
Aceasta este o modalitate destul de ușoară de a crea un text teșit inițial, folosind Photoshop CS2. Înainte de a începe, ar trebui să spun că ar arăta cel mai bine cu fonturile Calligraphy și Handwritten. Pentru exemplul de mai sus, am creat un nou strat de 300 * 100 px (Shft + Ctrl + N) și l-am umplut cu negru (apăsați „D” pentru a alege culoarea neagră și „G” pentru a selecta instrumentul de umplere).
Creați un nou strat și selectați instrumentul de tastare. Aici am luat fontul numit LaurenScript (click pe nume pentru a-l descărca, gratuit), Dimensiune 25 pt, setări „Smooth”.
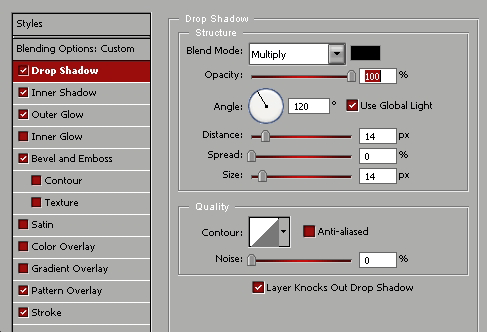
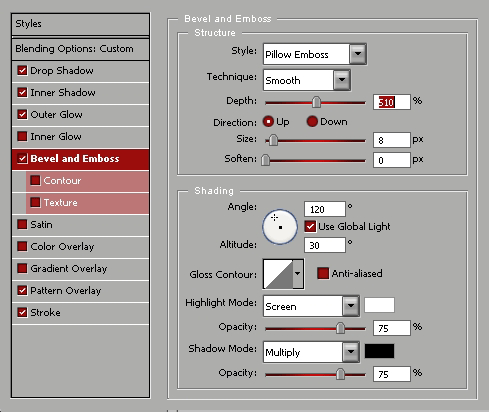
Accesați meniul de sus, faceți clic pe „Straturi”, apoi „Stil straturi” și „Opțiuni de amestecare”. Aplicați următoarele setări:

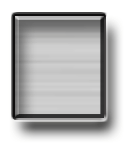
1. Selectați culoarea neagră (#000000) pentru o umbră, folosind modul „Multiplicare”. Setați unghiul la 120 de grade, „Distanța” la 14 px față de obiect și, de asemenea, „Dimensiune” la 14 px. Când aceste valori sunt egale, efectul de umbră pare mai echilibrat, prin urmare setăm „Spread” la 0% - ceea ce face umbra foarte delicată. Puteți sări peste umbra dacă, ca în exemplul de mai sus, utilizați un fundal negru. Tu alegi, totuși, un fundal pal sau transparent, așa va arăta această grămadă de setări (nu trebuie neapărat să folosești text):


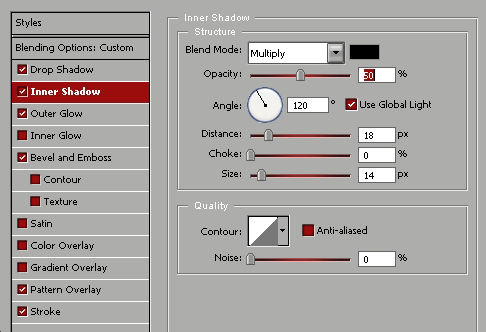
2. Umbra interioară oferă multă profunzime obiectului, mai ales dacă utilizați o imagine mare și nu un text. această umbră interioară creează iluzia 3D și oferă un aspect mai complicat reliefului teșit pe care îl vom face mai târziu. Alegeți culoarea neagră pentru umbra interioară și setați-o în modul „Multiplicare”, cu Opacitatea 50%. Pentru a face umbra interioară să însoțească umbra exterioară, ceea ce am făcut mai întâi, ar trebui să setăm și dimensiunea la 14 px, Choke la 0% și Distanța la 18 px. (pentru text este mai bine să îl setați la 18 px, dar pentru un obiect precum caseta de mai sus – 14 px ar arăta mai bine). Utilizarea aceluiași unghi, care este de 120 de grade, va garanta că vizual vom obține impresia unui punct luminos și structura corectă a unui obiect 3D.

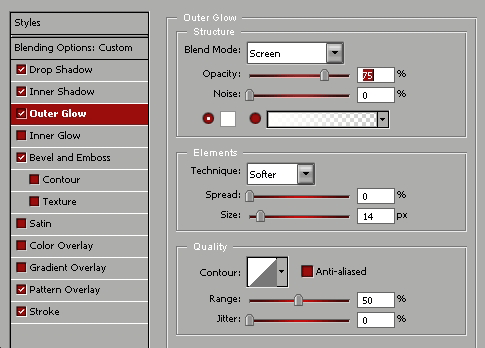
3. Adăugarea strălucirii exterioare va crea o mică aură de lumină în jurul textului. Setați modul de amestecare la „Ecran”, Opacitate 75% (care sunt setările implicite în majoritatea versiunilor PhotoShop). Alegeți culoarea albă #ffffff, (Pentru a schimba culoarea faceți clic în interiorul casetei culorii și alegeți o altă nuanță). Setați Tehnica Elementelor la „soft”, „Spread” la 0%, altfel aura strălucitoare va acoperi umbra exterioară. Dimensiune, din nou, 14 pixeli. Lăsați „Calitate” în setările implicite - „Contur liniar”, 50% Interval și 0% Jitter. Acest lucru ne va oferi o strălucire exterioară foarte delicată, aproape invizibilă, dar interesantă. Cu cât un obiect 3D este mai complicat, cu atât arată mai natural pe ecranul nostru plat.

4. Acum trecem la partea cea mai importantă – teșirea și relieful. Fără aceste setări nu puteți obține niciodată un stil 3D complet. Alegeți stilul „Pillow emboss”, tehnica „Smooth” și setați adâncimea la aproximativ 510%. Există o diferență foarte mică între 500% adâncime și 1000%, totuși o diferență foarte vizibilă între 1% și 200%. S-ar putea să vă placă aspectul cu o capacitate de adâncime mai mică dacă lucrați cu un obiect, cum ar fi butonul, totuși, pentru un text de caligrafie, în general, cu cât este mai mare adâncime, cu atât mai bine. De asemenea, am ales

