2021 में 'स्पीड' शब्द का बोलबाला रहेगा। इसका 5G क्रांति से पूरा लेना-देना है। क्रांति आधिकारिक तौर पर शुरू हो गई है, जो इस बात पर लागू होगी कि हम अपनी वेबसाइटों और मोबाइल ऐप्स को उपयोगकर्ताओं के लिए कैसे डिज़ाइन करते हैं। इसीलिए इस साल का यूआई और यूएक्स फोकस गति, न्यूनतम डिज़ाइन और प्रामाणिकता के माध्यम से एक बेहतरीन उपयोगकर्ता अनुभव बनाने पर है।
हम और भी तेजी से कैसे आगे बढ़ सकते हैं?
5G पांचवीं पीढ़ी है सेल्युलर नेटवर्क प्रौद्योगिकी और धीरे-धीरे दुनिया पर कब्ज़ा कर रही है। उम्मीद है कि 5 से सभी iPhone रिलीज़ 2021G को सपोर्ट करेंगे। 5G हमारे मौजूदा 100G नेटवर्क से 4 गुना तेज़ होने की उम्मीद है। 5G बेहतर डाउनलोड गति और कम समय प्रदान करता है विलंब. विलंबता यह है कि नेटवर्क किसी अनुरोध पर कितनी तेजी से प्रतिक्रिया करता है, जैसे किसी पृष्ठ या छवि का अनुरोध करना। परिणामस्वरूप, आपके पास कम नेटवर्क विलंब होता है जो प्रतिक्रिया को बर्बाद कर सकता है। आप किसी कार्रवाई के लगभग तुरंत परिणाम देखते हैं।
क्योंकि की गति डेटा स्थानांतरण और विलंबता समय महत्वपूर्ण रूप से सुधार होगा, पृष्ठ की धीमी गति या किसी पृष्ठ पर कार्यक्षमता की धीमी गति अब उपयोगकर्ता द्वारा स्वीकार नहीं की जाएगी।

इसलिए सब कुछ उपयोगकर्ता के अनुभव के इर्द-गिर्द घूमता है।
इस ब्लॉग पोस्ट में हम आपको कई उदाहरण दिखाएंगे, जिससे आप समझ पाएंगे कि हम किस यूएक्स के बारे में बात कर रहे हैं।
उदाहरण के लिये, जब हम उपयोगकर्ता अनुभव के बारे में बात करते हैं, तो उन वेबसाइटों पर जाएँ जिनमें UX को पूर्णता के साथ पॉलिश किया गया है, जैसे कि आयरलैंड कैसीनो™ में बेट साइट। यह आपकी विशिष्ट वेब 2.0 कैंडी थीम नहीं हो सकती है, लेकिन वेबसाइट Google स्पीड टेस्ट पर 99% स्पीड स्कोर करती है, जो इसे उपयोगकर्ता अनुभव के लिए बिल्कुल सही बनाती है। यह तुरंत लोड होता है.
इसलिए हम देखेंगे लोडर 2021 में कम, और कुछ वर्षों में यह अप्रासंगिक हो जाएगा। कुछ कॉल-टू-एक्शन जानकारी संसाधित करने में थोड़ा अधिक समय लें, जैसे ऑर्डर की पुष्टि या धन हस्तांतरित करना। इसीलिए इसकी सलाह दी जाती है एक लोडर का उपयोग करें इसके लिए।
लेकिन हम इस पर कैसे प्रतिक्रिया दे सकते हैं?
आप एक अच्छे उपयोगकर्ता अनुभव में कैसे योगदान दे सकते हैं?
- क्रिटिकल सीएसएस
स्पीड बढ़ाने का एक तरीका इसका उपयोग करना है महत्वपूर्ण सीएसएस. सीधे स्क्रीन पर तत्वों के लिए स्टाइल के साथ एक छोटा सीएसएस टुकड़ा हेड में इनलाइन रखा जाता है (या एक छोटी सीएसएस फ़ाइल में जो पहले लोड की जाती है)। परिणामस्वरूप, पहला सार्थक स्थान जिसमें पृष्ठ पर देखी जा सकने वाली सामग्री को ब्राउज़र से पहले लोड किया जाता है जब तक कि सभी सीएसएस या सभी जावास्क्रिप्ट पूरी तरह से लोड न हो जाएं।
- PWA
2021 में जिसे अब नजरअंदाज नहीं किया जा सकता वह है PWA। प्रोग्रेसिव वेब ऐप्स का उद्देश्य उपयोगकर्ता को अपने अंतिम लक्ष्य तक जल्द से जल्द और आसानी से पहुंचना है। PWA के साथ, लोडिंग समय कम होता है ताकि उपयोगकर्ता को पेज लोड होने तक इंतजार न करना पड़े। उपयोगकर्ता को यह महसूस नहीं होता कि वे किसी वेबसाइट का उपयोग कर रहे हैं, बल्कि ऐसा महसूस होता है कि वे एक वेबसाइट का उपयोग कर रहे हैं मूल एप्लिकेशन.
PWA के साथ, आप अपने में एक शॉर्टकट जोड़ सकते हैं घर स्क्रीनमिलता है, पुश सूचनाएं. फिर भी, आपके फ़ोन के हार्डवेयर, जैसे कि कैमरा या जीपीएस, तक पहुँचने के लिए बेहतर समर्थन भी उपलब्ध है। बदले में नेटवर्क-प्रथम दृष्टिकोण, कैश-प्रथम दृष्टिकोण काफी हद तक 'धीमी' समस्या का समाधान करता है नेटवर्क 'समस्या, उपयोगकर्ता अनुभव को बेहतर और बेहतर बनाती है।
- निर्बाध UX
खरीदारी प्रक्रिया अब कैसे काम करती है:
- आपको जिस पेज की जरूरत है उस पर क्लिक करें।
- सभी तस्वीरें देखने के लिए, 'अधिक छवियां' पर क्लिक करें।
- समीक्षाओं के लिए, 'सभी समीक्षाएँ' पर क्लिक करें, एक पॉप-अप खुलेगा, एक अन्य पेज खुलेगा, या आपको नीचे नेविगेट किया जाएगा।
- जब आप अंततः उत्पाद खरीदना चाहें, तो शॉपिंग कार्ट बटन पर क्लिक करें।
- आप शॉपिंग कार्ट पर क्लिक करें और शॉपिंग कार्ट पेज पर जाएं।
- चेकआउट से गुजरता है.
- सभी टेक्स्ट बॉक्स भरता है.
- नियमों और शर्तों से सहमत हों।
- आप एक भुगतान विधि चुनें और उस पर अमल करें।
- आपको ईमेल द्वारा एक चालान प्राप्त होगा और आपका ऑर्डर ट्रैक किया जाएगा।
खरीदारी की प्रक्रिया आदर्श रूप से कैसी होनी चाहिए
अब आपको जो भी कदम उठाने होंगे, और प्रतीक्षा के कारण, आपको अपनी भविष्य की खरीदारी पर संदेह होता जाएगा। संभावना बढ़ रही है कि आप पढ़ाई छोड़ देंगे या विचलित हो जाएंगे। आप एक तेज़ और स्पष्ट प्रवाह चाहते हैं - बिना प्रतीक्षा किए और बिना विचलित हुए एक लक्ष्य।
उदाहरण के लिये डेन क्लेंकोव द्वारा बाइक कॉन्फ़िगरेशन. वह एक तरीका दिखाता है कि कैसे किसी उत्पाद का कॉन्फ़िगरेशन और खरीदारी प्रक्रिया बिना विचलित हुए आसानी से विलीन हो जाती है। 2021 में यह न केवल पेज स्पीड के बारे में है बल्कि स्पष्ट तेज़ प्रवाह के बारे में भी है।
ऐसा नया वर्कफ़्लो कैसा दिखता है?
एक स्पष्ट, तेज़ वर्कफ़्लो उपयोगकर्ता अनुभव के लिए अच्छा है और यह सबसे महत्वपूर्ण वेब और ऐप डिज़ाइन तत्वों में से एक है। क्या उपयोगकर्ता अपना कार्य आसानी से कर सकते हैं? या क्या उन्हें कष्टप्रद चक्करों या कठिन कदमों का सामना करना पड़ता है? एक में निर्बाध कार्यप्रवाह, आपको यह सुनिश्चित करना होगा कि उपयोगकर्ता उन चरणों को याद रख सके जिनसे उन्हें गुजरना है।
केवल आवश्यक संख्या में चरण जोड़कर और उपयोगकर्ता को उनके प्राकृतिक प्रवाह में जितना संभव हो उतना कम परेशान करके अल्पकालिक मेमोरी पर भार कम करें। आवश्यक कदमों के अलावा, यह भी महत्वपूर्ण है कि किसी ऐप या वेबसाइट का रिस्पॉन्स टाइम अच्छा हो। बेशक, इन चरणों के माध्यम से नेविगेट करते समय अनुभव उपरोक्त गति की प्रतिक्रिया के साथ खड़ा या गिरता है।
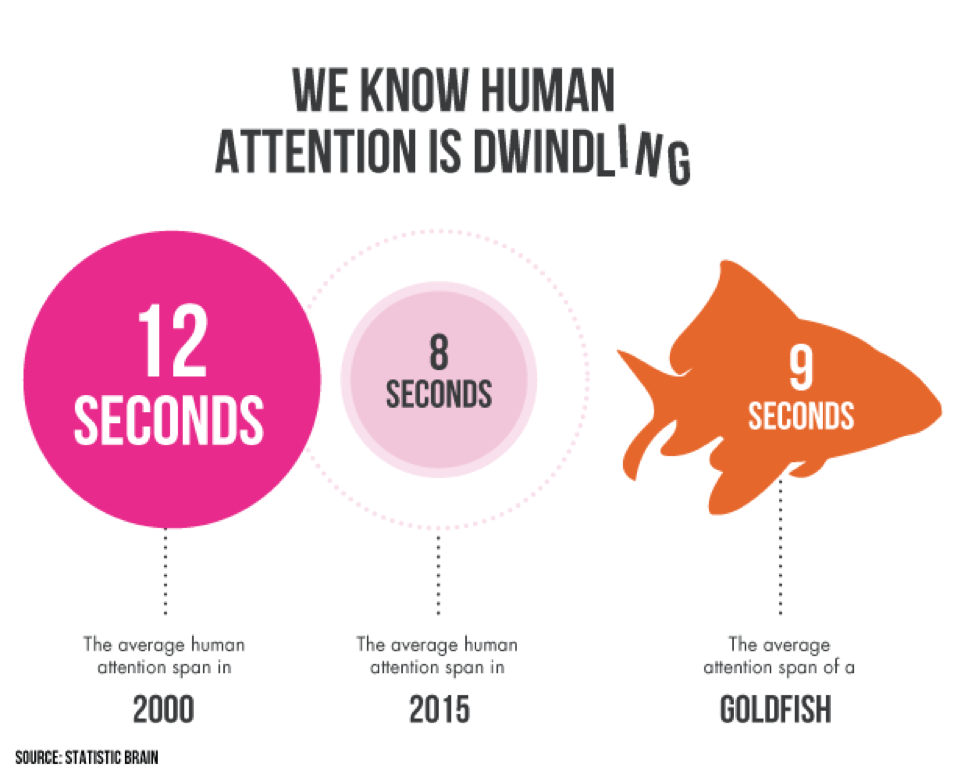
कुछ सूत्रों का यहां तक कहना है कि आज हमारा ध्यान सुनहरी मछली की तुलना में कम है। लेकिन हम, यूएक्स/यूआई डिजाइनर के रूप में, इससे कैसे निपटते हैं?
नमस्ते, क्या आप अभी भी पढ़ रहे हैं? क्या बीच में कोई व्हाट्सएप मैसेज आया? क्या आप प्यासे थे और एक कप कॉफी या चाय के लिए गए थे? या क्या आप किसी बिल्कुल अलग चीज़ से विचलित हैं?
यदि यह मामला नहीं है और आप अभी भी पढ़ रहे हैं, तो अपनी पीठ थपथपाएं। आप कुछ में से एक हैं. यहां तक कहा जाता है कुछ स्रोत कि आज हमारा ध्यान सुनहरी मछली से भी बदतर है। लेकिन यूआई/यूएक्स डिजाइनर के रूप में हम इससे कैसे निपटते हैं?

न्यूनतम डिज़ाइन बेहतर उपयोगकर्ता अनुभव के लिए एक अच्छा आधार है।
इस मामले में, मुख्य प्रश्न यह है कि, 'आप उपयोगकर्ता का ध्यान कैसे बनाए रख सकते हैं?' एक तार्किक उत्तर यह होगा कि उपयोगकर्ता का ध्यान न भटके या कम हो: अब कोई अतार्किक प्रवाह नहीं, अन्य पृष्ठों पर कोई नेविगेशन नहीं, और कोई अवांछित पॉप-अप नहीं। सावधानीपूर्वक तैयार किया गया डिज़ाइन जो सरल और साफ़ हो, आपके डिज़ाइन का आधार होना चाहिए। आप ये अगले चार चरण लागू कर सकते हैं.
- खाली स्थान के बेहतर उपयोगकर्ता अनुभव सुनिश्चित करता है।
हम अक्सर महसूस करते हैं कि सन्नाटा, ख़ालीपन और रंगहीनता बुरी है। हम छोटे बच्चों के बारे में बात करने के लिए चुप्पी साध लेते हैं। हम रंगहीनता को रंग से भर देते हैं। हम हर चीज को एक साथ रखकर अंतराल को भरते हैं। लेकिन क्या आप जानते हैं कि सन्नाटा, ख़ालीपन या रंगहीनता हमारे लिए अच्छी है? विशेष रूप से वेब और ऐप डिज़ाइन में।
वेबसाइटें और ऐप्स अक्सर एक ही पेज पर कई प्रमुख तत्वों का उपयोग करते हैं जो ध्यान आकर्षित करने के लिए प्रतिस्पर्धा करते हैं। यदि ये तत्व एक-दूसरे के बहुत करीब हों तो प्रभाव और भी अधिक होगा। रिक्त स्थान का उपयोग करना सही तरीके से तत्वों पर सही मात्रा में जोर दिया जाता है। इसे लागू करने से उपयोगकर्ता को एक अच्छा अनुभव मिलेगा और उपयोगकर्ता को संदेश या कार्रवाई को सिंक करने की अनुमति मिलेगी।

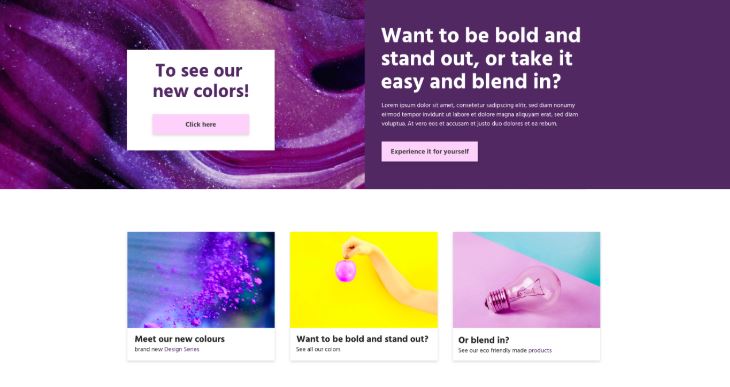
उदाहरण 1: तत्व ध्यान आकर्षित करने के लिए प्रतिस्पर्धा कर रहे हैं।
चूँकि दो तत्व जो ध्यान आकर्षित करने के लिए प्रतिस्पर्धा करते हैं, एक-दूसरे के बगल में हैं, आप निश्चित नहीं हैं कि क्या करें (उदाहरण 1 देखें)। दोनों तत्वों के लिए कार्रवाई का अनुरोध किया गया है.
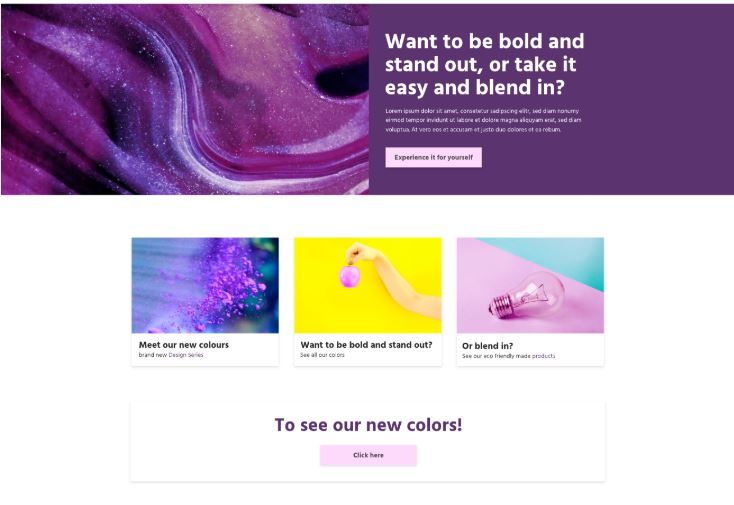
तत्वों को अधिक शक्ति देने के लिए, आप उन्हें अलग-अलग स्थिति में रख सकते हैं (उदाहरण 2 देखें)। सफेद रिक्त स्थान के कारण और क्योंकि तत्वों में से एक को एक अलग स्थान दिया गया है, अब ध्यान आकर्षित करने के लिए कोई प्रतिस्पर्धा नहीं है। सफ़ेद स्थानों का एक व्यावहारिक पहलू भी है। हमारे मस्तिष्क को जानकारी संसाधित करने के लिए समय की आवश्यकता होती है। सफ़ेद रिक्त स्थान का उपयोग आपको इसके लिए अधिक विकल्प देता है। आगंतुक के अन्य तत्वों से विचलित होने की संभावना कम है।

उदाहरण 2: ऐसे तत्व जो ध्यान आकर्षित करने के लिए प्रतिस्पर्धा नहीं करते हैं।
- बेहतर उपयोगकर्ता अनुभव के लिए गेस्टाल्ट सिद्धांत लागू करें
1900 के दशक की शुरुआत में, जर्मन मनोवैज्ञानिकों के एक समूह ने इस बारे में विभिन्न सिद्धांत विकसित किए कि लोग दुनिया को कैसे देखते हैं: गेस्टाल्ट सिद्धांत। हमारा मस्तिष्क संरचना बनाने के लिए हम जो कुछ भी देखते हैं उसे समूहों या पैटर्न (सुसंगत आकृतियों) में व्यवस्थित करता है। लेकिन इसका उपयोगकर्ता अनुभव से क्या लेना-देना है?
जब आप यूआई/यूएक्स में गेस्टाल्ट सिद्धांतों को लागू करते हैं, तो आप उपयोगकर्ताओं की संज्ञानात्मक क्षमताओं को ध्यान में रखते हैं। यह सुनिश्चित करता है कि उपयोगकर्ताओं को बेहतर अवलोकन मिले और वे अधिक आसानी से चुनाव कर सकें। मैं इनमें से एक सिद्धांत की व्याख्या करना चाहूँगा।

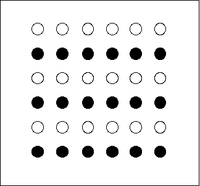
समानता का सिद्धांत. हम स्वचालित रूप से उन वस्तुओं को देखते हैं जो समग्र रूप से एक जैसी दिखती हैं। वास्तव में क्या समान है इससे कोई फर्क नहीं पड़ता। उदाहरण के लिए, यह आकार या रंग हो सकता है। यदि बटन या लिंक का रंग और आकार समान है, तो वे स्वचालित रूप से मान लेते हैं कि उनके कार्य समान हैं। इसलिए, एक शैली का उपयोग करना महत्वपूर्ण है और यह पृष्ठ पर और उपयोगकर्ता के लिए मानसिक शांति सुनिश्चित करता है। यह बेहतर उपयोगकर्ता अनुभव सुनिश्चित करता है।
- कम पाठ
क्या आप उस भावना को जानते हैं कि आपको सब कुछ लिखना होगा ताकि हर कोई समझ सके कि आपके दिमाग में क्या चल रहा है, कंपनी का क्या उद्देश्य है, या आप जो उत्पाद बेचते हैं उसके साथ आप क्या कर सकते हैं? मैं आपको कुछ बताऊंगा: शायद ही कोई लंबे पाठ पढ़ता है।
क्या आप जानते हैं कि उपयोगकर्ता आमतौर पर यह निर्धारित करता है पहले 10 सेकंड चाहे वे आपके पेज पर रहें और इसलिए पाठ पढ़ें? हो सकता है कि उपयोगकर्ता आपके टेक्स्ट को पढ़ते ही न हों. वे उन्हें स्कैन करते हैं. इसीलिए टेक्स्ट को स्कैन करना आसान बनाना महत्वपूर्ण है।
- शीर्षक और दृश्य
हेडर और विज़ुअल का स्मार्ट उपयोग करके, एक नज़र में यह स्पष्ट हो जाता है कि पृष्ठ का उद्देश्य क्या है। हर चीज़ अधिक से अधिक दृश्यमान होती जा रही है, और Google खोज परिणामों के लिए इसे ध्यान में रख रहा है। यदि आप प्रासंगिक विज़ुअल (जैसे छवियां, इन्फोग्राफिक्स और वीडियो) का उपयोग करते हैं तो आप किसी वेबसाइट के एसईओ में भी सुधार कर सकते हैं: देखें एरिक न्यूटनका ब्लॉग ). स्पष्ट दृश्य पदानुक्रम का उपयोग करने से उपयोगकर्ता के लिए सामग्री को समझना और स्कैन करना आसान हो जाता है।
बेहतर उपयोगकर्ता अनुभव के लिए, बेहतर एसईओ के लिए शब्द गणना के आधार पर वेब टेक्स्ट न लिखें। आप टेक्स्ट में जितना अधिक मूल्य जोड़ेंगे, Google में आपकी स्थिति उतनी ही बेहतर होगी। यदि उपयोगकर्ता सेकंड के भीतर Google पर वापस चला जाता है क्योंकि आपका टेक्स्ट कोई मूल्य प्रदान नहीं करता है, समय व्यतीत होगा अपनी Google रैंक कम करें. ड्वेल टाइम वह समय है जब विज़िटर खोज परिणामों पर लौटने से पहले आपकी वेबसाइट पर रुकता है।
उम्मीद है कि टोक्यो में ओलंपिक खेलों के बाद, वेब से कम और कम चित्र और ग्राफिक डिज़ाइन चुने जाएंगे। फिर भी, कंपनियां उन्हें मापने के लिए बनाएंगी।
प्रामाणिकता है मुख्य फोकस 2021 में
हम अपनी सारी जानकारी, फ़ोटो और चित्र इंटरनेट से निःशुल्क या थोड़ी कीमत पर प्राप्त कर सकते हैं। इससे आपकी वेबसाइट को भरना आसान हो जाता है और यह नियमित रूप से भी होता है। 2021 में यह बदल जाएगा, और वास्तविक लोगों को दिखाने, अद्वितीय चित्र बनाने और एक को शामिल करने का चलन शुरू हो जाएगा। सक्रिय आवाज ग्रंथों में. सौभाग्य से, इस प्रवृत्ति में से कुछ पहले से ही चल रही है। अधिक से अधिक कंपनियाँ हैं एक फोटोग्राफर को काम पर रखना अपने कर्मचारियों की तस्वीरें लेने के लिए.

टोक्यो में ओलंपिक खेलों के बाद, वेब से कम और कम चित्र और ग्राफिक डिज़ाइन चुने जाने की उम्मीद है। फिर भी, कंपनियां उन्हें मापने के लिए बनाएंगी। टोक्यो ओलंपिक के बाद क्यों? जब आप जापान के बारे में सोचते हैं, तो आप चित्रण, मंगा, एनीमे और अन्य ग्राफिक दृश्यों के बारे में सोचते हैं। उम्मीद है कि ओलिंपिक खेलों में इस कला का भरपूर उपयोग किया जाएगा। अत: यह प्रामाणिकता प्रवृत्ति का संस्थापक बन सकता है।
आप पाठकों से एक-एक करके कैसे बात कर सकते हैं?
इस प्रवृत्ति से न केवल फ़ोटो, चित्र और अन्य ग्राफ़िक्स को संशोधित किया जाता है, बल्कि पाठ्य भाग को भी संशोधित किया जाता है। हम अक्सर अपने उपयोगकर्ताओं को जानकारी प्रदान करने के लिए शिक्षाप्रद तरीके से लिखते हैं। परिणामस्वरूप, कोई पाठ कभी-कभी अवैयक्तिक प्रतीत होता है। उपयोगकर्ताओं का ध्यान आकर्षित करने के लिए सक्रिय आवाज़ का उपयोग करना बेहतर है। यह पाठकों से सीधे, एक-पर-एक बात करने का एक तरीका है। सक्रिय आवाज के साथ, वाक्य का विषय क्रिया करता है। यह निष्क्रिय आवाज़ की तुलना में अधिक स्पष्ट और अधिक आकर्षक लगता है।
निष्क्रिय और सक्रिय आवाज
'हम यूएक्स और यूआई के बारे में एक व्याख्यान देंगे।' 'यूएक्स और यूआई के बारे में व्याख्यान हमारे द्वारा प्रदान किया गया है' से अधिक आकर्षक लगता है। "द्वारा" जैसे शब्दों से बचने का प्रयास करें। ये सुझाव दे सकते हैं कि आप निष्क्रिय आवाज़ में लिख रहे हैं।
- कर्मवाच्य: खराबी की सूचना देने के बाद, आपको एक घंटे के भीतर हमसे प्रतिक्रिया प्राप्त होगी।
- सक्रिय आवाज: खराबी की सूचना दी गई? हम एक घंटे के भीतर जवाब देंगे.
- कर्मवाच्य: क्या आपको अधिक जानकारी चाहिए? यहां क्लिक करके आप हमसे संपर्क कर सकेंगे।
- सक्रिय आवाज: अधिक जानकारी? कृपया हमसे संपर्क करें।
सक्रिय आवाज़ का उपयोग करके, पाठक न केवल व्यक्तिगत रूप से संबोधित महसूस करते हैं, बल्कि वे आवश्यक जानकारी के लिए आपके टेक्स्ट को बेहतर ढंग से स्कैन भी कर सकते हैं।
अच्छे टेक्स्ट और अच्छे दृश्य आपकी कंपनी और ब्रांड की प्रामाणिकता के लिए महत्वपूर्ण हैं। अद्वितीय और वैयक्तिकृत सामग्री का उपयोग करके दिखाएं और सुनें कि आप कौन हैं। इस तरह, उपयोगकर्ता उस जानकारी के प्रति सहानुभूति रख सकता है जो आप उन्हें बताना चाहते हैं।
सुनिश्चित करें कि आपके पास एक अच्छा उपयोगकर्ता अनुभव है: पर ध्यान केंद्रित करें गति, न्यूनतम डिजाइन, तथा प्रामाणिकता.


