
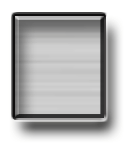
Questo è un modo piuttosto semplice per creare un testo originariamente smussato, utilizzando Photoshop CS2. Prima di iniziare, dovrei dire che sarebbe meglio con i caratteri calligrafici e scritti a mano. Per l'esempio sopra ho creato un nuovo livello 300 * 100 px (Shft + Ctrl + N) e l'ho riempito con il nero (premi "D" per scegliere il colore nero e "G" per selezionare lo strumento di riempimento).
Crea un nuovo livello e seleziona lo strumento di digitazione. Qui abbiamo preso il font chiamato LaurenScript (clicca sul nome per scaricarlo, gratuitamente), dimensione 25 pt, impostazioni “Smooth”.
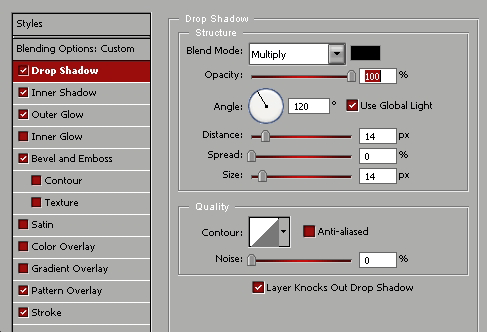
Vai al menu in alto, fai clic su "Livelli", quindi su "Stile livelli" e "Opzioni di fusione". Applicare le seguenti impostazioni:

1. Seleziona il colore nero (#000000) per un'ombra, utilizzando la modalità "Moltiplica". Imposta l'angolo su 120 gradi, "Distanza" su 14 px dall'oggetto e anche "Dimensione" su 14 px. Quando questi valori sono uguali, l'effetto ombra appare più bilanciato, quindi impostiamo "Diffusione" su 0% - il che rende l'ombra molto delicata. Puoi saltare l'ombra se, come nell'esempio sopra, stai utilizzando uno sfondo nero. Scegliendo, tuttavia, uno sfondo chiaro o trasparente, ecco come appariranno queste impostazioni (non devi necessariamente usare il testo):


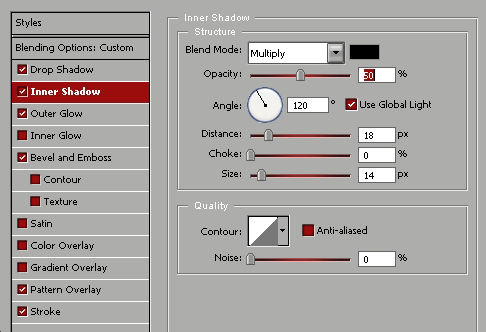
2. L'ombra interna conferisce molta profondità all'oggetto, soprattutto se si utilizza un'immagine di grandi dimensioni e non un testo. questa ombra interna crea l'illusione del 3D e conferisce un aspetto più complicato al rilievo smussato che eseguiremo in seguito. Scegli il colore nero per l'ombra interna e impostalo sulla modalità "Moltiplica", con l'opacità al 50%. Per fare in modo che l'ombra interna accompagni l'ombra esterna, cosa che ho fatto prima, dovremmo impostare anche la Dimensione su 14 px, Soffoca su 0% e Distanza su 18 px. (per il testo è meglio impostarlo su 18px, ma per un oggetto come il riquadro sopra – 14px sarebbe meglio). Utilizzando lo stesso angolo, che è di 120 gradi, garantiremo visivamente l'impressione di un punto luminoso e la corretta struttura di un oggetto 3D.

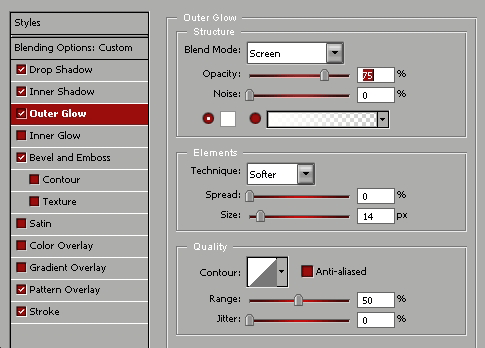
3. L'aggiunta del bagliore esterno creerà una piccola aura luminosa attorno al testo. Imposta la modalità di fusione su "Schermo", Opacità 75% (che sono le impostazioni predefinite nella maggior parte delle versioni di PhotoShop). Scegli il colore bianco #ffffff, (per cambiare il colore clicca all'interno della casella del colore e scegli un'altra tonalità). Imposta la tecnica degli elementi su "morbido", "diffusione" su 0%, altrimenti l'aura luminosa coprirà l'ombra esterna. Dimensioni, ancora una volta, 14 pixel. Lasciare la "Qualità" sulle impostazioni predefinite: "Contorno lineare", Intervallo 50% e Jitter 0%. Questo ci darà un bagliore esterno molto delicato, quasi invisibile, ma interessante. Più un oggetto 3D è complicato, più naturale apparirà sul nostro schermo piatto.

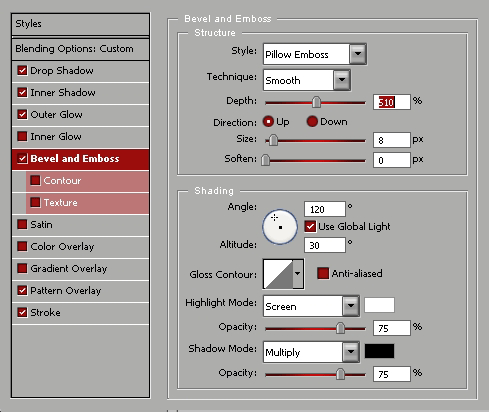
4. Veniamo ora alla parte più importante: la smussatura e il rilievo. Senza queste impostazioni non sarà mai possibile ottenere uno stile 3D completo. Scegli lo stile “Rilievo cuscino”, tecnica “Liscia” e imposta la profondità a circa il 510%. C'è pochissima differenza tra la profondità del 500% e il 1000%, tuttavia una differenza molto visibile tra l'1% e il 200%. Potrebbe piacerti l'aspetto con una capacità di profondità inferiore se lavori con un oggetto come un pulsante, tuttavia, per un testo calligrafico, generalmente, maggiore è la profondità, meglio è. Inoltre, ho scelto

