
Това е доста лесен начин за създаване на оригинално скосен текст с помощта на Photoshop CS2. Преди да започнем, трябва да кажа, че ще изглежда най-добре с калиграфски и ръкописни шрифтове. За примера по-горе създадох нов слой 300 * 100 px (Shft + Ctrl + N) и го запълних с черно (Натиснете ” D ”, за да изберете черния цвят, и ” G ”, за да изберете инструмента за запълване).
Създайте нов слой и изберете инструмента за писане. Тук взехме шрифта, наречен LaurenScript (щракнете върху името, за да го изтеглите, безплатно), размер 25 pt, настройки „Smooth“.
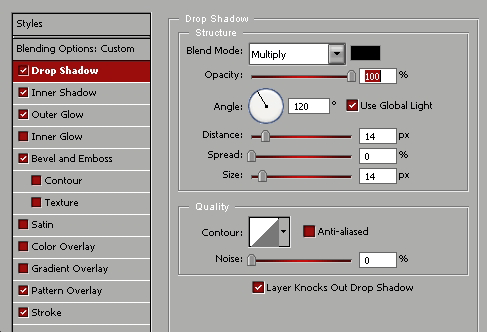
Отидете в горното меню, щракнете върху „Слоеве“, след това върху „Стил на слоевете“ и „Опции за смесване“. Приложете следните настройки:

1. Изберете черен (#000000) цвят за сянка, като използвате режима "Умножение". Задайте ъгъла на 120 градуса, „Разстояние“ на 14 px от обекта и също „Размер“ на 14 px. Когато тези стойности са равни, ефектът на сянката изглежда по-балансиран, затова задаваме „Разпръскване“ на 0% — което прави сянката много деликатна. Можете да пропуснете сянката, ако, както в примера по-горе, използвате черен фон. Вие обаче избирате блед или прозрачен фон, ето как ще изглеждат тези настройки (не е задължително да използвате текст):


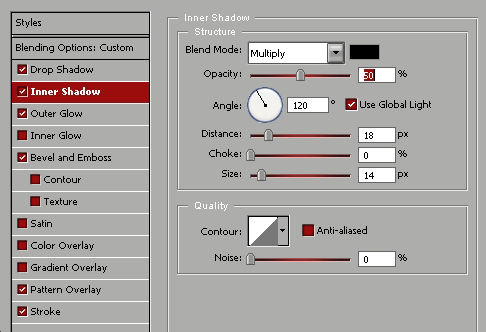
2. Вътрешната сянка придава голяма дълбочина на обекта, особено ако използвате голямо изображение, а не текст. тази вътрешна сянка създава илюзията за 3D и придава по-сложен вид на релефа с фаска, който ще направим по-късно. Изберете черен цвят за вътрешната сянка и го задайте в режим „Умножение“ с непрозрачност 50%. За да накараме вътрешната сянка да придружава външната сянка, което направих първо, трябва също да зададем Size на 14 px, Choke на 0% и Distance на 18 px. (за текст е по-добре да го зададете на 18px, но за обект като полето по-горе – 14 px ще изглежда по-добре). Използването на същия ъгъл, който е 120 градуса, ще гарантира, че визуално ще получим впечатление за едно светлинно петно и правилна структура на 3D обект.

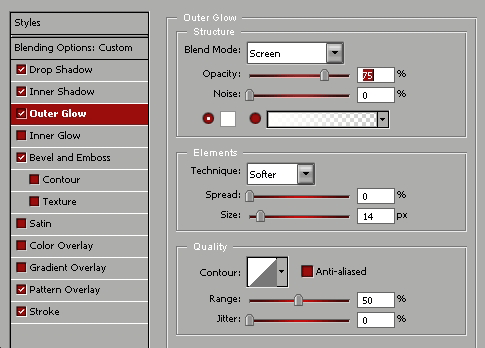
3. Добавянето на външно сияние ще създаде мъничка светлинна аура около текста. Задайте режима на смесване на „Екран“, Непрозрачност 75% (които са настройките по подразбиране в повечето версии на PhotoShop). Изберете бял цвят #ffffff, (За да промените цвета, щракнете в полето на цвета и изберете друг нюанс). Задайте Техниката на елементите на „soft“, „Spread“ на 0%, в противен случай светещата аура ще покрие външната сянка. Размер, отново, 14 пиксела. Оставете "Качество" на настройките по подразбиране - "Линеен контур", 50% обхват и 0% трептене. Това ще ни даде много деликатен външен блясък, почти невидим, но интересен... Колкото по-сложен е един 3D обект, толкова по-естествено изглежда на нашия плосък екран.

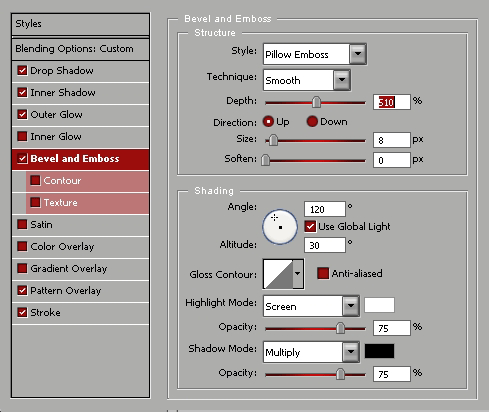
4. Сега към най-важната част – скосяването и релефа. Без тези настройки никога не можете да постигнете пълен 3D стил. Изберете стила „Релеф на възглавницата“, техниката „Гладък“ и задайте дълбочината на около 510%. Има много малка разлика между 500% дълбочина и 1000%, но много видима разлика между 1% и 200%. Може да ви хареса изгледът на по-малък капацитет на дълбочина, ако работите с обект като бутон, но за калиграфски текст обикновено колкото по-голяма е дълбочината, толкова по-добре. Освен това съм избрал

