
Toto je pomerne jednoduchý spôsob, ako vytvoriť pôvodne skosený text pomocou aplikácie Photoshop CS2. Skôr ako začneme, mal by som povedať, že najlepšie by to vyzeralo s kaligrafiou a ručne písaným písmom. Vo vyššie uvedenom príklade som vytvoril novú vrstvu s rozmermi 300 * 100 px (Shft + Ctrl + N) a vyplnil ju čiernou farbou (Stlačením „D“ vyberte čiernu farbu a stlačením „G“ vyberte nástroj na vypĺňanie).
Vytvorte novú vrstvu a vyberte nástroj na písanie. Tu sme vzali písmo s názvom LaurenScript (kliknutím na názov ho stiahnete, zadarmo), veľkosť 25 pt, nastavenia „Smooth“.
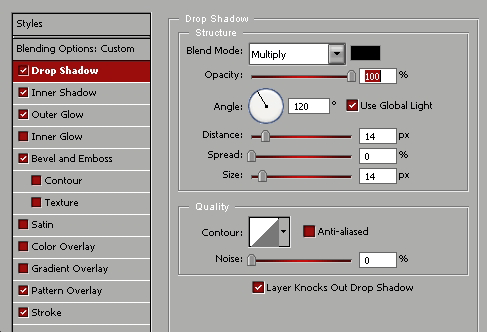
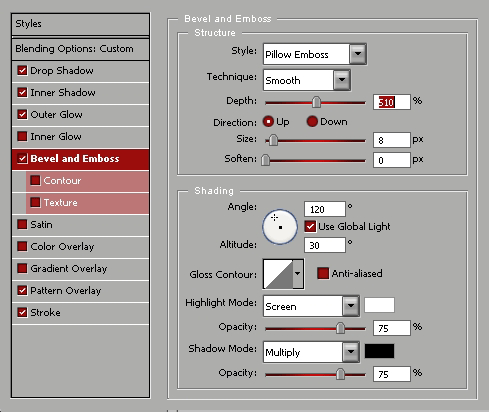
Prejdite do horného menu, kliknite na „Vrstvy“, potom na „Štýl vrstiev“ a „Možnosti prelínania“. Použite nasledujúce nastavenia:

1. Vyberte čiernu (#000000) farbu pre tieň pomocou režimu „Multiply“. Nastavte uhol na 120 stupňov, „Vzdialenosť“ na 14 px od objektu a tiež „Veľkosť“ na 14 px. Keď sú tieto hodnoty rovnaké, efekt tieňa vyzerá vyváženejšie, preto nastavíme „Spread“ na 0 % – vďaka čomu je tieň veľmi jemný. Ak, ako v príklade vyššie, používate čierne pozadie, môžete tieň preskočiť. Vy si však vyberiete svetlé alebo priehľadné pozadie, takto bude vyzerať táto skupina nastavení (nemusíte nevyhnutne použiť text):


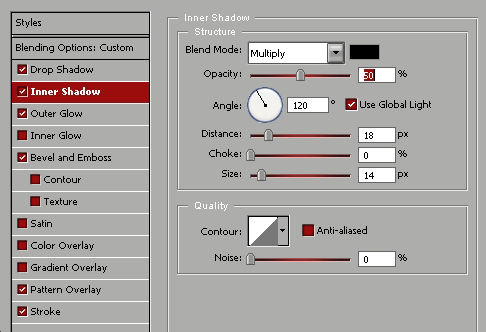
2. Vnútorný tieň dodáva objektu veľkú hĺbku, najmä ak používate veľký obrázok a nie text. tento vnútorný tieň vytvára ilúziu 3D a dáva komplikovanejší vzhľad skosenej razbe, ktorú urobíme neskôr. Vyberte čiernu farbu pre vnútorný tieň a nastavte ho na režim „Multiply“ s nepriehľadnosťou 50 %. Aby vnútorný tieň sprevádzal vonkajší tieň, čo som urobil ako prvý, mali by sme tiež nastaviť Size na 14 px, Choke na 0 % a Distance na 18 px. (pre text je lepšie nastaviť 18px, ale pre objekt, ako je pole vyššie - 14px by vyzeralo lepšie). Použitie rovnakého uhla, ktorý je 120 stupňov, zaručí, že vizuálne získame dojem jedného svetelného bodu a správnej štruktúry 3D objektu.

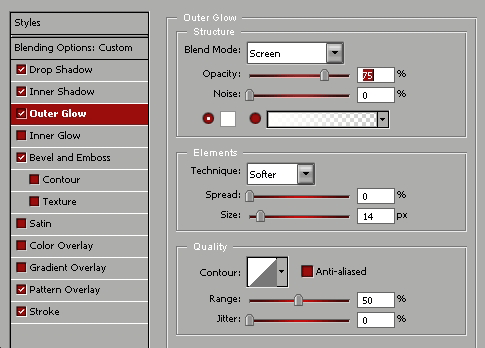
3. Pridaním vonkajšej žiary vytvoríte okolo textu malú svetelnú auru. Nastavte režim prelínania na „Obrazovka“, Opacity 75 % (čo sú predvolené nastavenia vo väčšine verzií PhotoShopu). Vyberte si bielu farbu #ffffff, (Ak chcete zmeniť farbu, kliknite do poľa farby a vyberte iný odtieň). Nastavte techniku Elements na „soft“, „Spread“ na 0 %, inak žiariaca aura prekryje vonkajší tieň. Veľkosť opäť 14 pixelov. Ponechajte „Kvalitu“ na predvolených nastaveniach – „Lineárny obrys“, 50 % rozsah a 0 % Jitter. To nám poskytne veľmi jemnú vonkajšiu žiaru, takmer neviditeľnú, no napriek tomu zaujímavú. Čím komplikovanejší je 3D objekt, tým prirodzenejšie vyzerá na našej plochej obrazovke.

4. Teraz k najdôležitejšej časti – skoseniu a embosovaniu. Bez týchto nastavení nikdy nemôžete dosiahnuť úplný 3D štýl. Vyberte si štýl „Pillow emboss“, techniku „Smooth“ a nastavte hĺbku na približne 510 %. Medzi hĺbkou 500 % a 1000 % je veľmi malý rozdiel, avšak veľmi viditeľný rozdiel medzi 1 % a 200 %. Možno sa vám bude páčiť vzhľad nižšej hĺbkovej kapacity, ak pracujete s objektom, akým je tlačidlo, avšak pri kaligrafickom texte vo všeobecnosti platí, že čím väčšia hĺbka, tým lepšie. Tiež som si vybral

