
Dette er en ganske enkel måte å lage en originalt skrå tekst ved hjelp av Photoshop CS2. Før vi begynner, bør jeg si at det ville se best ut med kalligrafi og håndskrevne fonter. For eksempelet ovenfor opprettet jeg et nytt 300 * 100 px-lag (Shft + Ctrl + N) og fylte det med svart (trykk på " D " for å velge den svarte fargen, og " G " for å velge utfyllingsverktøyet).
Opprett et nytt lag og velg skriveverktøyet. Her tok vi fonten kalt LaurenScript (klikk på navnet for å laste den ned, gratis), Størrelse 25 pt, "Smooth"-innstillinger.
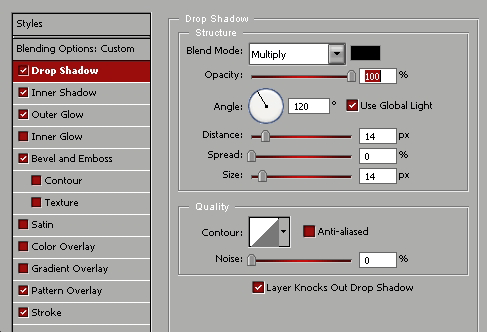
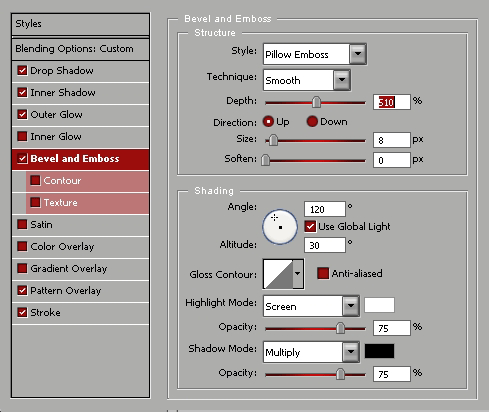
Gå til den øvre menyen, klikk på "Layers" og deretter "Layers Style" og "Blending Options". Bruk følgende innstillinger:

1. Velg den svarte (#000000) fargen for en skygge ved å bruke "Multiply"-modus. Sett vinkelen til 120 grader, "Avstand" til 14 px fra objektet, og også "Størrelse" til 14 px. Når disse verdiene er like, ser skyggeeffekten mer balansert ut, derfor setter vi "Spread" til 0 % - noe som gjør skyggen veldig delikat. Du kan hoppe over skyggen hvis du, som i eksempelet ovenfor, bruker en svart bakgrunn. Du velger imidlertid blek eller gjennomsiktig bakgrunn, slik skal denne haugen med innstillinger se ut (du trenger ikke nødvendigvis å bruke tekst):


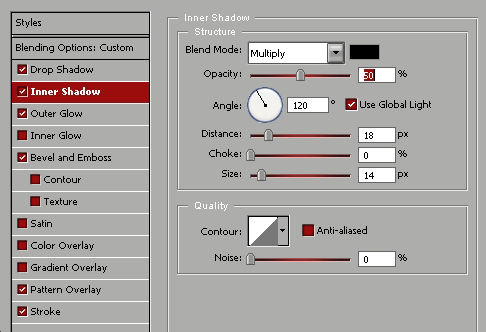
2. Den indre skyggen gir mye dybde til objektet, spesielt hvis du bruker et stort bilde og ikke en tekst. denne indre skyggen skaper en illusjon av 3D og gir et mer komplisert utseende til skråpregingen vi skal gjøre senere. Velg den svarte fargen for den indre skyggen, og sett den på "Multiply"-modus, med Opacity 50%. For å få den indre skyggen til å følge med den ytre skyggen, som jeg gjorde først, bør vi sette størrelsen til 14 px også, Choke til 0% og Distance til 18 px. (for tekst er det bedre å sette den til 18px, men for et objekt som boksen ovenfor – 14 px ville se bedre ut). Ved å bruke samme vinkel, som er 120 grader, vil vi garantere at vi visuelt får inntrykk av en lysflekk, og riktig struktur av et 3D-objekt.

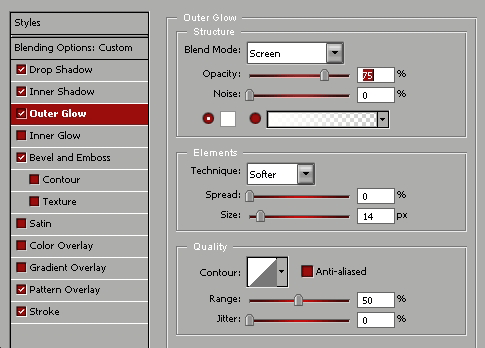
3. Å legge til den ytre gløden vil skape en liten lys aura rundt teksten. Sett blandingsmodusen til "Skjerm", Opacity 75% (som er standardinnstillingene i de fleste PhotoShop-versjonene). Velg den hvite fargen #ffffff, (For å endre fargen, klikk inne i fargens boks og velg en annen nyanse). Sett Elements Technique til "myk", "Spread" til 0 %, ellers vil den glødende auraen dekke den ytre skyggen. Størrelse, igjen, 14 piksler. La "Kvalitet" stå på standardinnstillingene - "Lineær kontur", 50 % område og 0 % jitter. Dette vil gi oss en veldig delikat ytre glød, nesten usynlig, men likevel interessant. Jo mer komplisert et 3D-objekt er, jo mer naturlig ser det ut på flatskjermen vår.

4. Nå til den viktigste delen – skråkanten og pregingen. Uten disse innstillingene kan du aldri oppnå en komplett 3D-stil. Velg "Pillow emboss"-stilen, "Smooth"-teknikken og sett dybden til ca. 510%. Det er veldig liten forskjell mellom 500 % dybde og 1000 %, men en veldig synlig forskjell mellom 1 % og 200 %. Du vil kanskje like utseendet med lavere dybdekapasitet hvis du arbeider med et objekt som knapp, men for en kalligrafitekst, generelt, jo mer dybde, jo bedre. Dessuten har jeg valgt

