
Это довольно простой способ создать оригинально скошенный текст с помощью Photoshop CS2. Прежде чем мы начнем, я должен сказать, что лучше всего он будет смотреться со шрифтами «Каллиграфия» и «Рукописный». Для примера выше я создал новый слой размером 300 * 100 пикселей (Shft + Ctrl + N) и заполнил его черным (нажмите «D», чтобы выбрать черный цвет, и «G», чтобы выбрать инструмент заливки).
Создайте новый слой и выберите инструмент ввода. Здесь мы взяли шрифт под названием LaurenScript (нажмите на название, чтобы скачать бесплатно), размер 25 пт, настройки «Гладкий».
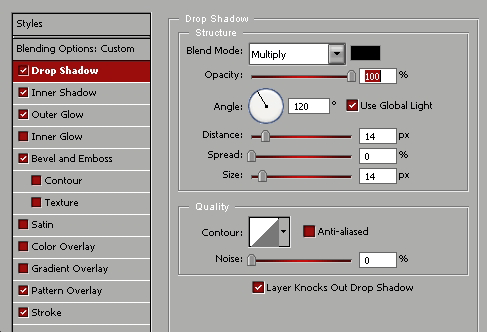
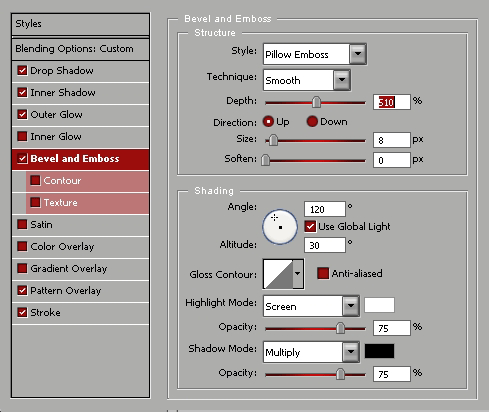
Перейдите в верхнее меню, нажмите «Слои», затем «Стиль слоев» и «Параметры наложения». Примените следующие настройки:

1. Выберите черный цвет (#000000) для тени, используя режим «Умножение». Установите угол на 120 градусов, «Расстояние» на 14 пикселей от объекта, а также «Размер» на 14 пикселей. Когда эти значения равны, эффект тени выглядит более сбалансированным, поэтому мы устанавливаем «Распространение» на 0% — что делает тень очень нежной. Вы можете пропустить тень, если, как в примере выше, вы используете черный фон. Вы сами выбираете, бледный или прозрачный фон, вот как будет выглядеть эта группа настроек (вам не обязательно использовать текст):


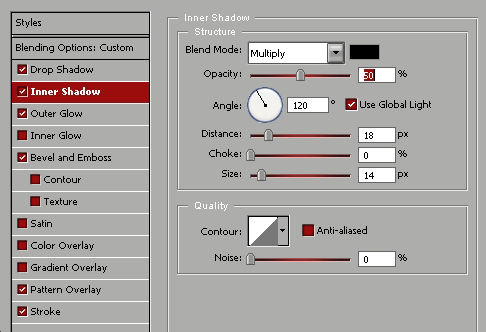
2. Внутренняя тень придает объекту большую глубину, особенно если вы используете большое изображение, а не текст. эта внутренняя тень создает иллюзию 3D и придает более сложный вид рельефному рельефу, который мы сделаем позже. Выберите черный цвет для внутренней тени и установите режим «Умножение» с непрозрачностью 50%. Чтобы внутренняя тень сопровождала внешнюю тень, что я и сделал сначала, нам также следует установить размер на 14 пикселей, дросселирование на 0% и расстояние на 18 пикселей. (для текста лучше установить 18 пикселей, но для такого объекта, как блок выше — 14 пикселей будет выглядеть лучше). Использование одного и того же угла, составляющего 120 градусов, гарантирует визуальное впечатление одного светового пятна и правильную структуру трехмерного объекта.

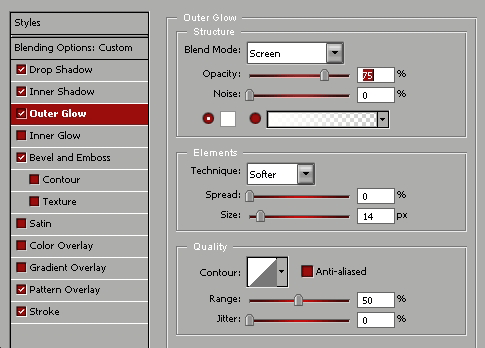
3. Добавление внешнего свечения создаст небольшую световую ауру вокруг текста. Установите режим наложения «Экран», непрозрачность 75% (это настройки по умолчанию в большинстве версий PhotoShop). Выберите белый цвет #ffffff (чтобы изменить цвет, щелкните внутри поля цвета и выберите другой оттенок). Установите для «Техники элементов» значение «мягкая», а для «Распространения» — 0%, иначе светящаяся аура закроет внешнюю тень. Размер, опять же, 14 пикселей. Для параметра «Качество» оставьте настройки по умолчанию — «Линейный контур», 50% Диапазон и 0% Джиттер. Это даст нам очень деликатное внешнее свечение, почти невидимое, но интересное. Чем сложнее 3D-объект, тем естественнее он выглядит на нашем плоском экране.

4. Теперь самое важное – фаска и тиснение. Без этих настроек вы никогда не сможете добиться полного 3D-стиля. Выберите стиль «Тиснение подушки», технику «Гладкая» и установите глубину примерно 510%. Разница между глубиной 500% и глубиной 1000% очень незначительна, однако очень заметна разница между 1% и 200%. Вам может понравиться внешний вид меньшей глубины, если вы работаете с таким объектом, как кнопка, однако для каллиграфического текста, как правило, чем больше глубина, тем лучше. Кроме того, я выбрал

