ستهيمن كلمة "السرعة" في عام 2021. وهذا له علاقة بثورة الجيل الخامس. لقد بدأت الثورة رسميًا، والتي ستمتد إلى كيفية تصميم مواقعنا الإلكترونية وتطبيقات الأجهزة المحمولة للمستخدمين. لهذا السبب هذا العام التركيز على واجهة المستخدم وتجربة المستخدم يدور حول إنشاء تجربة مستخدم رائعة من خلال السرعة والتصميم البسيط والأصالة.
كيف يمكننا أن نذهب بشكل أسرع؟
5G هو الجيل الخامس من شبكه خلوية التكنولوجيا وتسيطر ببطء على العالم. من المتوقع أن تدعم جميع إصدارات iPhone 5G اعتبارًا من عام 2021. ومن المتوقع أن تكون 5G أسرع 100 مرة من شبكة 4G الحالية لدينا. توفر شبكة 5G سرعات تنزيل أفضل وأقصر كمون. زمن الوصول هو مدى سرعة استجابة الشبكة لطلب ما، مثل طلب صفحة أو صورة. ونتيجة لذلك، يكون لديك عدد أقل من تأخيرات الشبكة التي يمكن أن تدمر الاستجابة. ترى نتائج فورية تقريبًا بعد الإجراء.
لأن سرعة نقل البيانات و الوقت الكمون سوف تتحسن بشكل ملحوظ، فإن بطء الصفحة أو بطء وظائفها لم يعد مقبولاً من قبل المستخدم.

لذلك كل شيء يدور حول تجربة المستخدم.
سنعرض لك في هذه التدوينة العديد من الأمثلة، حتى تتمكن من فهم تجربة المستخدم التي نتحدث عنها.
مثلا، عندما نتحدث عن تجربة المستخدم، قم بزيارة مواقع الويب التي تحتوي على تجربة مستخدم مصقولة إلى حد الكمال، مثل الرهان في كازينو أيرلندا ™ موقع. قد لا يكون هذا هو موضوع الحلوى النموذجي الخاص بك على الويب 2.0، لكن موقع الويب يسجل سرعة 99% في اختبار سرعة Google، مما يجعله مثاليًا تمامًا لتجربة المستخدم. يتم تحميله على الفور.
ولهذا السبب سوف نرى محمل أقل في عام 2021، وسوف تصبح غير ذات صلة في غضون سنوات قليلة. بعض الدعوات إلى اتخاذ إجراء تستغرق وقتًا أطول قليلاً لمعالجة المعلومات، مثل تأكيد الطلب أو تحويل الأموال. ولهذا السبب فمن المستحسن أن استخدام محمل لهذا.
ولكن كيف يمكننا الرد على هذا؟
كيف يمكنك المساهمة في تجربة مستخدم جيدة؟
- CSS الحرجة
إحدى الطرق لزيادة السرعة هي الاستخدام CSS الحرجة. يتم وضع قطعة CSS صغيرة مع تصميم للعناصر مباشرة على الشاشة في الرأس (أو في ملف CSS صغير يتم تحميله لأول مرة). ونتيجة لذلك، أول بقعة ذات معنى حيث يتم تحميل المحتوى الذي يمكن رؤيته على الصفحة قبل أن يتعين على المتصفح الانتظار حتى يتم تحميل كل CSS أو جافا سكريبت بالكامل.
- PWA
ما لم يعد من الممكن تجاهله أيضًا في عام 2021 هو PWA. تدور تطبيقات الويب التقدمية حول وصول المستخدم إلى هدفه النهائي بأسرع ما يمكن وسهولة. مع PWA، تكون أوقات التحميل أقصر بحيث لا يضطر المستخدم إلى انتظار تحميل الصفحة. لا يشعر المستخدم أنه يستخدم موقعًا إلكترونيًا، بل يشعر بأنه يستخدم موقعًا إلكترونيًا التطبيق الأصلي.
باستخدام PWA، يمكنك إضافة اختصار إلى الشاشة الرئيسية، والحصول على دفع الإخطارات. ومع ذلك، هناك أيضًا دعم أفضل بشكل متزايد للوصول إلى أجهزة هاتفك، مثل الكاميرا أو نظام تحديد المواقع العالمي (GPS). بدلا من ال الشبكة أولا النهج، نهج ذاكرة التخزين المؤقت أولا يحل إلى حد كبير مشكلة "بطيئة". شبكة مشكلة، مما يجعل تجربة المستخدم أفضل وأفضل.
- تجربة مستخدم غير منقطعة
كيف تتم عملية الشراء الآن:
- تقوم بالنقر على الصفحة التي تحتاجها.
- لعرض كافة الصور، انقر على "مزيد من الصور".
- للاطلاع على المراجعات، انقر فوق "جميع المراجعات"، وستفتح نافذة منبثقة، أو سيتم فتح صفحة أخرى، أو سيتم الانتقال إلى الأسفل.
- عندما تريد أخيرًا شراء المنتج، انقر فوق زر عربة التسوق.
- تنقر على عربة التسوق وتذهب إلى صفحة عربة التسوق.
- يخضع لعملية الخروج.
- يملأ كافة مربعات النص.
- وافق على الشروط والأحكام.
- اخترت طريقة الدفع وتنفيذها.
- سوف تتلقى فاتورة عبر البريد الإلكتروني وتتبع طلبك.
كيف ينبغي أن تكون عملية الشراء بشكل مثالي
بسبب كل خطوة يتعين عليك القيام بها الآن، وبسبب الانتظار، سوف تشك بشكل متزايد في عملية الشراء المستقبلية. تتزايد احتمالية تركك الدراسة أو تشتيت انتباهك. تريد أن يكون لديك تدفق سريع وواضح - هدف دون انتظار ودون تشتيت الانتباه.
مثلا تكوين الدراجة بواسطة دن كلينكوف. إنه يوضح طريقة لكيفية دمج تكوين المنتج وعملية الشراء بسلاسة دون تشتيت الانتباه. في عام 2021، لا يتعلق الأمر بسرعة الصفحة فحسب، بل يتعلق أيضًا بالتدفق السريع الواضح.
كيف يبدو سير العمل الجديد؟
يعد سير العمل الواضح والسريع أمرًا جيدًا لتجربة المستخدم وهو أحد أهم عناصر تصميم الويب والتطبيقات. هل يمكن للمستخدمين أداء مهامهم بسهولة؟ أم أنهم يواجهون منعطفات مزعجة أو خطوات صعبة؟ في سير العمل دون انقطاع، يجب عليك التأكد من أن المستخدم يمكنه تذكر الخطوات التي يتعين عليه اتباعها.
قم بتقليل الحمل على الذاكرة قصيرة المدى عن طريق إضافة العدد المطلوب فقط من الخطوات وإزعاج المستخدم في تدفقها الطبيعي بأقل قدر ممكن. بالإضافة إلى الخطوات الضرورية، من المهم أيضًا أن يكون وقت استجابة التطبيق أو موقع الويب جيدًا. بالطبع، التجربة تقف أو تسقط مع رد الفعل المذكور أعلاه عند التنقل خلال هذه الخطوات.
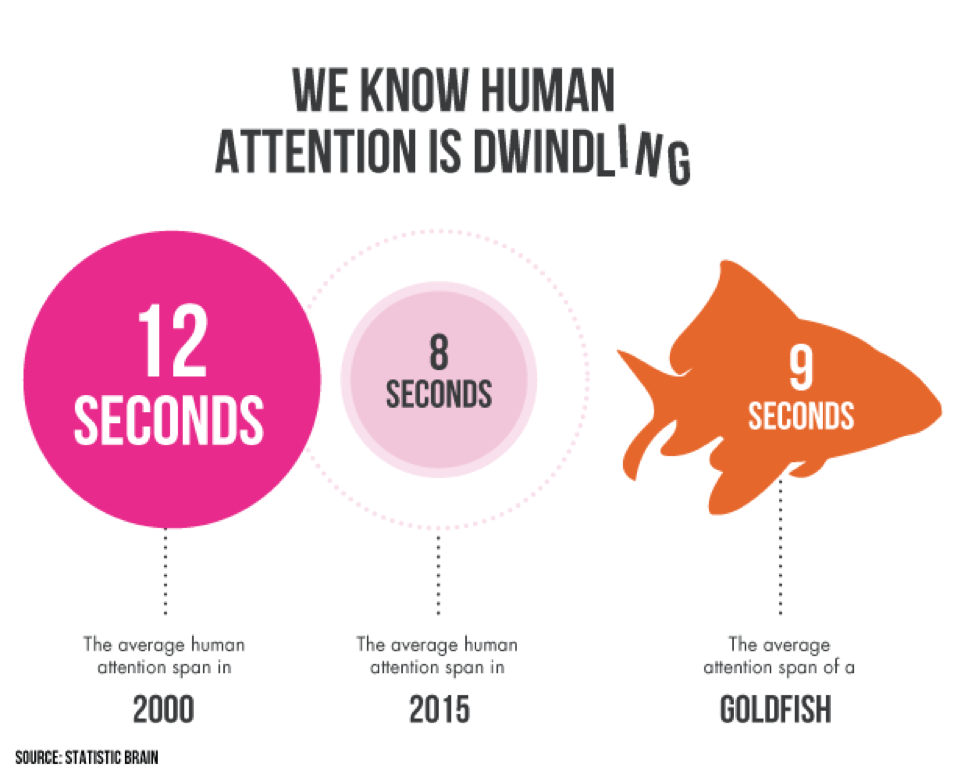
حتى أن بعض المصادر تقول إن لدينا اليوم مدى اهتمام أقصر من السمكة الذهبية. ولكن كيف نتعامل كمصممي UX/UI مع هذا؟
مرحبًا، هل مازلت تقرأ؟ هل وصلت رسالة WhatsApp بينهما؟ هل شعرت بالعطش وذهبت لتناول كوب من القهوة أو الشاي؟ أم أنك مشتت بشيء مختلف تمامًا؟
إذا لم يكن هذا هو الحال وكنت لا تزال تقرأ، امنح نفسك تربيتة على ظهرك. أنت واحد من القلائل. ويقال حتى من قبل بعض المصادر أن لدينا اليوم مدى اهتمام أسوأ من السمكة الذهبية. ولكن كيف نتعامل مع هذا الأمر كمصممي UI/UX؟

يعد التصميم البسيط أساسًا جيدًا لتجربة مستخدم أفضل.
في هذه الحالة، السؤال الرئيسي هو "كيف يمكنك جذب انتباه المستخدم؟". قد تكون الإجابة المنطقية هي عدم تشتيت انتباه المستخدم أو تقليله: لا مزيد من التدفق غير المنطقي، ولا التنقل إلى صفحات أخرى، ولا توجد نوافذ منبثقة غير مرغوب فيها. يجب أن يكون التصميم المنسق بعناية والذي يكون بسيطًا ونظيفًا هو أساس تصميمك. يمكنك تطبيق هذه الخطوات الأربع التالية.
- بيضاء يضمن تجربة مستخدم أفضل.
كثيرًا ما نشعر أن الصمت والفراغ وانعدام اللون أمور سيئة. نملأ الصمت لنتحدث عن الصغار. نحن نملأ انعدام اللون باللون. نحن نملأ الفجوات من خلال وضع كل شيء بالقرب من بعضه البعض. لكن هل تعلم أن الصمت أو الفراغ أو انعدام اللون مفيد لنا؟ وخاصة في تصميم المواقع والتطبيقات.
غالبًا ما تستخدم مواقع الويب والتطبيقات عناصر أساسية متعددة في صفحة واحدة تتنافس على جذب الانتباه. إذا كانت هذه العناصر قريبة جدًا من بعضها البعض، فسيكون التأثير أكبر. باستخدام المسافة البيضاء بالطريقة الصحيحة يعطي العناصر القدر المناسب من التركيز. سيؤدي تطبيق ذلك إلى توفير تجربة مستخدم جيدة والسماح للمستخدم بإغراق الرسالة أو الإجراء.

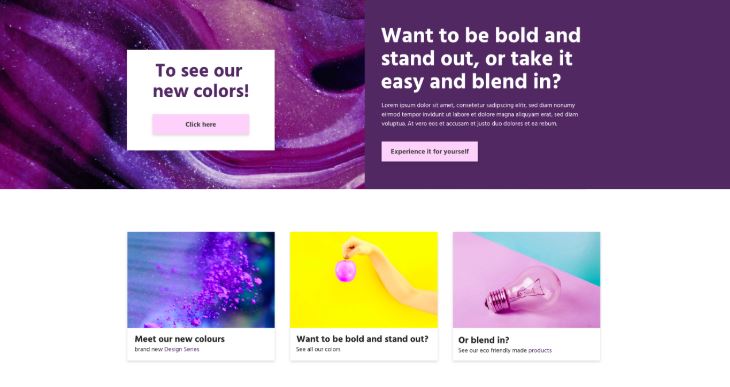
مثال 1: العناصر تتنافس على الاهتمام.
نظرًا لوجود عنصرين يتنافسان على جذب الانتباه بجوار بعضهما البعض، فأنت لست متأكدًا مما يجب عليك فعله (انظر المثال 1). الإجراء مطلوب لكلا العنصرين.
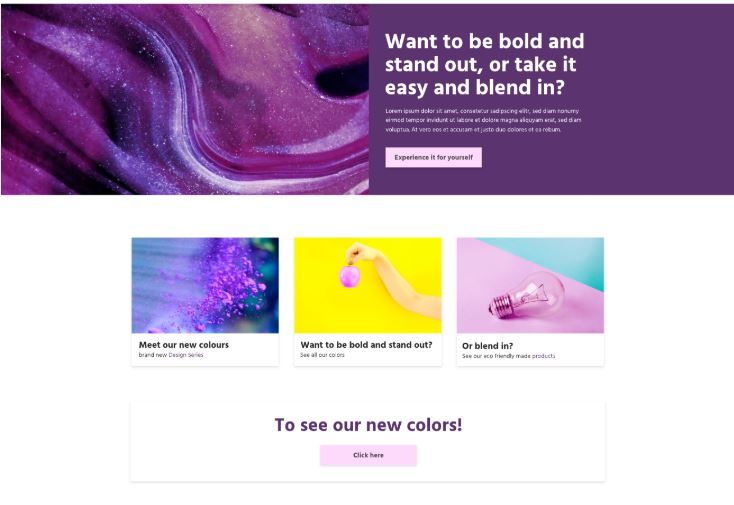
لمنح العناصر المزيد من القوة، يمكنك وضعها بشكل مختلف (انظر المثال 2). نظرًا للمسافات البيضاء ولأن أحد العناصر تم منحه موقعًا مختلفًا، لم يعد هناك أي منافسة على الاهتمام. المساحات البيضاء لها أيضًا جانب عملي. يحتاج دماغنا إلى وقت لمعالجة المعلومات. يمنحك استخدام المسافات البيضاء المزيد من الخيارات لهذا الغرض. من غير المرجح أن يتم تشتيت انتباه الزائر عن طريق عناصر أخرى.

مثال 2: العناصر التي لا تتنافس على الاهتمام.
- قم بتطبيق مبدأ الجشطالت للحصول على تجربة مستخدم أفضل
في أوائل القرن العشرين، طورت مجموعة من علماء النفس الألمان نظريات مختلفة حول كيفية إدراك الناس للعالم: مبادئ الجشطالت. تميل أدمغتنا إلى تنظيم كل ما نراه في مجموعات أو أنماط (أشكال متماسكة) من أجل إنشاء هيكل. ولكن ما علاقة هذا بتجربة المستخدم؟
عند تطبيق مبادئ الجشطالت في واجهة المستخدم/تجربة المستخدم، فإنك تأخذ في الاعتبار القدرات المعرفية للمستخدمين. وهذا يضمن حصول المستخدمين على نظرة عامة أفضل وإمكانية الاختيار بسهولة أكبر. أود أن أشرح أحد هذه المبادئ.

مبدأ التشابه. نحن نرى تلقائيًا الأشياء التي تبدو متشابهة ككل. ما هو بالضبط نفس لا يهم. يمكن أن يكون هذا الشكل أو اللون، على سبيل المثال. إذا كانت الأزرار أو الروابط لها نفس اللون والشكل، فإنها تفترض تلقائيًا أن وظائفها متشابهة. ولذلك فإن استخدام نمط واحد أمر مهم ويضمن راحة البال على الصفحة وللمستخدم. وهذا يضمن تجربة أفضل للمستخدم.
- نص أقل
هل تعرف ذلك الشعور الذي يتوجب عليك تدوين كل شيء حتى يفهم الجميع ما يدور في رأسك، أو ما تمثله الشركة، أو ما يمكنك فعله بالمنتجات التي تبيعها؟ سأخبرك بشيء: نادرًا ما يقرأ أحد النصوص الطويلة.
هل تعلم أن المستخدم عادة ما يحدد في أول 10 ثوانٍ سواء بقوا على صفحتك وبالتالي قراءة النصوص؟ ربما لا يقرأ المستخدمون نصوصك حتى. يقومون بمسحها. ولهذا السبب من المهم تسهيل مسح النص ضوئيًا.
- العناوين والمرئيات
ومن خلال الاستخدام الذكي للعناوين والمرئيات، يصبح من الواضح بنظرة سريعة غرض الصفحة. أصبح كل شيء مرئيًا أكثر فأكثر، ويأخذ Google هذا في الاعتبار في نتائج البحث. يمكنك أيضًا تحسين مُحسّنات محرّكات البحث لموقع الويب إذا كنت تستخدم العناصر المرئية ذات الصلة (مثل الصور والرسوم البيانية ومقاطع الفيديو: راجع إريك نيوتنمدونة). إن استخدام تسلسل هرمي مرئي واضح يجعل المحتوى سهل الفهم ويمكن للمستخدم فحصه.
للحصول على تجربة مستخدم أفضل، لا تكتب نصوص الويب حسب عدد الكلمات لتحسين محركات البحث. كلما زادت القيمة التي تضيفها إلى النصوص، كان موقعك في Google أفضل. إذا عاد المستخدم إلى Google في غضون ثوانٍ لأن النص الخاص بك لا يوفر قيمة، سوف يسكن الوقت خفض رتبتك في جوجل. وقت المكوث هو الوقت الذي يقضيه الزائر في موقع الويب الخاص بك قبل العودة إلى نتائج البحث.
ومن المتوقع أنه بعد دورة الألعاب الأولمبية في طوكيو، سيتم اختيار عدد أقل من الرسوم التوضيحية والتصميم الجرافيكي من الويب. ومع ذلك، ستقوم الشركات بتصنيعها حسب المقاس.
الأصالة هي التركيز الأساسى في القرن الرابع الميلادي
يمكننا الحصول على جميع المعلومات والصور والرسوم التوضيحية الخاصة بنا من الإنترنت مجانًا أو مقابل سعر بسيط. وهذا يجعل من السهل ملء موقع الويب الخاص بك، ويحدث هذا أيضًا بانتظام. في عام 2021، سيتغير هذا، وسيبدأ الاتجاه في إظهار أشخاص حقيقيين، وإنشاء رسوم توضيحية فريدة، ودمج الصوت النشط في النصوص. ولحسن الحظ، فإن بعض هذا الاتجاه بدأ بالفعل. المزيد والمزيد من الشركات هي التعاقد مع مصور لالتقاط صور لموظفيهم.

بعد دورة الألعاب الأولمبية في طوكيو، من المتوقع أن يتم اختيار عدد أقل من الرسوم التوضيحية والتصميمات الجرافيكية من شبكة الإنترنت. ومع ذلك، ستقوم الشركات بتصنيعها حسب المقاس. لماذا بعد أولمبياد طوكيو؟ عندما تفكر في اليابان، فإنك تفكر في الرسوم التوضيحية والمانجا والأنيمي وغيرها من الصور الرسومية. ومن المتوقع أن يتم الاستفادة الكاملة من هذا الشكل الفني في الألعاب الأولمبية. ومن ثم قد يصبح هذا هو مؤسس اتجاه الأصالة.
كيف يمكنك التحدث بشكل فردي مع القراء؟
لم تتم مراجعة الصور والرسوم التوضيحية والرسومات الأخرى فقط من خلال هذا الاتجاه، ولكن أيضًا الجزء النصي. غالبًا ما نكتب بطريقة مفيدة لتزويد مستخدمينا بالمعلومات. ونتيجة لذلك، يبدو النص أحيانًا غير شخصي. لجذب انتباه المستخدمين، من الأفضل استخدام الصوت النشط. هذه طريقة للتحدث مباشرة، وجهًا لوجه، مع القراء. بصوت نشط، يقوم موضوع الجملة بتنفيذ الإجراء. يبدو هذا أكثر وضوحًا وجاذبية من الصوت السلبي.
الصوت السلبي والنشط
"سنقدم محاضرة حول تجربة المستخدم وواجهة المستخدم." يبدو أكثر جاذبية من "المحاضرة حول تجربة المستخدم وواجهة المستخدم التي نقدمها". حاول تجنب كلمات مثل "بواسطة". قد تشير هذه إلى أنك تكتب بصوت سلبي.
- المبني للمجهول: بعد الإبلاغ عن عطل، سوف تتلقى الرد منا خلال ساعة.
- الصوت النشط: تم الإبلاغ عن عطل؟ سوف نقوم بالرد خلال ساعة.
- المبني للمجهول: هل تريد المزيد من المعلومات؟ بالضغط هنا سوف تتواصل معنا.
- الصوت النشط: معلومات اكثر؟ الرجاء التواصل معنا.
باستخدام الصوت النشط، لا يشعر القراء بأنهم موجهون شخصيًا فحسب، بل يمكنهم أيضًا فحص نصوصك بشكل أفضل للحصول على المعلومات التي يحتاجون إليها.
تعد النصوص الجيدة والمرئيات الجيدة مهمة لأصالة شركتك وعلامتك التجارية. أظهر واسمع من أنت باستخدام محتوى فريد وشخصي. بهذه الطريقة، يمكن للمستخدم أن يتعاطف مع المعلومات التي يريد نقلها إليه.
تأكد من حصولك على تجربة مستخدم جيدة: ركز على سرعة, تصميم الحد الأدنىو أصالة.


