سنقوم بإنشاء قائمة التنقل هذه لتخطيط موقع الويب.

ابدأ بإنشاء طبقة جديدة (Ctrl + N). استخدمنا 600*120 بكسل هنا. املأ الطبقة باللون الأبيض (إذا لم يكن لونك الافتراضي). ستكون هذه خلفيتك.
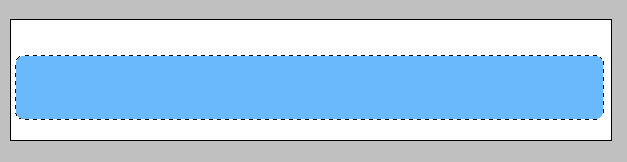
الآن أنشئ طبقة أخرى وأنشئ "مربعًا" باستخدام أداة التحديد المستطيل. بينما لا يزال محددًا، وترى الخطوط المتقطعة حوله، انتقل إلى تحديد >> تعديل >> ناعم (كما هو موضح في لقطة الشاشة). هذا سيجعل حدوده مستديرة.

اكتب 6. كلما كان الرقم أكبر، كلما كانت الزوايا مستديرة.

اضغط على "G" من اختيار أداة Pain Bucket Tool، واملأ الطبقة الجديدة داخل التحديد بأي لون، باستثناء اللون الأبيض، كما هو موضح في الصورة أدناه.

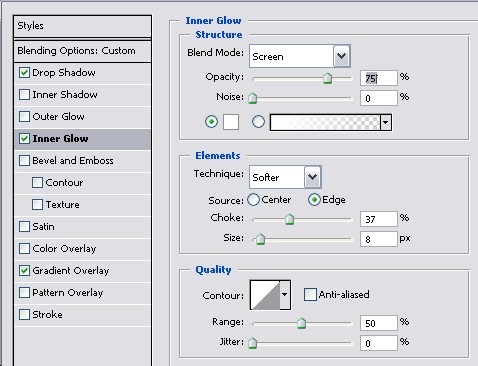
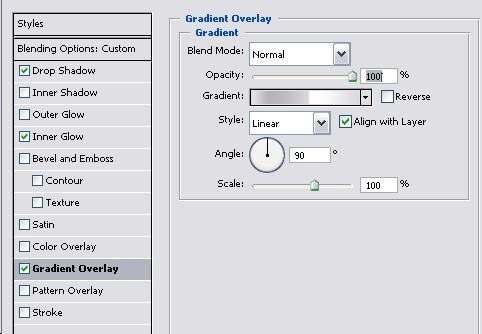
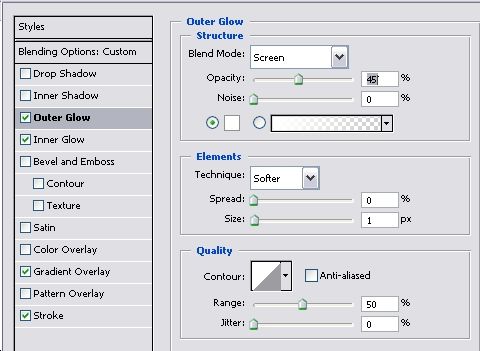
انتقل إلى الطبقة >> نمط الطبقة >> خيارات المزج، وقم بتطبيق الإعدادات التالية للظل والتوهج الداخلي وتراكب التدرج.



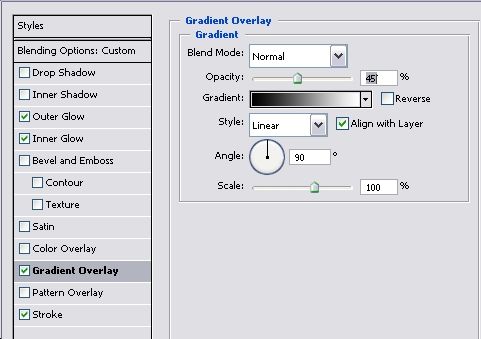
بالنسبة للتدرج نفسه، انقر داخل النافذة الصغيرة التي تقوم بمعاينة تأثيرات التدرج (أسفل سطر "التعتيم") واختر الألوان التالية، بهذا الترتيب بالذات. (انظر الصورة أدناه)

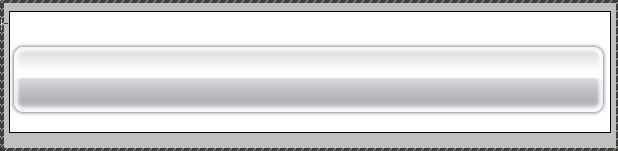
حتى الآن، باستخدام إعدادات النمط التي قمت بتطبيقها، يبدو شريط القائمة كما يلي:

الآن حدد أداة الكتابة (أو فقط اضغط على "T") واكتب الكلمات الرئيسية التي ستصبح الأزرار الموجودة في قائمة التنقل الخاصة بك. سيختلف هذا في كل موقع ويب، فقط تأكد من أن الكلمات ليست قريبة جدًا من بعضها البعض وأنك تترك على الأقل بضع مسافات إضافية بين الكلمات. هنا قمنا بإنشاء قائمة ضخمة، معظم الناس يفضلونها أصغر حجمًا (القوائم الكبيرة ستبدو سيئة في التصميم المزدحم) لذلك استخدمنا أيضًا حجم خط كبير إلى حد ما. الخط الذي استخدمناه هو Lucida Sans. بعد كتابة جميع أزرار التنقل، بأي لون (حيث سنطبق التدرج اللوني بعد ذلك)، يجب أن تبدو شاشتك كما يلي:

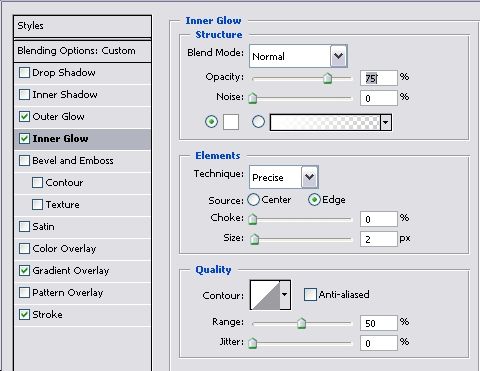
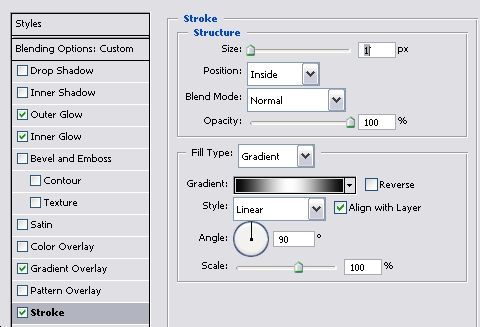
انتقل الآن إلى Layer >> Layer Style >> Blending Options، وقم بتطبيق الأنماط التالية (تأكد من تطبيق هذه الإعدادات على النص، وليس على شريط قائمة التنقل)




هنا كان التدرج وتأثير السكتة الدماغية ببساطة أبيض وأسود.
وحتى الآن هذه هي النتيجة…

لتحويلها إلى قائمة تنقل حقيقية قابلة للنقر، حدد أداة الشريحة:

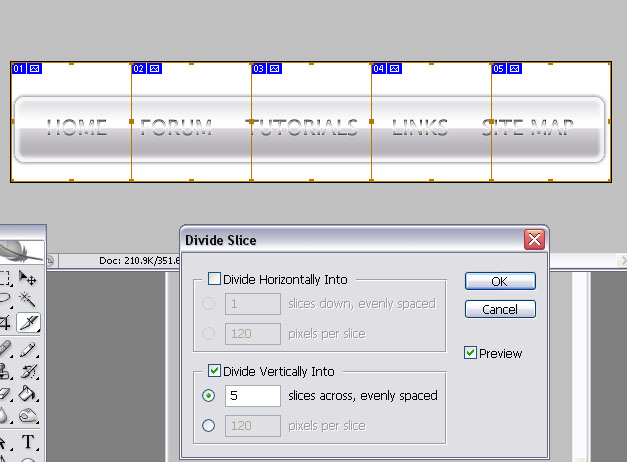
وبمجرد تحديد الشريحة، انقر بزر الماوس الأيمن على الزاوية الزرقاء التي تحتوي على الرقم، واختر "تقسيم الشريحة". اقسم عموديًا على عدد الأزرار الموجودة لديك.

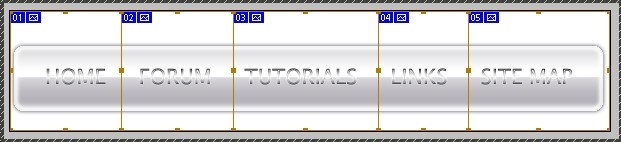
انقر فوق موافق". الآن اسحب الحواف وحاول وضعها تمامًا بين الكلمات. لا تقلق بشأن عدم دقة هذه الحدود، فلن تكون هذه الحدود مرئية بعد ذلك.

انتقل إلى ملف >> حفظ للويب واحفظ هذه القائمة كجدول HTML يحتوي على صور. تأكد من تحسين كل خلية على حدة وتكوين عنوان URL الذي سيؤدي إليه كل زر، ولكن حتى إذا أخطأت في شيء ما هنا - لاحقًا، عندما ستعمل في Dreamweaver أو أي محرر ويب آخر، يمكنك تغيير الإعدادات المطبقة هنا. والأهم من ذلك، احفظه كجدول ستتمكن من استخدامه لاحقًا. حظا سعيدا ويرجى النشر إذا كان لديك أي أسئلة!


