Vi vil lage denne navigasjonsmenyen for nettsidelayout.

Start med å lage et nytt lag (Ctrl + N). Vi brukte 600*120 piksler her. Fyll laget med hvitt (hvis det ikke er standardfargen). Dette vil være bakgrunnen din.
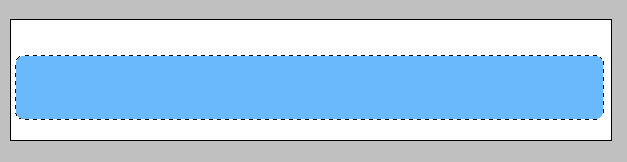
Lag nå et lag til og lag en "boks" ved å bruke det rektangulære markeringsverktøyet. Mens den fortsatt er valgt, og du ser de stiplede linjene rundt den, går du til Velg >> Endre >> Glatt (som vist på skjermbildet). Dette vil gjøre at han grenser rundt.

Skriv inn 6. Jo større tallet er, jo rundere blir hjørnene.

Trykk "G", for å velge Pain Bucket Tool, og fyll det nye laget inne i utvalget med en hvilken som helst farge, bortsett fra hvit, som vist på bildet nedenfor.

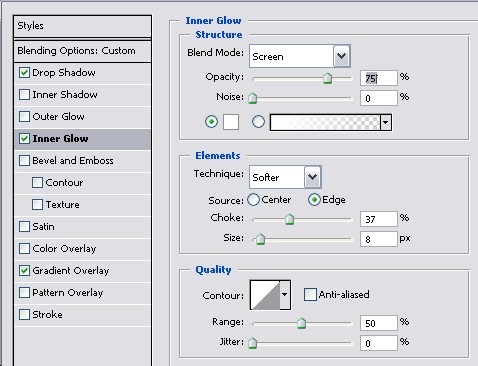
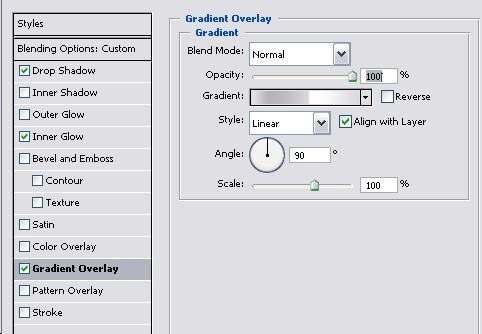
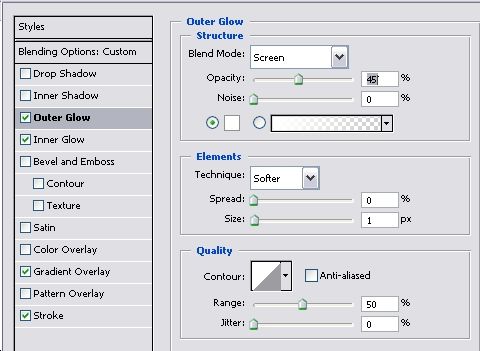
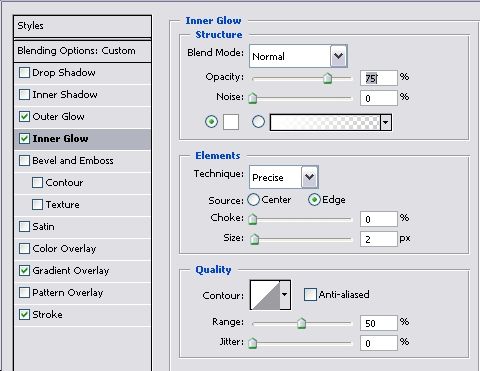
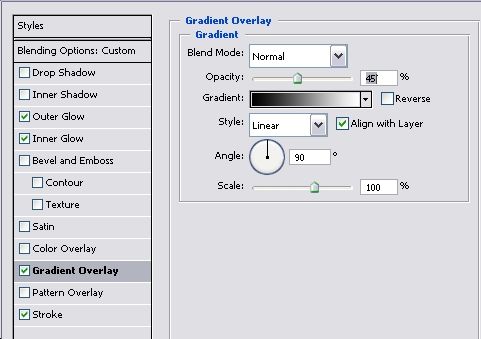
Gå til Lag >> Lagstil >> Blandingsalternativer, og bruk følgende innstillinger for skygge, indre glød og gradientoverlegg.



For selve gradienten, klikk inne i det lille vinduet som forhåndsviser gradienteffektene (under "Opacity"-linjen) og velg følgende farger, i akkurat denne rekkefølgen. (se bildet under)

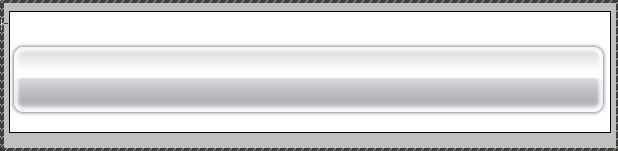
Så langt, med stilinnstillingene du har brukt, ser menylinjen slik ut:

Velg nå skriveverktøyet (eller bare trykk "T") og skriv inn nøkkelordene som skal bli knappene i navigasjonsmenyen. Dette vil variere på hvert nettsted, bare pass på at ordene ikke er for nær hverandre og at du legger igjen minst noen ekstra mellomrom mellom ordene. Her har vi laget en enorm meny, de fleste foretrekker den mindre (store menyer vil se dårlig ut i et travelt design), så vi brukte også en ganske stor skriftstørrelse. Fonten vi brukte var Lucida Sans. Etter å ha skrevet inn alle navigasjonsknappene, i hvilken som helst farge (som vi vil bruke en gradient etter), skal skjermen se slik ut:

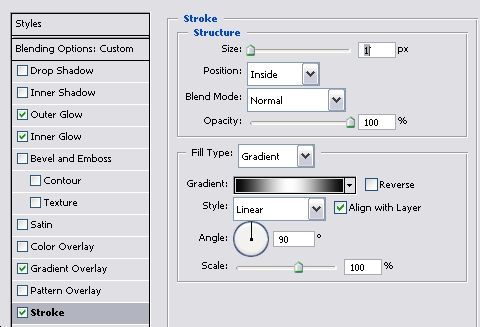
Gå nå til Lag >> Lagstil >> Blandingsalternativer, og bruk følgende stiler (pass på at du bruker disse innstillingene på teksten, og ikke på navigasjonsmenylinjen)




Her var gradienten og Stroke-effekten ganske enkelt svart-hvitt.
Så langt er dette resultatet...

For å gjøre den om til en ekte klikkbar navigasjonsmeny, velg Slice Tool:

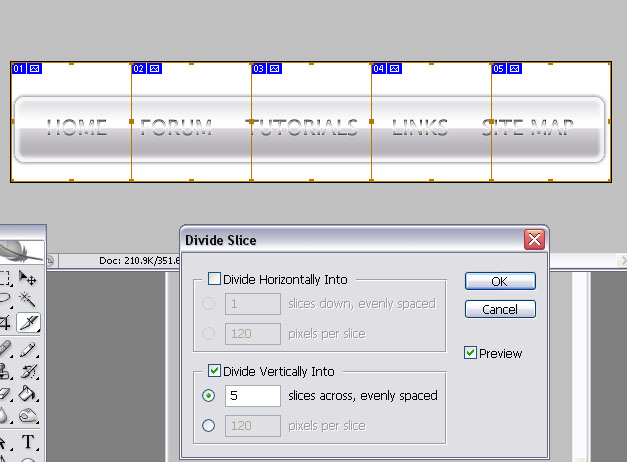
og når skiven er valgt, høyreklikk på det blå hjørnet med nummeret, og velg "Del skive". Del vertikalt til antall knapper du har.

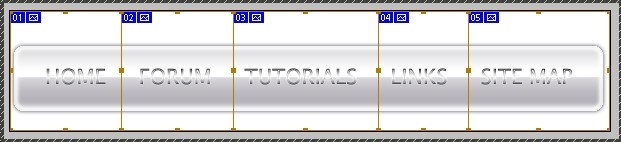
Klikk "OK". Dra nå kantene og prøv å plassere dem nøyaktig mellom ordene. Ikke bekymre deg for at det ikke har vært nøyaktig, disse grensene vil ikke være synlige etterpå.

Gå til Fil >> Lagre for web og lagre denne menyen som en HTML-tabell med bilder. Sørg for å optimalisere hver celle separat og konfigurer hvilken URL som hver knapp fører til, men selv om du roter til noe her – senere, når du skal jobbe i Dreamweaver eller et annet webredigeringsprogram, kan du endre innstillingene som brukes her. Viktigst, lagre den som en tabell som du vil kunne bruke senere. Lykke til og skriv gjerne hvis du har spørsmål!


