«Արագություն» բառը կգերիշխի 2021 թվականին։ Սա ամեն ինչ կապ ունի 5G հեղափոխության հետ։ Հեղափոխությունը պաշտոնապես սկսվել է, որը կտարածվի այն բանի վրա, թե ինչպես ենք մենք նախագծում մեր կայքերը և բջջային հավելվածները օգտատերերի համար: Ահա թե ինչու այս տարվա UI և UX ֆոկուս արագության, մինիմալիստական դիզայնի և իսկականության միջոցով օգտագործողի հիանալի փորձի ստեղծումն է:
Ինչպե՞ս կարող ենք ավելի արագ գնալ:
5G-ը հինգերորդ սերունդն է բջջային ցանց տեխնոլոգիան և կամաց-կամաց գրավում է աշխարհը: Ակնկալվում է, որ iPhone-ի բոլոր թողարկումները կաջակցեն 5G-ին 2021 թվականից: Ակնկալվում է, որ 5G-ն 100 անգամ ավելի արագ կլինի, քան մեր ներկայիս 4G ցանցը: 5G-ն առաջարկում է ավելի լավ ներբեռնման արագություն և ավելի կարճ օրեցօր. Հետաձգումն այն է, թե որքան արագ է ցանցը արձագանքում հարցումին, օրինակ՝ էջ կամ պատկեր խնդրելը: Արդյունքում, դուք ունեք ավելի քիչ ցանցային ուշացումներ, որոնք կարող են փչացնել պատասխանը: Գործողությունից հետո տեսնում եք գրեթե անմիջապես արդյունքներ:
Քանի որ արագությունը տվյալների փոխանցում և ուշացման ժամանակը զգալիորեն կբարելավվի, էջի դանդաղությունը կամ էջի գործառույթի դանդաղությունն այլևս չի ընդունվում օգտվողի կողմից:

Այսպիսով, ամեն ինչ պտտվում է օգտագործողի փորձի շուրջ:
Այս բլոգային գրառման մեջ մենք ձեզ ցույց կտանք բազմաթիվ օրինակներ, որպեսզի դուք կարողանաք հասկանալ, թե ինչ UX-ի մասին է խոսքը:
Օրինակ,, երբ խոսում ենք օգտատերերի փորձի մասին, այցելեք վեբկայքեր, որոնք ունեն կատարելության հղկված UX, ինչպիսիք են Խաղադրույք կատարել Իռլանդիայի կազինոյում կայք։ Սա կարող է լինել ձեր սովորական Վեբ 2.0 քաղցրավենիքի թեման, բայց վեբկայքը 99% արագություն է հավաքում Google Speed թեստում, ինչը միանգամայն կատարյալ է դարձնում օգտատերերի փորձի համար: Այն ակնթարթորեն բեռնվում է:
Այդ իսկ պատճառով մենք կտեսնենք լիցքավորող ավելի քիչ՝ 2021 թվականին, իսկ մի քանի տարի անց այն կդառնա անտեղի։ Մի քանի գործողությունների կոչեր Տեղեկությունների մշակման համար մի փոքր ավելի ժամանակ է պահանջվում, օրինակ՝ պատվերի հաստատումը կամ գումարի փոխանցումը: Այդ իսկ պատճառով նպատակահարմար է օգտագործել բեռնիչ սրա համար.
Բայց ինչպե՞ս կարող ենք արձագանքել սրան։
Ինչպե՞ս կարող եք նպաստել օգտատերերի լավ փորձին:
- Կրիտիկական CSS
Արագությունը բարձրացնելու եղանակներից մեկն օգտագործելն է կրիտիկական CSS. Մի փոքրիկ CSS կտոր, որն ուղղակիորեն էկրանի վրա գտնվող տարրերի ոճավորումն է, տեղադրվում է գլխում (կամ փոքր CSS ֆայլում, որն առաջին անգամ բեռնված է): Արդյունքում, ի առաջին իմաստալից տեղ որի բովանդակությունը կարելի է տեսնել էջում, բեռնված է ավելի շուտ, քան զննարկիչը պետք է սպասի մինչև ամբողջ CSS-ը կամ ամբողջ javascript-ը ամբողջությամբ բեռնվի:
- PWA
Այն, ինչ նույնպես այլևս չի կարելի անտեսել 2021 թվականին, PWA-ն է: Պրոգրեսիվ վեբ հավելվածներն այն մասին են, որ օգտվողը հնարավորինս արագ և հեշտությամբ հասնի իր վերջնական նպատակին: PWA-ով բեռնման ժամանակներն ավելի կարճ են, որպեսզի օգտագործողը ստիպված չլինի սպասել էջի բեռնմանը: Օգտագործողը չի զգում, որ օգտվում է կայքից, այլ ավելի շուտ հայրենի հավելված.
PWA-ի միջոցով դուք կարող եք դյուրանցում ավելացնել ձեր գլխավոր էկրանին, ստացեք push ծանուցումներ. Այդուհանդերձ, կա նաև ավելի լավ աջակցություն՝ ձեր հեռախոսների սարքավորումներին, օրինակ՝ տեսախցիկին կամ GPS-ին մուտք գործելու համար: -ի փոխարեն ցանց՝ առաջինը մոտեցումը, քեշի առաջին մոտեցումը մեծապես լուծում է «դանդաղ ցանց խնդիր, որն ավելի ու ավելի լավ է դարձնում օգտվողի փորձը:
- Անխափան UX
Ինչպես է այժմ գնում գնումների գործընթացը.
- Դուք սեղմում եք ձեզ անհրաժեշտ էջի վրա:
- Բոլոր լուսանկարները դիտելու համար սեղմեք «ավելի շատ պատկերներ»:
- Կարծիքների համար սեղմեք «բոլոր ակնարկները», կբացվի թռուցիկ, կբացվի մեկ այլ էջ, կամ դուք նավարկեք ներքև:
- Երբ վերջապես ցանկանում եք գնել ապրանքը, սեղմեք զամբյուղի կոճակը:
- Դուք սեղմում եք գնումների զամբյուղի վրա և գնում գնումների զամբյուղի էջ:
- Անցնում է վճարում:
- Լրացնում է բոլոր տեքստային տուփերը:
- Համաձայնեք պայմաններին և պայմաններին:
- Դուք ընտրում եք վճարման եղանակ և կատարում այն:
- Դուք էլփոստով կստանաք հաշիվ-ապրանքագիր և հետևեք ձեր պատվերին:
Ինչպիսին պետք է լինի գնման գործընթացը իդեալականորեն
Յուրաքանչյուր քայլի պատճառով, որ դուք պետք է անցնեք հիմա, և սպասման պատճառով, դուք գնալով ավելի կկասկածեք ձեր ապագա գնումների վրա: Հավանականությունը, որ դուք կթողնեք կամ կշեղվեք, մեծանում է: Դուք ցանկանում եք ունենալ արագ և հստակ հոսք՝ նպատակ առանց սպասելու և առանց շեղումների:
Օրինակ, Հեծանիվների կոնֆիգուրացիա Դեն Կլենկովի կողմից. Նա ցույց է տալիս մի ճանապարհ, թե ինչպես են ապրանքի կոնֆիգուրացիան և գնման գործընթացը սահուն միաձուլվում՝ առանց շեղվելու: 2021 թվականին խոսքը ոչ միայն էջի արագության, այլ նաև հստակ արագ հոսքի մասին է։
Ինչպիսի՞ն է նման նոր աշխատանքային հոսքը:
Հստակ, արագ աշխատանքային հոսքը լավ է օգտատերերի փորձի համար և հանդիսանում է վեբ և հավելվածների նախագծման ամենակարևոր տարրերից մեկը: Կարո՞ղ են օգտվողները հեշտությամբ կատարել իրենց առաջադրանքները: Թե՞ նրանք բախվում են նյարդայնացնող շրջանցումների կամ դժվար քայլերի: Ան–ում անխափան աշխատանքային հոսք, դուք պետք է ապահովեք, որ օգտվողը կարող է հիշել այն քայլերը, որոնք պետք է անցնի:
Նվազեցրեք կարճաժամկետ հիշողության ծանրաբեռնվածությունը՝ ավելացնելով միայն անհրաժեշտ քանակությամբ քայլեր և հնարավորինս քիչ խանգարելով օգտագործողին իր բնական հոսքի մեջ: Բացի անհրաժեշտ քայլերից, կարևոր է նաև, որ հավելվածի կամ կայքի արձագանքման ժամանակը լավ լինի: Իհարկե, փորձը կանգնում է կամ ընկնում է վերը նշված արագության հետ, երբ նավարկվում է այս քայլերով:
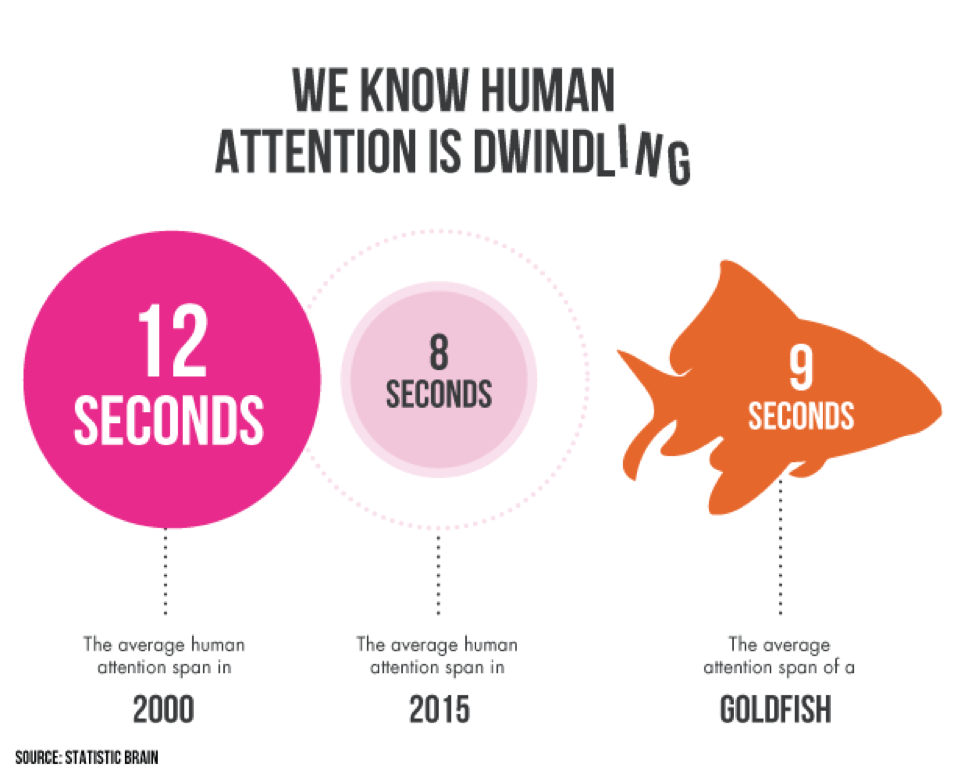
Որոշ աղբյուրներ նույնիսկ ասում են, որ այսօր մենք ավելի կարճ ուշադրություն ունենք, քան ոսկե ձկնիկը: Բայց ինչպե՞ս ենք մենք՝ որպես UX / UI դիզայներներ, վերաբերվում դրան:
Բարև ձեզ, դուք դեռ կարդում եք: Արդյո՞ք WhatsApp-ի հաղորդագրություն է ստացվել դրանց միջև: Ծարավա՞ծ էիք և գնացիք մի բաժակ սուրճ կամ թեյ խմելու: Թե՞ ձեզ բոլորովին այլ բան է շեղում։
Եթե դա այդպես չէ, և դուք դեռ կարդում եք, մի թփթփացրեք ձեր մեջքին: Դուք այն քչերից եք: Նույնիսկ ասվում է որոշ աղբյուրներ որ այսօր մենք ավելի վատ ուշադրություն ունենք, քան ոսկե ձկնիկը: Բայց ինչպե՞ս ենք մենք դրան վերաբերվում որպես UI/UX դիզայներներ:

Մինիմալիստական դիզայնը լավ հիմք է օգտագործողի ավելի լավ փորձի համար:
Այս դեպքում հիմնական հարցն է՝ «ինչպե՞ս կարող ես պահպանել օգտատիրոջ ուշադրությունը»։ Տրամաբանական պատասխանը կլինի օգտատիրոջ ուշադրությունը չշեղելը. այլևս չկան անտրամաբանական հոսք, այլ էջեր նավարկություն և անցանկալի թռուցիկներ: Զգուշորեն մշակված դիզայնը, որը պարզ և մաքուր է, պետք է լինի ձեր դիզայնի հիմքը: Դուք կարող եք կիրառել այս հաջորդ չորս քայլերը:
- Սպիտակ տարածություն ապահովում է ավելի լավ օգտվողի փորձ:
Մենք հաճախ զգում ենք, որ լռությունը, դատարկությունն ու անգույնությունը վատ են: Մենք լռում ենք փոքրիկների մասին խոսելու համար: Անգույնությունը գույնով ենք լցնում։ Մենք լրացնում ենք բացերը՝ ամեն ինչ մոտեցնելով իրար։ Բայց դուք գիտե՞ք, որ լռությունը, դատարկությունը կամ անգույնությունը լավ է մեզ համար: Հատկապես վեբ և հավելվածների դիզայնում:
Կայքերն ու հավելվածները հաճախ օգտագործում են մի քանի հիմնական տարրեր մեկ էջի վրա, որոնք մրցում են ուշադրության համար: Եթե այս տարրերը շատ մոտ են միմյանց, ապա ազդեցությունն ավելի մեծ կլինի: Օգտագործելով բաց տարածություն ճիշտ ձևով տարրերին տալիս է ճիշտ շեշտադրում: Սրա կիրառումը կապահովի օգտատիրոջ լավ փորձ և թույլ կտա օգտվողին խորտակել հաղորդագրությունը կամ գործողությունը:

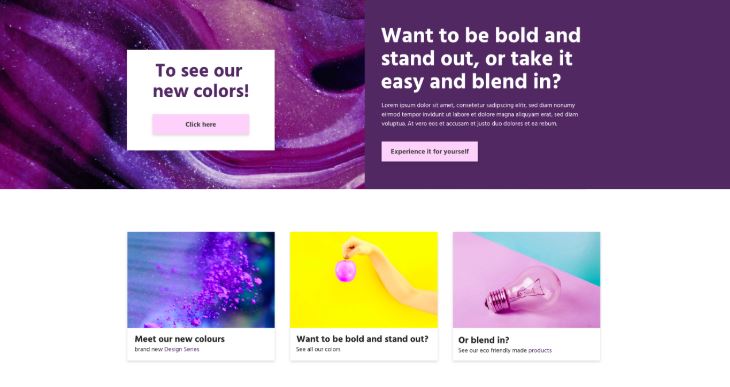
Օրինակ 1. տարրերը մրցում են ուշադրության համար:
Քանի որ երկու տարրերը, որոնք երկուսն էլ մրցում են ուշադրության համար, գտնվում են միմյանց կողքին, դուք վստահ չեք, թե ինչ անել (տես օրինակ 1): Գործողություն է պահանջվում երկու տարրերի համար:
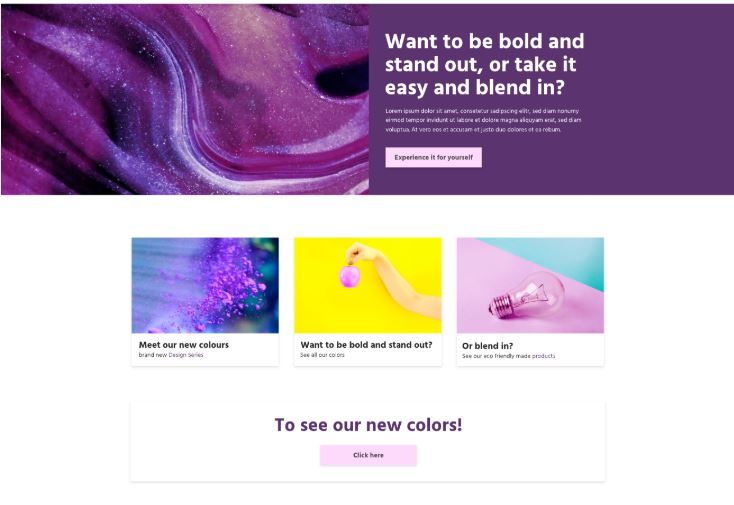
Տարրերին ավելի մեծ ուժ տալու համար դուք կարող եք դրանք այլ կերպ տեղադրել (տես օրինակ 2): Սպիտակ տարածությունների պատճառով և քանի որ տարրերից մեկին այլ դիրք է տրվել, ուշադրության համար այլևս մրցակցություն չկա: Սպիտակ տարածություններն ունեն նաև պրագմատիկ կողմ։ Մեր ուղեղին ժամանակ է պետք ինֆորմացիան մշակելու համար։ Սպիտակ բացատների օգտագործումը ձեզ ավելի շատ հնարավորություններ է տալիս դրա համար: Այցելուն ավելի քիչ հավանական է, որ շեղվի այլ տարրերով:

Օրինակ 2. տարրեր, որոնք չեն մրցում ուշադրության համար:
- Կիրառեք Գեշտալտ սկզբունքը՝ օգտատերերի ավելի լավ փորձառության համար
1900-ականների սկզբին մի խումբ գերմանացի հոգեբաններ մշակեցին տարբեր տեսություններ այն մասին, թե ինչպես են մարդիկ ընկալում աշխարհը. Գեշտալտի սկզբունքները: Մեր ուղեղը հակված է կազմակերպել այն ամենը, ինչ տեսնում ենք խմբերի կամ նախշերի (համահունչ ձևեր)՝ կառուցվածք ստեղծելու համար: Բայց սա ի՞նչ կապ ունի օգտագործողի փորձի հետ:
Երբ դուք կիրառում եք Gestalt սկզբունքները UI/UX-ում, դուք հաշվի եք առնում օգտատերերի ճանաչողական կարողությունները: Սա ապահովում է, որ օգտատերերը ավելի լավ ակնարկ են ստանում, և որ նրանք կարող են ավելի հեշտ ընտրություն կատարել: Ես կցանկանայի բացատրել այս սկզբունքներից մեկը.

Նմանության սկզբունքը. Մենք ինքնաբերաբար տեսնում ենք առարկաներ, որոնք նման են մի ամբողջության: Թե կոնկրետ ինչն է նույնը, նշանակություն չունի։ Սա կարող է լինել, օրինակ, ձևը կամ գույնը: Եթե կոճակները կամ հղումները ունեն նույն գույնը և ձևը, նրանք ինքնաբերաբար ենթադրում են, որ դրանց գործառույթները նման են: Հետևաբար, մեկ ոճի օգտագործումը կարևոր է և ապահովում է էջի և օգտագործողի մտքի խաղաղությունը: Սա ապահովում է ավելի լավ օգտվողի փորձ:
- Ավելի քիչ տեքստ
Գիտե՞ք այդ զգացողությունը, որ պետք է ամեն ինչ գրի առնել, որպեսզի բոլորը հասկանան, թե ինչ է կատարվում ձեր գլխում, ինչ է ներկայացնում ընկերությունը կամ ինչ կարող եք անել ձեր վաճառած ապրանքների հետ: Մի բան կասեմ՝ դժվար թե որևէ մեկը երկար տեքստեր կարդա։
Գիտե՞ք, որ օգտվողը սովորաբար որոշում է առաջին 10 վայրկյանը, թե արդյոք դրանք մնում են ձեր էջում և հետևաբար կարդա՞լ տեքստերը։ Միգուցե օգտատերերը չեն էլ կարդում ձեր տեքստերը։ Նրանք սկանավորում են դրանք: Այդ իսկ պատճառով կարևոր է հեշտացնել տեքստը սկանավորելու համար:
- Վերնագրեր և տեսողական պատկերներ
Խելացի օգտագործելով վերնագրերը և վիզուալները, մի հայացքից պարզ է դառնում, թե որն է էջի նպատակը: Ամեն ինչ գնալով ավելի տեսողական է դառնում, և Google-ը դա հաշվի է առնում որոնման արդյունքների համար։ Դուք նույնիսկ բարելավում եք կայքի SEO-ն, եթե օգտագործում եք համապատասխան վիզուալներ (օրինակ՝ պատկերներ, ինֆոգրաֆիկա և տեսանյութեր. տես. Էրիկ Նյուտոն-ի բլոգը): Հստակ տեսողական հիերարխիայի օգտագործումը հեշտացնում է բովանդակությունը օգտագործողի համար հասկանալի և սկանավորելի:
Օգտատիրոջ ավելի լավ փորձի համար մի գրեք վեբ տեքստեր բառերի հաշվարկով ավելի լավ SEO-ի համար: Որքան ավելի շատ արժեք ավելացնեք տեքստերին, այնքան ավելի լավ կլինի ձեր դիրքը Google-ում: Եթե օգտատերը մի քանի վայրկյանում վերադառնա Google, քանի որ ձեր տեքստը արժեք չի ներկայացնում, բնակվելու ժամանակը կամք իջեցրեք ձեր Google վարկանիշը: Բնակության ժամանակն այն ժամանակն է, երբ այցելուն մնում է ձեր կայքում, նախքան որոնման արդյունքներ վերադառնալը:
Ակնկալվում է, որ Տոկիոյի Օլիմպիական խաղերից հետո համացանցից ավելի ու ավելի քիչ նկարազարդումներ և գրաֆիկական դիզայն կընտրվեն։ Այնուամենայնիվ, ընկերությունները կպատրաստեն դրանք ըստ չափի:
Իսկականությունն է հիմնական ուշադրությունը ի 2021
Մենք կարող ենք անվճար կամ փոքր գնով ստանալ մեր ամբողջ տեղեկատվությունը, լուսանկարները և նկարազարդումները ինտերնետից: Սա հեշտացնում է ձեր կայքը լրացնելը, և դա տեղի է ունենում նաև պարբերաբար: 2021 թվականին սա կփոխվի, և միտումը կսկսի ցույց տալ իրական մարդկանց, եզակի նկարազարդումներ անել և ներառել ակտիվ ձայն տեքստերում։ Բարեբախտաբար, այս տենդենցի մի մասն արդեն իսկ ընթանում է: Ավելի ու ավելի շատ ընկերություններ են վարձել լուսանկարիչ լուսանկարել իրենց աշխատակիցներին:

Տոկիոյի Օլիմպիական խաղերից հետո ակնկալվում է, որ ավելի ու ավելի քիչ նկարազարդումներ և գրաֆիկական ձևավորումներ կընտրվեն համացանցից: Այնուամենայնիվ, ընկերությունները կպատրաստեն դրանք ըստ չափի: Ինչու՞ Տոկիոյի Օլիմպիական խաղերից հետո: Երբ մտածում ես Ճապոնիայի մասին, մտածում ես նկարազարդումների, մանգայի, անիմեի և այլ գրաֆիկական պատկերների մասին: Ակնկալվում է, որ օլիմպիական խաղերում արվեստի այս ձևն ամբողջությամբ կօգտագործվի։ Այսպիսով, սա կարող է դառնալ իսկականության միտումի հիմնադիրը:
Ինչպե՞ս կարող եք անհատապես խոսել ընթերցողների հետ:
Այս միտումով վերանայվում են ոչ միայն լուսանկարները, նկարազարդումները և այլ գրաֆիկները, այլև տեքստային մասը: Մենք հաճախ ուսանելի կերպով գրում ենք մեր օգտատերերին տեղեկատվություն տրամադրելու համար: Արդյունքում, տեքստը երբեմն հայտնվում է որպես անանձնական: Օգտատերերի ուշադրությունը գրավելու համար ավելի լավ է օգտագործել ակտիվ ձայն։ Սա ընթերցողների հետ ուղիղ, մեկ առ մեկ խոսելու միջոց է: Ակտիվ ձայնով նախադասության առարկան կատարում է գործողությունը: Սա ավելի պարզ և գրավիչ է թվում, քան պասիվ ձայնը:
Պասիվ և ակտիվ ձայն
«Մենք դասախոսություն կկարդանք UX-ի և UI-ի մասին»։ Ավելի գրավիչ է թվում, քան «UX-ի և UI-ի մասին դասախոսությունը տրամադրված է մեր կողմից»: Փորձեք խուսափել այնպիսի բառերից, ինչպիսիք են «կողմից»: Սրանք կարող են հուշել, որ դուք գրում եք պասիվ ձայնով։
- Կրավորական սեռ: անսարքության մասին հայտնելուց հետո մեկ ժամվա ընթացքում մեզնից պատասխան կստանաք:
- Ակտիվ ձայն: անսարքություն է գրանցվել Մեկ ժամվա ընթացքում կպատասխանենք։
- Կրավորական սեռ: ավելի շատ տեղեկություններ եք ուզում Սեղմելով այստեղ՝ դուք կկապվեք մեզ հետ։
- Ակտիվ ձայն: Լրացուցիչ տեղեկություններ? Խնդրում ենք կապվել մեզ հետ:
Ակտիվ ձայն օգտագործելով՝ ընթերցողները ոչ միայն իրենց հասցեագրված են զգում, այլև կարող են ավելի լավ սկանավորել ձեր տեքստերը՝ իրենց անհրաժեշտ տեղեկատվության համար:
Լավ տեքստերը և լավ վիզուալները կարևոր են ձեր ընկերության և ապրանքանիշի իսկության համար: Ցույց տվեք և լսեք, թե ով եք դուք՝ օգտագործելով եզակի և անհատականացված բովանդակություն: Այս կերպ օգտվողը կարող է կարեկցել այն տեղեկատվությանը, որը դուք ցանկանում եք փոխանցել իրեն:
Համոզվեք, որ դուք ունեք լավ օգտվողի փորձ. կենտրոնանալ արագություն, մինիմալիստական դիզայն, եւ վավերականություն.


