Ons sal hierdie navigasiekieslys vir webwerf-uitleg skep.

Begin deur 'n nuwe laag te skep (Ctrl + N). Ons het 600*120 pixels hier gebruik. Vul die laag met wit (as dit nie jou verstekkleur is nie). Dit sal jou agtergrond wees.
Skep nou nog een laag en skep 'n "boks", met die reghoekige markiestent-instrument. Terwyl dit nog gekies is, en jy sien die stippellyne rondom dit, gaan na Kies >> Verander >> Glad (soos op die skermskoot gewys). Dit sal maak dat hy grense rond.

Tik 6 in. Hoe groter die getal is, hoe ronder sal die hoeke wees.

Druk "G", of kies die Pyn Emmer Gereedskap, en vul die nuwe laag binne die keuse met enige kleur, behalwe wit, soos getoon op die prentjie hieronder.

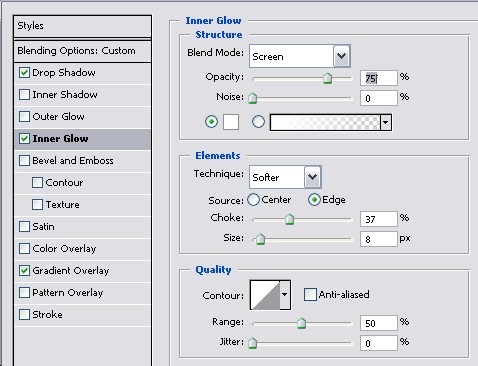
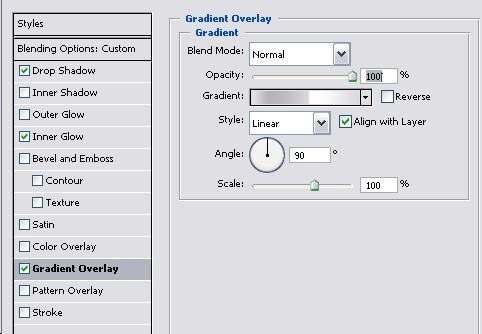
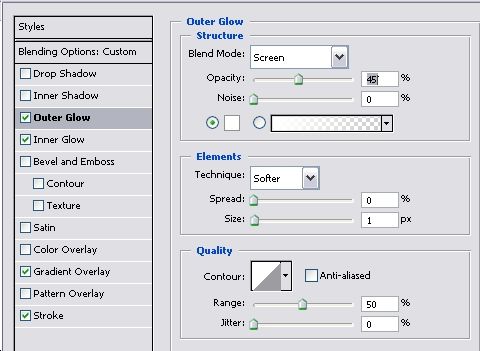
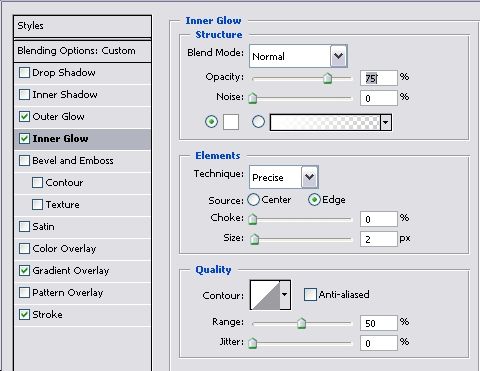
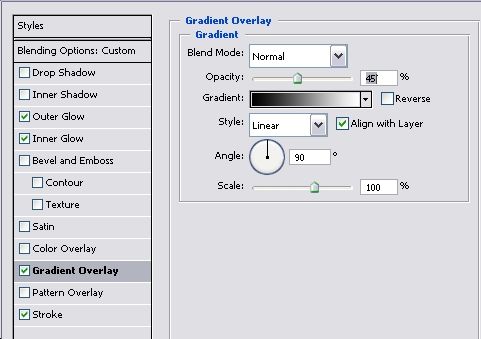
Gaan na Laag >> Laagstyl >> Vermengingsopsies, en pas die volgende instellings toe vir Skaduwee, Innerlike gloed en gradiënt-oorleg.



Vir die gradiënt self, klik binne die klein venstertjie wat die gradiënt-effekte voorskou (onder die "Deursigtigheid"-lyn) en kies die volgende kleure, in hierdie einste volgorde. (sien foto hieronder)

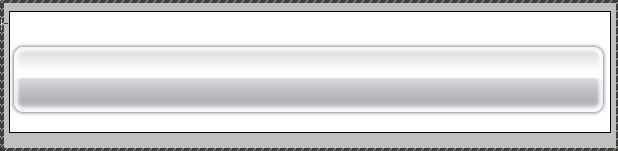
Tot dusver, met die stylinstellings wat jy toegepas het, lyk jou menubalk so:

Kies nou die Tiknutsding (of druk net “T”) en tik die sleutelwoorde in wat die knoppies in jou navigasiekieslys sal word. Dit sal op elke webwerf verskil, maak net seker dat die woorde nie te naby aan mekaar is nie en dat jy ten minste 'n paar ekstra spasies tussen woorde laat. Hier het ons 'n groot spyskaart gemaak, meeste mense verkies dit kleiner (groot spyskaarte sal sleg lyk in 'n besige ontwerp) so ons het ook 'n taamlik groot lettergrootte gebruik. Die lettertipe wat ons gebruik het was Lucida Sans. Nadat u al die navigasieknoppies in enige kleur ingetik het (soos ons daarna 'n gradiënt sal toepas), behoort u skerm soos volg te lyk:

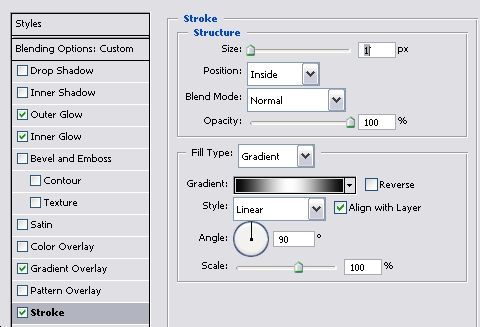
Gaan nou na Laag >> Laagstyl >> Vermengingsopsies, en pas die volgende style toe (maak seker dat jy hierdie instellings op die teks toepas, en nie op die navigasiekieslysbalk nie)




Hier was die gradiënt en die Stroke-effek bloot Swart en Wit.
Tot dusver is dit die resultaat ...

Om dit na 'n regte klikbare navigasiekieslys te verander, kies die Slice Tool:

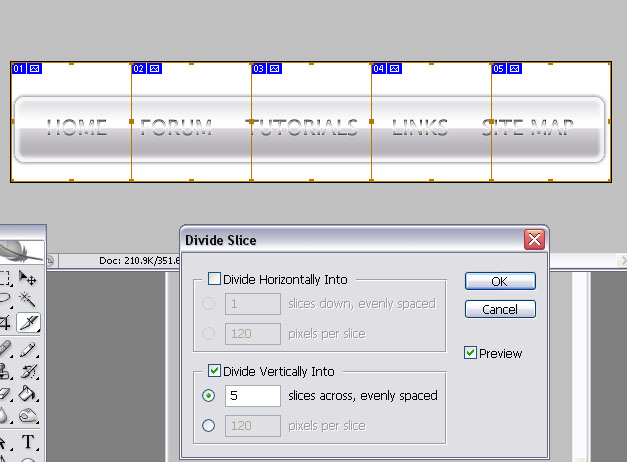
en sodra die sny gekies is, Regs muis klik op die blou hoek met die nommer, en kies "Verdeel sny". Verdeel vertikaal na die aantal knoppies wat jy het.

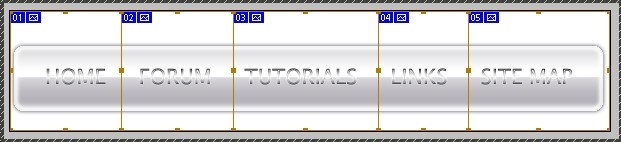
Klik op "OK". Sleep nou die rande en probeer om hulle presies tussen die woorde te plaas. Moenie bekommerd wees dat dit nie presies was nie, hierdie grense sal later nie sigbaar wees nie.

Gaan na Lêer >> Stoor vir web en stoor hierdie kieslys as 'n HTML-tabel met beelde. Maak seker dat jy elke sel afsonderlik optimeer en konfigureer na watter URL elke knoppie sal lei, maar selfs as jy iets hier mors – later, wanneer jy in Dreamweaver of enige ander webredigeerder gaan werk, kan jy die instellings wat hier toegepas word, verander. Die belangrikste, stoor dit as 'n tabel wat jy later sal kan gebruik. Sterkte en plaas asseblief as jy enige vrae het!


