
Це досить простий спосіб створити оригінально скошений текст за допомогою Photoshop CS2. Перш ніж ми почнемо, я повинен сказати, що він найкраще виглядатиме з каліграфічними та рукописними шрифтами. Для наведеного вище прикладу я створив новий шар розміром 300 * 100 пікселів (Shft + Ctrl + N) і залив його чорним (натисніть «D», щоб вибрати чорний колір, і «G», щоб вибрати інструмент заливки).
Створіть новий шар і виберіть інструмент набору тексту. Тут ми взяли шрифт під назвою LaurenScript (натисніть на назву, щоб завантажити його, безкоштовно), розмір 25 pt, налаштування «Smooth».
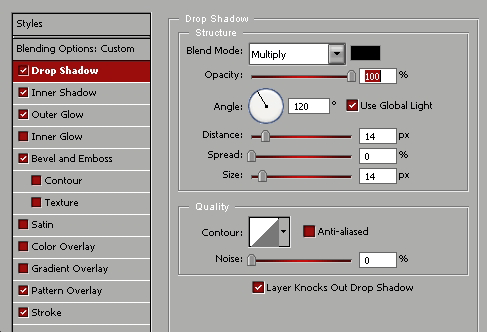
Перейдіть у верхнє меню, натисніть «Шари», потім «Стиль шарів» і «Параметри змішування». Застосуйте такі налаштування:

1. Виберіть чорний (#000000) колір для тіні, використовуючи режим «Множення». Встановіть кут на 120 градусів, «Відстань» на 14 px від об’єкта, а також «Розмір» на 14 px. Коли ці значення рівні, ефект тіні виглядає більш збалансованим, тому ми встановлюємо «Spread» на 0% — це робить тінь дуже делікатною. Ви можете пропустити тінь, якщо, як у прикладі вище, ви використовуєте чорний фон. Однак ви вибираєте блідий або прозорий фон, ось як виглядатиме ця купа налаштувань (необов’язково використовувати текст):


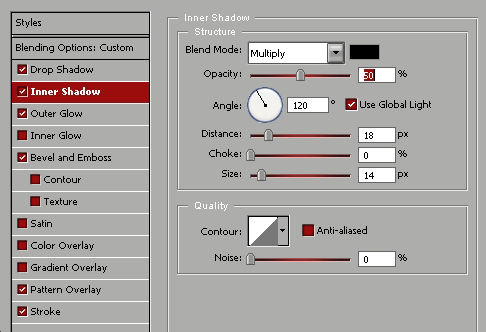
2. Внутрішня тінь надає велику глибину об’єкту, особливо якщо ви використовуєте велике зображення, а не текст. ця внутрішня тінь створює ілюзію 3D і надає більш складний вигляд рельєфу скосу, який ми зробимо пізніше. Виберіть чорний колір для внутрішньої тіні та встановіть для нього режим «Множення» з непрозорістю 50%. Для того, щоб внутрішня тінь супроводжувала зовнішню тінь, що я зробив спочатку, ми також повинні встановити розмір на 14 px, Choke на 0% і Distance на 18 px. (для тексту краще встановити 18 пікселів, але для такого об’єкта, як поле вище – 14 пікселів виглядатиме краще). Використання того самого кута, який становить 120 градусів, гарантує, що візуально ми отримаємо враження однієї світлової плями та правильну структуру 3D-об’єкта.

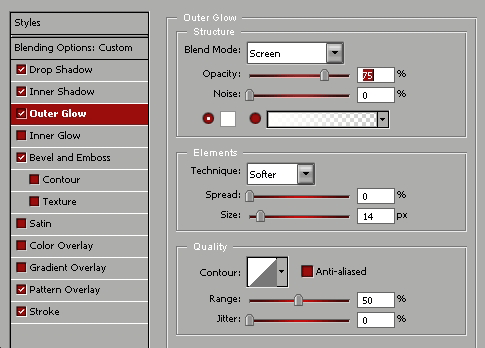
3. Додавання зовнішнього світіння створить крихітну світлову ауру навколо тексту. Встановіть режим змішування на «Екран», непрозорість 75% (це налаштування за замовчуванням у більшості версій PhotoShop). Виберіть білий колір #ffffff (Щоб змінити колір, клацніть у полі кольору та виберіть інший відтінок). Встановіть техніку елементів на «м’яке», «розповсюдження» на 0%, інакше сяюча аура покриє зовнішню тінь. Розмір, знову ж таки, 14 пікселів. Залиште «Якість» на налаштуваннях за замовчуванням — «Лінійний контур», 50% діапазону та 0% тремтіння. Це дасть нам дуже делікатне зовнішнє світіння, майже непомітне, але цікаве.. Чим складнішим є 3D-об’єкт, тим природніше він виглядає на нашому плоскому екрані.

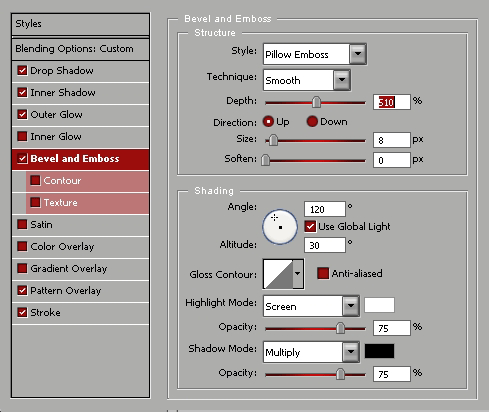
4. Тепер до найважливішої частини – скосу та тиснення. Без цих налаштувань ви ніколи не зможете досягти повного 3D-стилю. Виберіть стиль «Подушковий рельєф», техніку «Гладкий» і встановіть глибину близько 510%. Між глибиною 500% і 1000% дуже невелика різниця, однак різниця між 1% і 200% дуже помітна. Вам може сподобатися вигляд меншої глибини, якщо ви працюєте з таким об’єктом, як кнопка, однак для каліграфічного тексту, як правило, чим більше глибини, тим краще. Крім того, я вибрав

