Fjala 'shpejtësi' do të dominojë në vitin 2021. Kjo ka të bëjë gjithçka me revolucionin 5G. Revolucioni ka filluar zyrtarisht, i cili do të përhapet në mënyrën se si ne i dizajnojmë faqet tona të internetit dhe aplikacionet celulare për përdoruesit. Kjo është arsyeja pse e këtij viti Fokusi UI dhe UX është krijimi i një përvoje të shkëlqyer të përdoruesit përmes shpejtësisë, dizajnit minimalist dhe autenticitetit.
Si mund të shkojmë edhe më shpejt?
5G është gjenerata e pestë e rrjeti celular teknologjisë dhe po pushton ngadalë botën. Të gjitha lëshimet e iPhone pritet të mbështesin 5G nga viti 2021. 5G pritet të jetë 100 herë më i shpejtë se rrjeti ynë aktual 4G. 5G ofron shpejtësi më të mira shkarkimi dhe më të shkurtër gjendje latente. Vonesa është se sa shpejt i përgjigjet rrjeti një kërkese, si p.sh. kërkesa për një faqe ose një imazh. Si rezultat, ju keni më pak vonesa në rrjet që mund të prishin përgjigjen. Ju shikoni rezultate pothuajse të menjëhershme pas një veprimi.
Për shkak se shpejtësia e transferimin e të dhënave koha e vonesës do të përmirësohet ndjeshëm, ngadalësia ose ngadalësia e funksionalitetit të faqes në një faqe nuk pranohet më nga përdoruesi.

Pra, gjithçka rrotullohet rreth përvojës së përdoruesit.
Në këtë postim në blog ne do t'ju tregojmë shumë shembuj, në mënyrë që të jeni në gjendje të kuptoni UX-në për të cilën po flasim.
Për shembull, kur flasim për përvojën e përdoruesit, vizitoni faqet e internetit që kanë UX të lëmuar në perfeksion, si p.sh Bast në Irland Casino™ faqe. Kjo mund të mos jetë tema juaj tipike e ëmbëlsirave Web 2.0, por faqja e internetit shënon 99% shpejtësi në testin e shpejtësisë së Google, duke e bërë atë absolutisht të përsosur për përvojën e përdoruesit. Ngarkohet menjëherë.
Kjo është arsyeja pse ne do të shohim hamall më pak në vitin 2021, dhe do të bëhet e parëndësishme pas disa vitesh. Disa thirrje për veprim duhet pak më shumë për të përpunuar informacionin, si p.sh. konfirmimin e porosisë ose transferimin e parave. Prandaj është e këshillueshme që përdorni një ngarkues për këtë.
Por si mund t'i përgjigjemi kësaj?
Si mund të kontribuoni në një përvojë të mirë të përdoruesit?
- CSS kritike
Një mënyrë për të rritur shpejtësinë është përdorimi CSS kritike. Një pjesë e vogël CSS me stil për elementët direkt në ekran vendoset në kokë (ose në një skedar të vogël CSS që ngarkohet fillimisht). Si rezultat, pika e parë me kuptim në të cilën përmbajtja mund të shihet në faqe është ngarkuar më herët sesa duhet të presë shfletuesi derisa të ngarkohet plotësisht i gjithë CSS ose i gjithë javascript.
- PESHA
Ajo që gjithashtu nuk mund të injorohet më në 2021 është PWA. Aplikacionet Progresive të Uebit kanë të bëjnë me atë që përdoruesi të arrijë qëllimin e tij përfundimtar sa më shpejt dhe me lehtësi. Me PWA, koha e ngarkimit është më e shkurtër në mënyrë që përdoruesi të mos presë që faqja të ngarkohet. Përdoruesi nuk mendon se është duke përdorur një faqe interneti, por më tepër një aplikacioni amtare.
Me PWA, ju mund të shtoni një shkurtore në tuaj ekranin kryesor, marr njoftime pushimi. Megjithatë, ka gjithashtu mbështetje gjithnjë e më të mirë për aksesin në harduerin e telefonit tuaj, si kamera ose GPS. Në vend të rrjeti i pari qasja, qasja e parë e cache-it zgjidh në masë të madhe "ngadalës". rrjet ' problemi, duke e bërë përvojën e përdoruesit gjithnjë e më të mirë.
- UX e pandërprerë
Si funksionon procesi i blerjes tani:
- Ju klikoni në faqen që ju nevojitet.
- Për të parë të gjitha fotot, klikoni në 'Më shumë imazhe'.
- Për komente, klikoni mbi 'të gjitha komentet', do të hapet një dritare kërcyese, do të hapet një faqe tjetër ose do të lundroni poshtë.
- Kur më në fund dëshironi të blini produktin, klikoni në butonin e shportës.
- Ju klikoni në karrocën e blerjeve dhe shkoni në faqen e shportës së blerjeve.
- I nënshtrohet arkës.
- Plotëson të gjitha kutitë e tekstit.
- Pajtohem për termat dhe kushtet.
- Ju zgjidhni një mënyrë pagese dhe e ekzekutoni atë.
- Do të merrni një faturë me email dhe do të gjurmoni porosinë tuaj.
Si duhet të jetë në mënyrë ideale procesi i blerjes
Për shkak të çdo hapi që duhet t'i nënshtroheni tani, dhe për shkak të pritjes, do të dyshoni gjithnjë e më shumë në blerjen tuaj të ardhshme. Mundësia që të braktisni shkollën ose të shpërqendroheni po rritet. Ju dëshironi të keni një rrjedhë të shpejtë dhe të qartë - një qëllim pa pritje dhe pa shpërqendrim.
Për shembull Konfigurimi i biçikletës nga Den Klenkov. Ai tregon një mënyrë se si konfigurimi i një produkti dhe procesi i blerjes bashkohen pa probleme, pa u hutuar. Në vitin 2021 nuk bëhet fjalë vetëm për shpejtësinë e faqes, por edhe për një rrjedhë të qartë të shpejtë.
Si duket një rrjedhë e tillë e re e punës?
Një rrjedhë e qartë dhe e shpejtë e punës është e mirë për përvojën e përdoruesit dhe është një nga elementët më të rëndësishëm të dizajnit të uebit dhe aplikacioneve. A mund t'i kryejnë përdoruesit detyrat e tyre me lehtësi? Apo hasin në devijime të bezdisshme apo hapa të vështirë? Në një rrjedhë e pandërprerë e punës, duhet të siguroheni që përdoruesi të kujtojë hapat që duhet të kalojë.
Zvogëloni ngarkesën në kujtesën afatshkurtër duke shtuar vetëm numrin e kërkuar të hapave dhe duke shqetësuar sa më pak përdoruesin në rrjedhën e tij natyrore. Përveç hapave të nevojshëm, është gjithashtu e rëndësishme që koha e përgjigjes së një aplikacioni ose uebsajti të jetë e mirë. Sigurisht, përvoja qëndron ose bie me shpejtësinë e reagimit të përmendur më lart kur lundroni nëpër këto hapa.
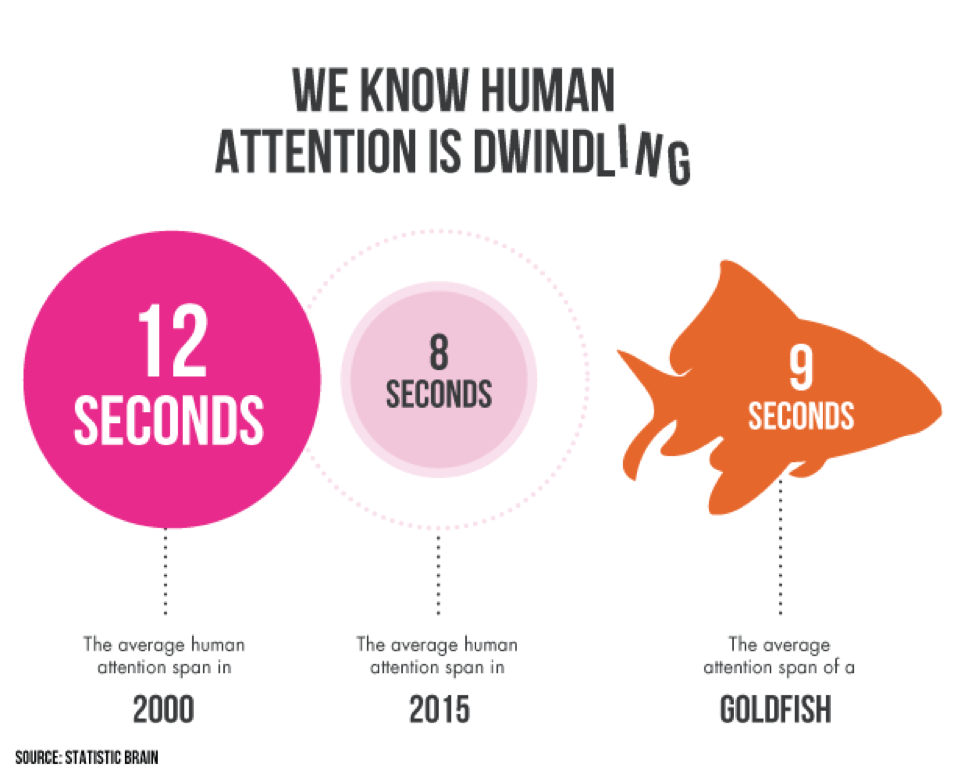
Madje nga disa burime thuhet se sot kemi një hapësirë më të shkurtër vëmendjeje se një peshk i kuq. Por si e trajtojmë këtë ne, si projektues UX / UI?
Përshëndetje, a jeni ende duke lexuar? A u fut një mesazh WhatsApp në mes? Kishit etje dhe shkuat për një filxhan kafe apo çaj? Apo jeni të hutuar nga diçka krejtësisht ndryshe?
Nëse nuk është kështu dhe ju ende jeni duke lexuar, jepini vetes një goditje pas shpine. Ju jeni një nga të paktët. Madje thuhet nga disa burime se sot kemi një hapësirë vëmendjeje më të keqe se një peshk i kuq. Por si e trajtojmë këtë si projektues UI / UX?

Dizajni minimalist është një bazë e mirë për një përvojë më të mirë të përdoruesit.
Në këtë rast, pyetja kryesore është, 'si mund ta mbani vëmendjen e përdoruesit?'. Një përgjigje logjike do të ishte që të mos shpërqendrohej ose më pak një përdorues: jo më rrjedhje të palogjikshme, pa navigim në faqe të tjera dhe pa dritare të padëshiruara. Një dizajn i kuruar me kujdes që është i thjeshtë dhe i pastër duhet të jetë themeli i dizajnit tuaj. Ju mund të zbatoni këto katër hapa të ardhshëm.
- Hapesire e bardhe siguron një përvojë më të mirë të përdoruesit.
Shpesh mendojmë se heshtja, zbrazëtia dhe pa ngjyrë janë të këqija. Mbushim heshtjen për të folur për të vegjlit. Pangjyrësinë e mbushim me ngjyrë. Ne plotësojmë boshllëqet duke i bashkuar gjithçka afër. Por a e dini se heshtja, zbrazëtia ose pa ngjyrë është e mirë për ne? Sidomos në dizajnin e ueb-it dhe aplikacioneve.
Uebsajtet dhe aplikacionet shpesh përdorin shumë elementë kyç në një faqe të vetme që konkurrojnë për vëmendje. Nëse këta elementë janë shumë afër njëri-tjetrit, efekti do të jetë edhe më i madh. Përdorimi i hapësirës së bardhë në mënyrën e duhur u jep elementeve sasinë e duhur të theksit. Zbatimi i kësaj do të ofrojë një përvojë të mirë të përdoruesit dhe do t'i lejojë përdoruesit të fundos mesazhin ose veprimin.

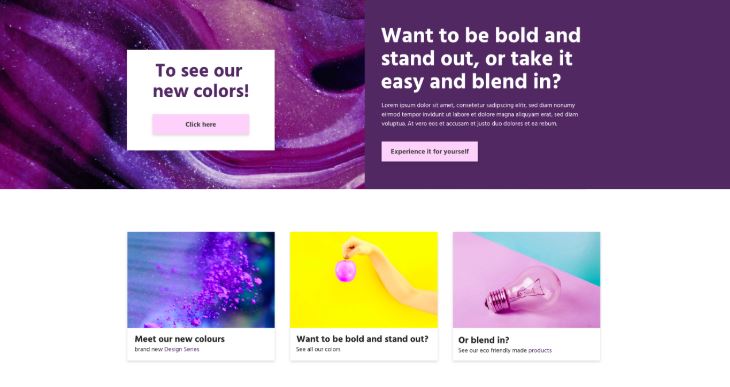
Shembulli 1: elementët konkurrojnë për vëmendje.
Për shkak se dy elementë që të dy konkurrojnë për vëmendje janë pranë njëri-tjetrit, nuk jeni të sigurt se çfarë të bëni (shih shembullin 1). Kërkohet një veprim për të dy elementët.
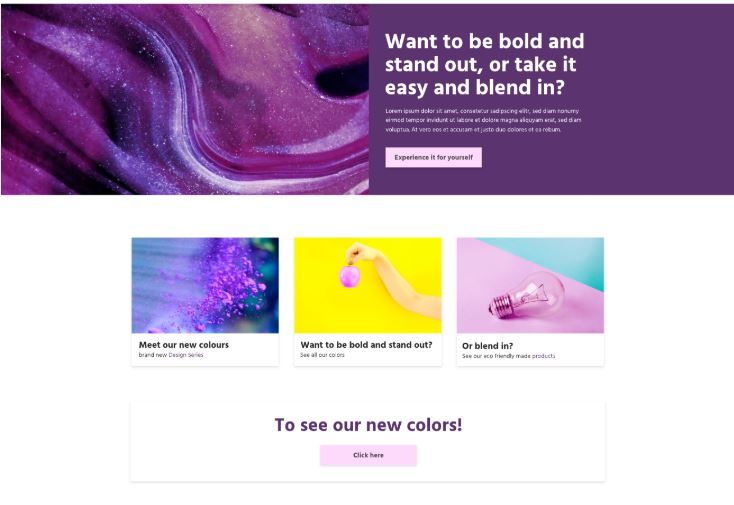
Për t'i dhënë elementëve më shumë fuqi, mund t'i poziciononi ato ndryshe (shih shembullin 2). Për shkak të hapësirave të bardha dhe për shkak se njërit prej elementeve i është dhënë një pozicion tjetër, nuk ka më konkurrencë për vëmendje. Hapësirat e bardha kanë gjithashtu një aspekt pragmatik. Trurit tonë i duhet kohë për të përpunuar informacionin. Përdorimi i hapësirave të bardha ju jep më shumë mundësi për këtë. Vizitori ka më pak gjasa të shpërqendrohet nga elementë të tjerë.

Shembulli 2: elementë që nuk konkurrojnë për vëmendje.
- Aplikoni Parimin Gestalt për një përvojë më të mirë të përdoruesit
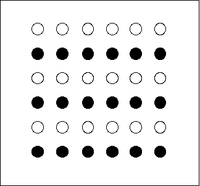
Në fillim të viteve 1900, një grup psikologësh gjermanë zhvilluan teori të ndryshme rreth asaj se si njerëzit e perceptojnë botën: Parimet Gestalt. Truri ynë priret të organizojë gjithçka që shohim në grupe ose modele (forma koherente) në mënyrë që të krijojë strukturë. Por çfarë ka të bëjë kjo me përvojën e përdoruesit?
Kur zbatoni parimet Gestalt në UI / UX, ju merrni parasysh aftësitë njohëse të përdoruesve. Kjo siguron që përdoruesit të kenë një pasqyrë më të mirë dhe se ata mund të bëjnë një zgjedhje më lehtë. Unë do të doja të shpjegoj një nga këto parime.

Parimi i ngjashmërisë. Ne automatikisht shohim objekte që duken njësoj si një e tërë. Çfarë saktësisht është e njëjtë nuk ka rëndësi. Kjo mund të jetë forma ose ngjyra, për shembull. Nëse butonat ose lidhjet kanë të njëjtën ngjyrë dhe formë, ata automatikisht supozojnë se funksionet e tyre janë të ngjashme. Prandaj, përdorimi i një stili është i rëndësishëm dhe siguron paqe mendore në faqe dhe për përdoruesin. Kjo siguron një përvojë më të mirë të përdoruesit.
- Më pak tekst
A e dini atë ndjenjën që duhet të shkruani gjithçka në mënyrë që të gjithë të kuptojnë se çfarë po ndodh në kokën tuaj, çfarë përfaqëson kompania ose çfarë mund të bëni me produktet që shisni? Unë do t'ju them diçka: vështirë se dikush lexon tekste të gjata.
A e dini se përdoruesi zakonisht përcakton në 10 sekondat e para nëse qëndrojnë në faqen tuaj dhe prandaj lexoni tekstet? Ndoshta përdoruesit as nuk i lexojnë tekstet tuaja. Ata i skanojnë ato. Kjo është arsyeja pse është e rëndësishme që teksti të bëhet i lehtë për t'u skanuar.
- Titujt dhe pamjet vizuale
Duke përdorur inteligjente titujt dhe pamjet vizuale, është e qartë me një shikim se cili është qëllimi i faqes. Gjithçka po bëhet gjithnjë e më vizuale dhe Google po e merr parasysh këtë për rezultatet e kërkimit. Ju madje përmirësoni SEO-në e një faqe interneti nëse përdorni pamjet përkatëse (të tilla si imazhe, infografikë dhe video: shih Erik Njutonblogun e). Përdorimi i një hierarkie të qartë vizuale e bën përmbajtjen të lehtë të kuptueshme dhe të skanueshme për përdoruesit.
Për një përvojë më të mirë të përdoruesit, mos shkruani tekste në ueb me numërimin e fjalëve për SEO më të mirë. Sa më shumë vlerë t'u shtoni teksteve, aq më i mirë do të jetë pozicioni juaj në Google. Nëse përdoruesi kthehet në Google brenda disa sekondash sepse teksti juaj nuk jep një vlerë, banoj koha do ulni renditjen tuaj në Google. Koha e qëndrimit është koha kur një vizitor qëndron në faqen tuaj të internetit përpara se të kthehet në rezultatet e kërkimit.
Pritet që pas Lojërave Olimpike në Tokio, gjithnjë e më pak ilustrime dhe dizajn grafik të zgjidhen nga interneti. Megjithatë, kompanitë do t'i bëjnë ato sipas masës.
Autenticiteti është fokusi kryesor në 2021
Ne mund t'i marrim të gjitha informacionet, fotot dhe ilustrimet tona nga interneti falas ose me një çmim të vogël. Kjo e bën të lehtë plotësimin e faqes tuaj të internetit, dhe kjo gjithashtu ndodh rregullisht. Në vitin 2021 kjo do të ndryshojë dhe tendenca do të fillojë të tregojë njerëz të vërtetë, të bëjë ilustrime unike dhe të përfshijë një zëri aktiv në tekste. Për fat të mirë, një pjesë e këtij trendi tashmë është duke u zhvilluar. Gjithnjë e më shumë kompani janë punësimin e një fotograf për të bërë fotografi të punonjësve të tyre.

Pas Lojërave Olimpike në Tokio, gjithnjë e më pak ilustrime dhe dizajne grafike priten të zgjidhen nga interneti. Megjithatë, kompanitë do t'i bëjnë ato sipas masës. Pse pas Lojërave Olimpike të Tokios? Kur mendoni për Japoninë, ju mendoni për ilustrime, manga, anime dhe pamje të tjera grafike. Pritet që kjo formë arti të përdoret plotësisht në Lojërat Olimpike. Prandaj, ky mund të bëhet themeluesi i trendit të autenticitetit.
Si mund të flisni një për një me lexuesit?
Nga ky trend nuk rishikohen vetëm fotot, ilustrimet dhe grafika të tjera, por edhe pjesa tekstuale. Ne shpesh shkruajmë në një mënyrë udhëzuese për t'u ofruar përdoruesve tanë informacion. Si rezultat, një tekst ndonjëherë shfaqet si jopersonal. Për të tërhequr vëmendjen e përdoruesve, është më mirë të përdorni një zë aktiv. Kjo është një mënyrë për të folur drejtpërdrejt, një me një, me lexuesit. Me zë aktiv kryen veprimin kryefjala e fjalisë. Kjo tingëllon më e qartë dhe më tërheqëse se një zë pasiv.
Zëri pasiv dhe aktiv
'Ne do të japim një leksion rreth UX dhe UI.' Tingëllon më tërheqës se 'leksioni rreth UX dhe UI ofrohet nga ne.' Mundohuni të shmangni fjalët si "nga". Këto mund të sugjerojnë se po shkruani me një zë pasiv.
- Zëri pasiv: pasi të raportoni një mosfunksionim, do të merrni një përgjigje nga ne brenda një ore.
- Zëri aktiv: raportuar mosfunksionim? Ne do të përgjigjemi brenda një ore.
- Zëri pasiv: doni më shumë informacion? Duke klikuar këtu, ju do të kontaktoni me ne.
- Zëri aktiv: Më shumë informacion? Ju lutem na kontaktoni.
Duke përdorur një zë aktiv, lexuesit jo vetëm që ndihen të adresuar personalisht, por gjithashtu mund të skanojnë më mirë tekstet tuaja për informacionin që u nevojitet.
Tekstet e mira dhe pamjet e mira vizuale janë të rëndësishme për vërtetësinë e kompanisë dhe markës suaj. Trego dhe dëgjo kush je duke përdorur përmbajtje unike dhe të personalizuar. Në këtë mënyrë, një përdorues mund të ndjejë ndjeshmërinë me informacionin që dëshironi t'i përcillni.
Sigurohuni që të keni një përvojë të mirë të përdoruesit: fokusohuni në shpejtësi, dizajn minimalistdhe autencitet.


