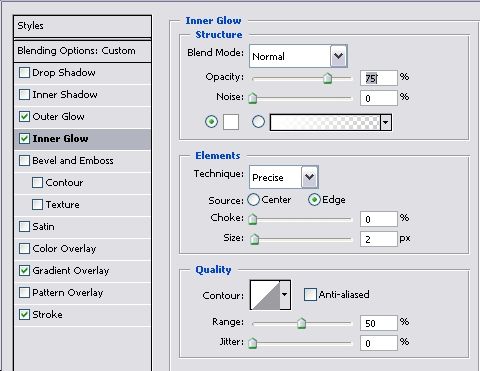
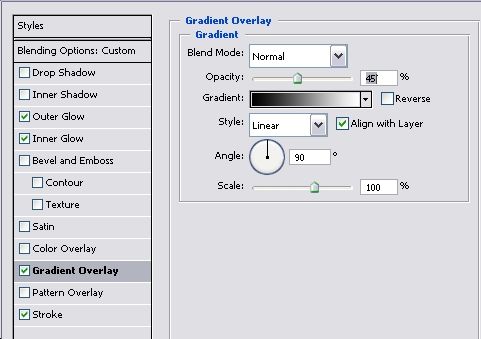
Pumunta sa Layer >> Layer Style >> Blending Options, at ilapat ang mga sumusunod na setting para sa Shadow, Inner Glow at gradient Overlay.



Para sa mismong gradient, mag-click sa loob ng maliit na window na nagpi-preview sa mga gradient effect (Sa ibaba ng linyang "Opacity") at piliin ang mga sumusunod na kulay, sa mismong pagkakasunud-sunod na ito. (tingnan ang larawan sa ibaba)

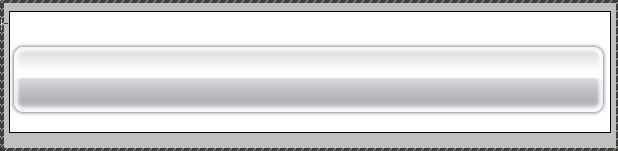
Sa ngayon, sa mga setting ng istilo na iyong inilapat, ganito ang hitsura ng iyong menu bar:

Piliin ngayon ang Typing Tool (o pindutin lamang ang "T") at i-type ang mga keyword na magiging mga button sa iyong navigation menu. Mag-iiba ito sa bawat website, siguraduhin lang na ang mga salita ay hindi masyadong malapit sa isa't isa at mag-iiwan ka ng kahit ilang dagdag na espasyo sa pagitan ng mga salita. Dito ay gumawa kami ng malaking menu, karamihan sa mga tao ay mas gusto itong mas maliit (magmumukhang masama ang malalaking menu sa isang abalang disenyo) kaya gumamit din kami ng medyo malaking laki ng font. Ang font na ginamit namin ay Lucida Sans. Pagkatapos ma-type ang lahat ng mga navigation button, sa anumang kulay (tulad ng maglalapat kami ng gradient pagkatapos), ang iyong screen ay dapat magmukhang ganito:

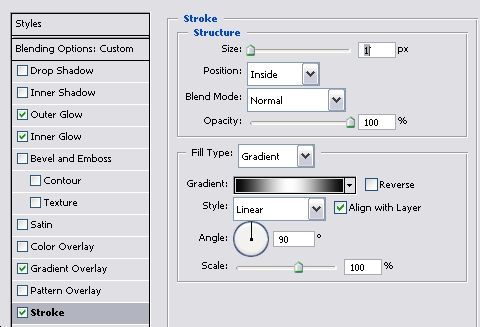
Pumunta ngayon sa Layer >> Layer Style >> Blending Options, at ilapat ang mga sumusunod na estilo (siguraduhing ilapat mo ang mga setting na ito sa teksto, at hindi sa navigation menu bar)




Dito ang gradient at ang Stroke effect ay simpleng Black and White.
Sa ngayon, ito ang resulta…

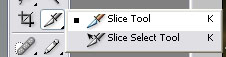
Upang gawing tunay na naki-click na menu ng nabigasyon, piliin ang Slice Tool:

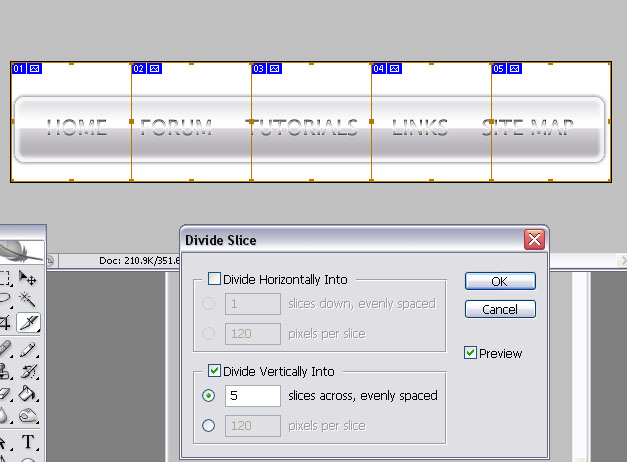
at kapag napili na ang slice, Right Mouse Click sa asul na sulok na may numero, at piliin ang “Divide Slice”. Hatiin nang patayo sa bilang ng mga button na mayroon ka.

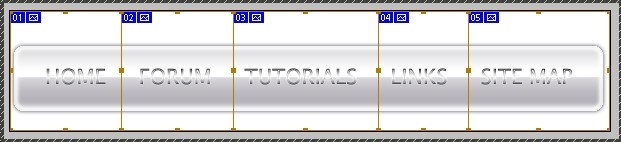
I-click ang “OK”. Ngayon i-drag ang mga gilid at subukang ilagay ang mga ito nang eksakto sa pagitan ng mga salita. Huwag mag-alala tungkol sa hindi ito naging tumpak, ang mga hangganan na ito ay hindi makikita pagkatapos.

Pumunta sa File >> Save for Web at i-save ang menu na ito bilang HTML table na may mga larawan. Siguraduhing i-optimize ang bawat cell nang hiwalay at i-configure kung aling URL ang hahantong sa bawat button, ngunit kahit na may magulo ka rito – sa ibang pagkakataon, kapag nagtatrabaho ka sa Dreamweaver o anumang iba pang web editor, maaari mong baguhin ang mga setting na inilapat dito. Pinakamahalaga, i-save ito bilang isang talahanayan na magagamit mo sa susunod. Good luck at mangyaring mag-post kung mayroon kang anumang mga katanungan!


