
Il s'agit d'un moyen assez simple de créer un texte initialement biseauté, à l'aide de Photoshop CS2. Avant de commencer, je dois dire que cela fonctionnerait mieux avec les polices calligraphiques et manuscrites. Pour l'exemple ci-dessus, j'ai créé un nouveau calque de 300 * 100 px (Shft + Ctrl + N) et je l'ai rempli de noir (Appuyez sur « D » pour choisir la couleur noire et sur « G » pour sélectionner l'outil de remplissage).
Créez un nouveau calque et sélectionnez l'outil de saisie. Ici, nous avons pris la police appelée LaurenScript (cliquez sur le nom pour la télécharger gratuitement), taille 25 pt, paramètres « Smooth ».
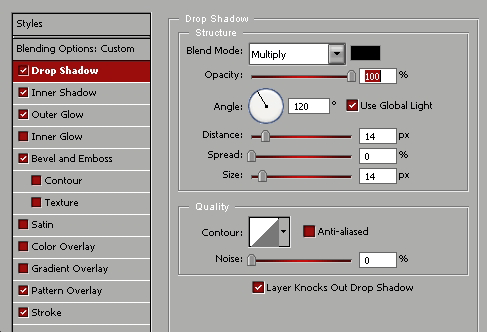
Allez dans le menu supérieur, cliquez sur « Calques » puis « Style des calques » et « Options de fusion ». Appliquez les paramètres suivants :

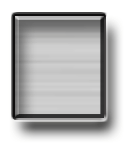
1. Sélectionnez la couleur noire (#000000) pour une ombre, en utilisant le mode « Multiplier ». Réglez l'angle sur 120 degrés, la « Distance » sur 14 px de l'objet et également la « Taille » sur 14 px. Lorsque ces valeurs sont égales, l'effet d'ombre semble plus équilibré, c'est pourquoi nous définissons « Spread » sur 0 %, ce qui rend l'ombre très délicate. Vous pouvez ignorer l'ombre si, comme dans l'exemple ci-dessus, vous utilisez un fond noir. Cependant, vous choisissez un fond pâle ou transparent, voici à quoi va ressembler cet ensemble de paramètres (vous n'êtes pas forcément obligé d'utiliser du texte) :


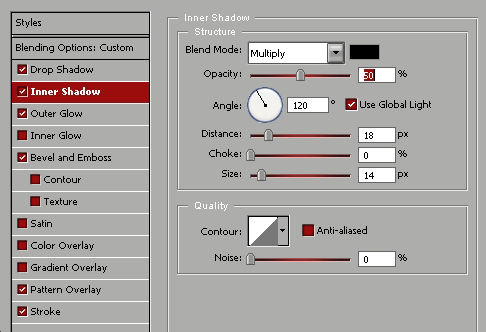
2. L'ombre intérieure donne beaucoup de profondeur à l'objet, surtout si vous utilisez une grande image et non un texte. cette ombre intérieure crée l'illusion de la 3D et donne un aspect plus compliqué au gaufrage en biseau que nous réaliserons plus tard. Choisissez la couleur noire pour l'ombre intérieure et réglez-la sur le mode « Multiplier », avec une opacité de 50 %. Afin que l'ombre intérieure accompagne l'ombre extérieure, ce que j'ai fait en premier, nous devons également définir la taille sur 14 px, l'étranglement sur 0 % et la distance sur 18 px. (pour le texte, il est préférable de le définir sur 18 px, mais pour un objet tel que la case ci-dessus – 14 px serait mieux). L'utilisation du même angle, qui est de 120 degrés, garantira que nous aurons visuellement l'impression d'un point lumineux et la structure correcte d'un objet 3D.

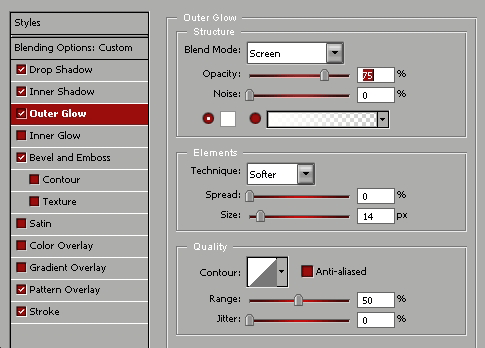
3. L'ajout de la lueur extérieure créera une petite aura lumineuse autour du texte. Réglez le mode de fusion sur « Écran », Opacité 75 % (qui sont les paramètres par défaut dans la plupart des versions de PhotoShop). Choisissez la couleur blanche #ffffff, (Pour changer la couleur, cliquez à l'intérieur de la case de couleur et choisissez une autre teinte). Réglez la technique des éléments sur « doux », « propagation » sur 0 %, sinon l'aura lumineuse couvrira l'ombre extérieure. Taille, encore une fois, 14 pixels. Laissez la « Qualité » sur les paramètres par défaut – « Contour linéaire », plage de 50 % et gigue de 0 %. Cela nous donnera une lueur extérieure très délicate, presque invisible, mais intéressante. Plus un objet 3D est compliqué, plus il semble naturel sur notre écran plat.

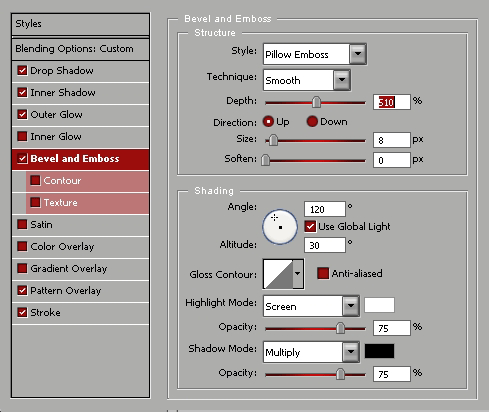
4. Passons maintenant à la partie la plus importante : le biseau et le gaufrage. Sans ces paramètres, vous ne pourrez jamais obtenir un style 3D complet. Choisissez le style « Pillow gaufrage », la technique « Smooth » et réglez la profondeur à environ 510 %. Il y a très peu de différence entre 500% de profondeur et 1000%, cependant une différence très visible entre 1% et 200%. Vous apprécierez peut-être l'apparence d'une capacité de profondeur inférieure si vous travaillez avec un objet tel qu'un bouton. Cependant, pour un texte calligraphié, en général, plus il y a de profondeur, mieux c'est. Aussi, j'ai choisi

