2021 সালে 'গতি' শব্দটি প্রাধান্য পাবে। 5G বিপ্লবের সাথে এর সবকিছুই জড়িত। বিপ্লব আনুষ্ঠানিকভাবে শুরু হয়েছে, যা ব্যবহারকারীদের জন্য আমরা কীভাবে আমাদের ওয়েবসাইট এবং মোবাইল অ্যাপ ডিজাইন করি তার উপর ছড়িয়ে পড়বে। এ কারণেই এ বছর ড UI এবং UX ফোকাস গতি, ন্যূনতম ডিজাইন এবং সত্যতার মাধ্যমে একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা তৈরি করা হচ্ছে।
আমরা কিভাবে আরও দ্রুত যেতে পারি?
5G হল পঞ্চম প্রজন্মের সেলুলার নেটওয়ার্ক প্রযুক্তি এবং ধীরে ধীরে বিশ্ব দখল করছে। 5 থেকে সমস্ত iPhone রিলিজ 2021G সমর্থন করবে বলে আশা করা হচ্ছে। 5G আমাদের বর্তমান 100G নেটওয়ার্কের চেয়ে 4 গুণ দ্রুত হবে বলে আশা করা হচ্ছে। 5G আরও ভাল ডাউনলোড গতি এবং কম অফার করে৷ অদৃশ্যতা. লেটেন্সি হল নেটওয়ার্ক কোন অনুরোধে কত দ্রুত সাড়া দেয়, যেমন একটি পৃষ্ঠা বা ছবি অনুরোধ করা। ফলস্বরূপ, আপনার কাছে কম নেটওয়ার্ক বিলম্ব রয়েছে যা প্রতিক্রিয়া নষ্ট করতে পারে। আপনি একটি কর্ম পরে প্রায় অবিলম্বে ফলাফল দেখতে.
কারণ এর গতি তথ্য স্থানান্তর এবং বিলম্বের সময় উল্লেখযোগ্যভাবে উন্নতি হবে, একটি পৃষ্ঠায় পৃষ্ঠার মন্থরতা বা কার্যকারিতা মন্থরতা ব্যবহারকারীর দ্বারা আর গৃহীত হয় না।

তাই সবকিছু ব্যবহারকারীর অভিজ্ঞতার চারপাশে ঘোরে।
এই ব্লগ পোস্টে আমরা আপনাকে অনেক উদাহরণ দেখাব, যাতে আপনি যে UX সম্পর্কে কথা বলছি তা বুঝতে সক্ষম হবেন।
উদাহরণ স্বরূপ, যখন আমরা ব্যবহারকারীর অভিজ্ঞতা সম্পর্কে কথা বলি, এমন ওয়েবসাইটগুলিতে যান যেগুলিতে UX পরিপূর্ণতা পালিশ করা আছে, যেমন আয়ারল্যান্ড ক্যাসিনো™ এ বাজি ধরুন সাইট এটি আপনার সাধারণ ওয়েব 2.0 ক্যান্ডি থিম নাও হতে পারে, তবে ওয়েবসাইটটি Google স্পিড টেস্টে 99% গতি স্কোর করে, এটি ব্যবহারকারীর অভিজ্ঞতার জন্য একেবারে নিখুঁত করে তোলে৷ এটা সঙ্গে সঙ্গে লোড.
সেজন্য আমরা দেখতে পাব লোডার 2021 সালে কম, এবং এটি কয়েক বছরের মধ্যে অপ্রাসঙ্গিক হয়ে যাবে। কিছু কল-টু-অ্যাকশন অর্ডার নিশ্চিতকরণ বা অর্থ স্থানান্তরের মতো তথ্য প্রক্রিয়া করতে একটু বেশি সময় নিন। সেজন্য এটা করা বাঞ্ছনীয় একটি লোডার ব্যবহার করুন এই জন্য।
কিন্তু কিভাবে আমরা এই সাড়া দিতে পারি?
আপনি কিভাবে একটি ভাল ব্যবহারকারীর অভিজ্ঞতা অবদান রাখতে পারেন?
- সমালোচক সিএসএস
গতি বাড়ানোর একটি উপায় হল ব্যবহার করা সমালোচনামূলক CSS. সরাসরি পর্দায় উপাদানগুলির জন্য স্টাইলিং সহ একটি ছোট CSS টুকরা মাথায় ইনলাইন রাখা হয় (বা একটি ছোট CSS ফাইল যা প্রথম লোড হয়)। ফলস্বরূপ, দ প্রথম অর্থপূর্ণ স্থান যে কন্টেন্ট পৃষ্ঠায় দেখা যায় তার আগে লোড হওয়ার আগে ব্রাউজারকে অপেক্ষা করতে হয় যতক্ষণ না সমস্ত CSS বা সমস্ত জাভাস্ক্রিপ্ট সম্পূর্ণরূপে লোড হয়।
- PWA
2021 সালে যেটিকে আর উপেক্ষা করা যাবে না তা হল PWA। প্রগতিশীল ওয়েব অ্যাপস হল ব্যবহারকারীকে যত দ্রুত এবং সহজে তার চূড়ান্ত লক্ষ্যে পৌঁছানো। PWA এর সাথে, লোড করার সময় কম হয় যাতে ব্যবহারকারীকে পৃষ্ঠাটি লোড হওয়ার জন্য অপেক্ষা করতে না হয়। ব্যবহারকারী মনে করেন না যে তারা একটি ওয়েবসাইট ব্যবহার করছেন বরং একটি নেটিভ অ্যাপ্লিকেশন.
PWA এর সাথে, আপনি আপনার একটি শর্টকাট যোগ করতে পারেন মূল পর্দা, পাওয়া বিজ্ঞপ্তি ধাক্কা. তবুও, আপনার ফোনের হার্ডওয়্যার, যেমন একটি ক্যামেরা বা জিপিএস অ্যাক্সেস করার জন্য ক্রমবর্ধমান উন্নত সমর্থন রয়েছে৷ এটার পরিবর্তে নেটওয়ার্ক-প্রথম অ্যাপ্রোচ, ক্যাশে-প্রথম পদ্ধতিটি মূলত 'ধীরে' সমাধান করে নেটওয়ার্ক ' সমস্যা, ব্যবহারকারীর অভিজ্ঞতা আরও ভাল এবং আরও ভাল করে তোলা।
- নিরবচ্ছিন্ন ইউএক্স
ক্রয় প্রক্রিয়া এখন কিভাবে কাজ করে:
- আপনি আপনার প্রয়োজন পৃষ্ঠায় ক্লিক করুন.
- সমস্ত ছবি দেখতে, 'আরও ছবি' এ ক্লিক করুন।
- পর্যালোচনার জন্য, 'সমস্ত পর্যালোচনা'-তে ক্লিক করুন, একটি পপ-আপ খুলবে, অন্য একটি পৃষ্ঠা খুলবে, অথবা আপনাকে নীচে নেভিগেট করা হবে।
- আপনি যখন শেষ পর্যন্ত পণ্যটি কিনতে চান, তখন শপিং কার্ট বোতামে ক্লিক করুন।
- আপনি শপিং কার্টে ক্লিক করুন এবং শপিং কার্ট পৃষ্ঠায় যান।
- চেকআউট হয়.
- সমস্ত টেক্সট বক্স পূরণ করুন.
- শর্তাবলী সম্মত হন।
- আপনি একটি অর্থপ্রদানের পদ্ধতি চয়ন করুন এবং এটি কার্যকর করুন।
- আপনি ইমেলের মাধ্যমে একটি চালান পাবেন এবং আপনার অর্ডার ট্র্যাক করবেন।
ক্রয় প্রক্রিয়া আদর্শভাবে কেমন হওয়া উচিত
প্রতিটি পদক্ষেপের কারণে যা আপনাকে এখন অতিক্রম করতে হবে, এবং অপেক্ষার কারণে, আপনি আপনার ভবিষ্যতের ক্রয় নিয়ে ক্রমবর্ধমান সন্দেহ করবেন। আপনার বাদ পড়ার বা বিভ্রান্ত হওয়ার সম্ভাবনা বাড়ছে। আপনি একটি দ্রুত এবং পরিষ্কার প্রবাহ পেতে চান - অপেক্ষা ছাড়া এবং বিভ্রান্তি ছাড়াই একটি লক্ষ্য।
উদাহরণ স্বরূপ ডেন ক্লেনকভ দ্বারা বাইক কনফিগারেশন. তিনি একটি উপায় দেখান কিভাবে একটি পণ্যের কনফিগারেশন এবং ক্রয় প্রক্রিয়া বিভ্রান্ত না হয়ে মসৃণভাবে একত্রিত হয়। 2021 সালে এটি শুধুমাত্র পৃষ্ঠার গতি সম্পর্কে নয় বরং একটি স্পষ্ট দ্রুত প্রবাহ সম্পর্কেও।
যেমন একটি নতুন কর্মপ্রবাহ মত চেহারা কি?
একটি পরিষ্কার, দ্রুত ওয়ার্কফ্লো ব্যবহারকারীর অভিজ্ঞতার জন্য ভাল এবং এটি সবচেয়ে গুরুত্বপূর্ণ ওয়েব এবং অ্যাপ ডিজাইন উপাদানগুলির মধ্যে একটি। ব্যবহারকারীরা সহজে তাদের কাজ সম্পাদন করতে পারেন? নাকি তারা বিরক্তিকর চক্কর বা কঠিন পদক্ষেপে চলে যায়? একটি মধ্যে নিরবচ্ছিন্ন কর্মপ্রবাহ, আপনাকে অবশ্যই নিশ্চিত করতে হবে যে ব্যবহারকারী তাদের যে পদক্ষেপগুলি সহ্য করতে হবে তা মনে রাখতে পারে৷
শুধুমাত্র প্রয়োজনীয় সংখ্যক ধাপ যোগ করে স্বল্পমেয়াদী মেমরির উপর লোড কমিয়ে দিন এবং ব্যবহারকারীকে তাদের স্বাভাবিক প্রবাহে যতটা সম্ভব বিরক্ত করে। প্রয়োজনীয় পদক্ষেপগুলি ছাড়াও, এটিও গুরুত্বপূর্ণ যে একটি অ্যাপ বা ওয়েবসাইটের প্রতিক্রিয়া সময় ভাল। অবশ্যই, এই ধাপগুলির মধ্য দিয়ে নেভিগেট করার সময় অভিজ্ঞতাটি উপরে উল্লিখিত গতির প্রতিক্রিয়ার সাথে দাঁড়ায় বা পড়ে।
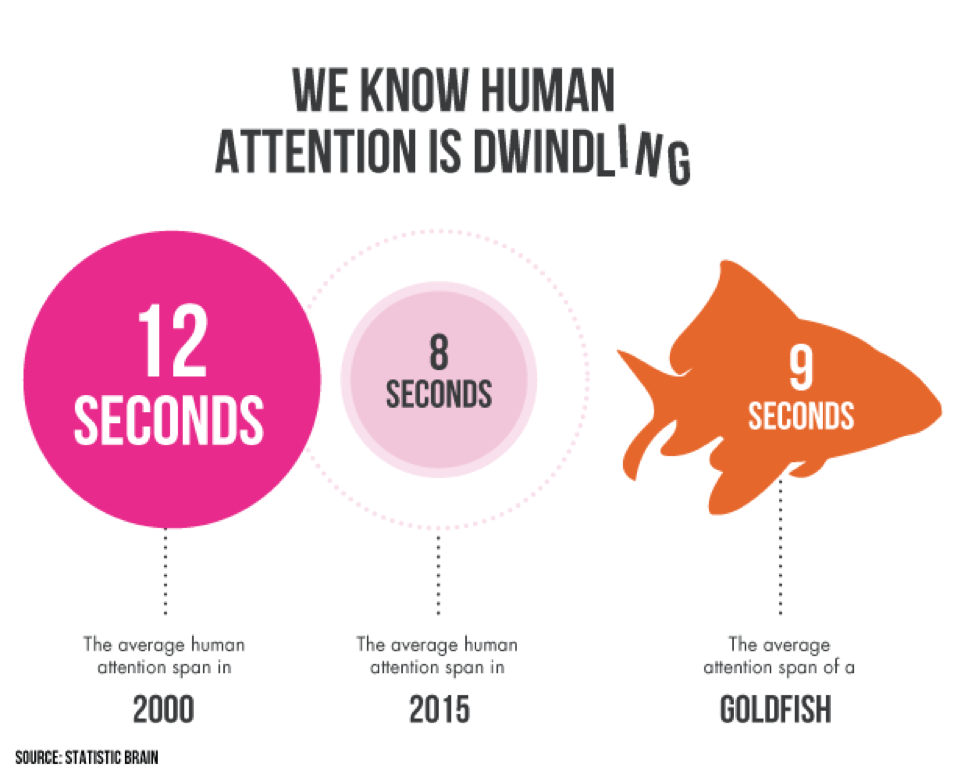
এমনকি কিছু উত্স দ্বারা এটি বলা হয় যে আজ আমাদের গোল্ডফিশের চেয়ে কম মনোযোগের সময় রয়েছে। কিন্তু ইউএক্স/ইউআই ডিজাইনার হিসেবে আমরা কীভাবে এটি মোকাবেলা করব?
হাই, আপনি কি এখনও পড়ছেন? এর মধ্যে কি একটি হোয়াটসঅ্যাপ মেসেজ এসেছে? আপনি কি তৃষ্ণার্ত ছিলেন এবং এক কাপ কফি বা চা খেতে গিয়েছিলেন? অথবা আপনি সম্পূর্ণ ভিন্ন কিছু দ্বারা বিভ্রান্ত?
যদি এটি না হয় এবং আপনি এখনও পড়ছেন, তাহলে নিজেকে পিঠে চাপ দিন। আপনি কয়েকজনের একজন। এটা এমনকি দ্বারা বলা হয় কিছু উত্স যে আজ আমাদের গোল্ডফিশের চেয়েও খারাপ মনোযোগের সীমা রয়েছে। কিন্তু কিভাবে আমরা UI/UX ডিজাইনার হিসেবে এর সাথে মোকাবিলা করব?

ন্যূনতম নকশা একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য একটি ভাল ভিত্তি।
এই ক্ষেত্রে, প্রধান প্রশ্ন হল, 'আপনি কীভাবে ব্যবহারকারীর মনোযোগ রাখতে পারেন?'। একটি যৌক্তিক উত্তর হবে একজন ব্যবহারকারীকে বিভ্রান্ত না করা বা কম করা: আর কোন অযৌক্তিক প্রবাহ, অন্য পৃষ্ঠাগুলিতে কোন নেভিগেশন এবং কোন অবাঞ্ছিত পপ-আপ নয়। একটি সাবধানে কিউরেটেড ডিজাইন যা সহজ এবং পরিষ্কার আপনার ডিজাইনের ভিত্তি হওয়া উচিত। আপনি এই পরবর্তী চারটি ধাপে প্রয়োগ করতে পারেন।
- সাদা ব্যবধান একটি ভাল ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে।
আমরা প্রায়ই অনুভব করি যে নীরবতা, শূন্যতা এবং বর্ণহীনতা খারাপ। আমরা ছোটদের সম্পর্কে কথা বলার জন্য নীরবতা পূরণ করি। আমরা রঙ দিয়ে বর্ণহীনতা পূরণ। আমরা সবকিছু একসাথে বন্ধ করে শূন্যস্থান পূরণ করি। কিন্তু আপনি কি জানেন যে নীরবতা, শূন্যতা বা বর্ণহীনতা আমাদের জন্য ভাল? বিশেষ করে ওয়েব এবং অ্যাপ ডিজাইনে।
ওয়েবসাইট এবং অ্যাপ প্রায়ই একটি একক পৃষ্ঠায় একাধিক মূল উপাদান ব্যবহার করে যা মনোযোগের জন্য প্রতিযোগিতা করে। যদি এই উপাদানগুলি একসাথে খুব কাছাকাছি থাকে তবে প্রভাব আরও বেশি হবে। হোয়াইটস্পেস ব্যবহার করে সঠিক উপায়ে উপাদানগুলিকে সঠিক পরিমাণে জোর দেয়। এটি প্রয়োগ করা একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করবে এবং ব্যবহারকারীকে বার্তা বা অ্যাকশনটি ডুবতে দেবে।

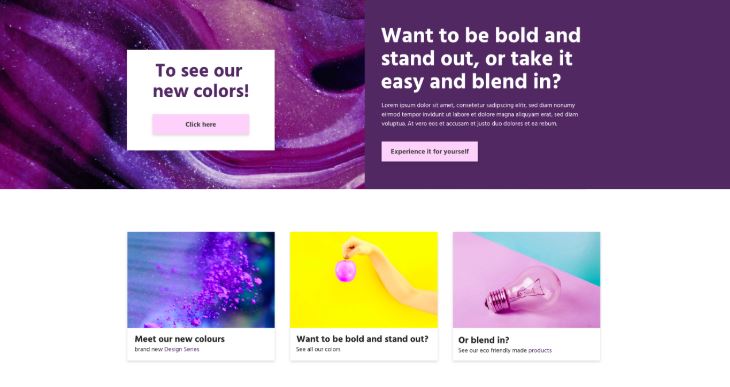
উদাহরণ 1: উপাদান মনোযোগের জন্য প্রতিযোগিতা করছে।
কারণ দুটি উপাদান যা উভয়ই মনোযোগের জন্য প্রতিযোগিতা করে একে অপরের পাশে, আপনি কি করবেন তা নিশ্চিত নন (উদাহরণ 1 দেখুন)। উভয় উপাদানের জন্য একটি পদক্ষেপ অনুরোধ করা হয়.
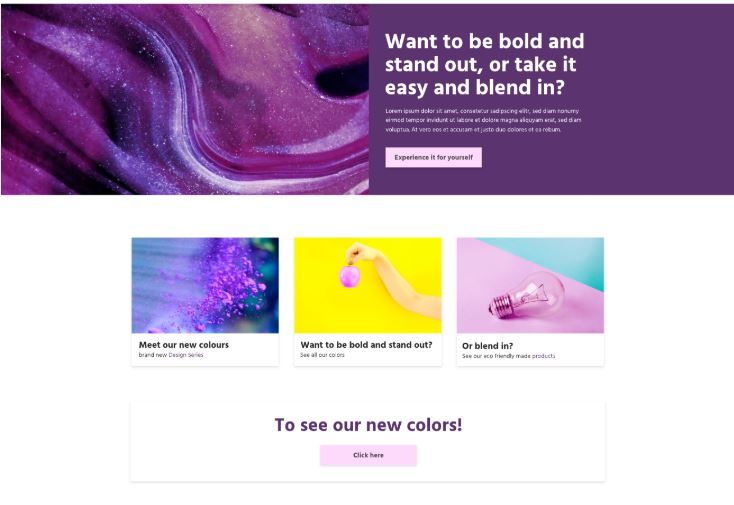
উপাদানগুলিকে আরও শক্তি দিতে, আপনি তাদের আলাদাভাবে অবস্থান করতে পারেন (উদাহরণ 2 দেখুন)। সাদা স্থানগুলির কারণে এবং উপাদানগুলির একটিকে আলাদা অবস্থান দেওয়া হয়েছে, মনোযোগের জন্য আর কোনও প্রতিযোগিতা নেই। সাদা স্থানগুলিরও একটি বাস্তবসম্মত দিক রয়েছে। আমাদের মস্তিষ্কের তথ্য প্রক্রিয়া করার জন্য সময় প্রয়োজন। সাদা স্থানের ব্যবহার আপনাকে এর জন্য আরও বিকল্প দেয়। দর্শনার্থীর অন্যান্য উপাদান দ্বারা বিভ্রান্ত হওয়ার সম্ভাবনা কম।

উদাহরণ 2: উপাদান যা মনোযোগের জন্য প্রতিযোগিতা করে না।
- একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য Gestalt নীতি প্রয়োগ করুন
1900 এর দশকের গোড়ার দিকে, জার্মান মনোবিজ্ঞানীদের একটি দল মানুষ কীভাবে বিশ্বকে উপলব্ধি করে সে সম্পর্কে বিভিন্ন তত্ত্ব তৈরি করেছিল: দ্য গেস্টাল্ট নীতি। আমাদের মস্তিষ্ক গঠন তৈরি করার জন্য আমরা যা দেখি তা গোষ্ঠী বা প্যাটার্নে (সুসঙ্গত আকার) সংগঠিত করার প্রবণতা রাখে। কিন্তু এই ব্যবহারকারীর অভিজ্ঞতার সাথে কি করার আছে?
আপনি যখন UI/UX-এ Gestalt নীতিগুলি প্রয়োগ করেন, আপনি ব্যবহারকারীদের জ্ঞানীয় ক্ষমতা বিবেচনা করেন। এটি নিশ্চিত করে যে ব্যবহারকারীরা আরও ভাল ওভারভিউ পান এবং তারা আরও সহজে একটি পছন্দ করতে পারেন। আমি এই নীতিগুলির মধ্যে একটি ব্যাখ্যা করতে চাই।

সাদৃশ্যের নীতি। আমরা স্বয়ংক্রিয়ভাবে এমন বস্তু দেখতে পাই যেগুলি সম্পূর্ণরূপে একই রকম দেখায়। ঠিক কি একই ব্যাপার না. এটি আকৃতি বা রঙ হতে পারে, উদাহরণস্বরূপ। যদি বোতাম বা লিঙ্কগুলির রঙ এবং আকৃতি একই থাকে তবে তারা স্বয়ংক্রিয়ভাবে ধরে নেয় যে তাদের কার্যাবলী একই রকম। অতএব, একটি স্টাইল ব্যবহার করা গুরুত্বপূর্ণ এবং পৃষ্ঠায় এবং ব্যবহারকারীর জন্য মানসিক শান্তি নিশ্চিত করে৷ এটি একটি ভাল ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে।
- কম পাঠ্য
আপনি কি সেই অনুভূতি জানেন যে আপনাকে সবকিছু লিখতে হবে যাতে সবাই বুঝতে পারে আপনার মাথায় কী চলছে, কোম্পানিটি কীসের জন্য দাঁড়িয়েছে বা আপনি যে পণ্যগুলি বিক্রি করতে পারেন তার সাথে আপনি কী করতে পারেন? আমি আপনাকে কিছু বলব: খুব কমই কেউ দীর্ঘ লেখা পড়ে।
আপনি কি জানেন যে ব্যবহারকারী সাধারণত নির্ধারণ করে প্রথম 10 সেকেন্ড তারা আপনার পৃষ্ঠায় থাকবে কিনা এবং তাই পাঠ্য পড়া? হয়তো ব্যবহারকারীরা আপনার লেখাগুলোও পড়ে না। তারা সেগুলো স্ক্যান করে। এজন্য লেখাটিকে সহজে স্ক্যান করা জরুরি।
- হেডার এবং ভিজ্যুয়াল
হেডার এবং ভিজ্যুয়ালগুলির স্মার্ট ব্যবহার করে, এটি এক নজরে স্পষ্ট হয় যে পৃষ্ঠাটির উদ্দেশ্য কী। সবকিছু আরও বেশি চাক্ষুষ হয়ে উঠছে, এবং গুগল অনুসন্ধান ফলাফলের জন্য এটিকে বিবেচনা করছে। এমনকি আপনি যদি প্রাসঙ্গিক ভিজ্যুয়াল ব্যবহার করেন (যেমন ছবি, ইনফোগ্রাফিক্স এবং ভিডিও: দেখুন এরিক নিউটনএর ব্লগ)। একটি পরিষ্কার চাক্ষুষ শ্রেণিবিন্যাস ব্যবহার করে বিষয়বস্তু বুঝতে সহজ এবং ব্যবহারকারীর জন্য স্ক্যানযোগ্য করে তোলে।
একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য, আরও ভাল এসইওর জন্য শব্দ সংখ্যা দ্বারা ওয়েব পাঠ্য লিখবেন না। আপনি পাঠ্যগুলিতে যত বেশি মান যুক্ত করবেন, গুগলে আপনার অবস্থান তত ভাল হবে। ব্যবহারকারী যদি সেকেন্ডের মধ্যে Google-এ ফিরে যান কারণ আপনার পাঠ্য একটি মান প্রদান করে না, বাস করার সময় হবে আপনার Google র্যাঙ্ক কমিয়ে দিন। ডোয়েল টাইম হল সেই সময় যখন একজন ভিজিটর সার্চের ফলাফলে ফিরে আসার আগে আপনার ওয়েবসাইটে থাকে।
আশা করা হচ্ছে যে টোকিওতে অলিম্পিক গেমসের পরে, ওয়েব থেকে কম এবং কম চিত্র এবং গ্রাফিক ডিজাইন বাছাই করা হবে। তবুও, কোম্পানিগুলি তাদের পরিমাপ করতে হবে।
সত্যতা হল প্রধান কেন্দ্রবিন্দু 2021 মধ্যে
আমরা আমাদের সমস্ত তথ্য, ফটো এবং চিত্র ইন্টারনেট থেকে বিনামূল্যে বা অল্প মূল্যে পেতে পারি। এটি আপনার ওয়েবসাইটটি পূরণ করা সহজ করে তোলে এবং এটি নিয়মিত ঘটে। 2021 সালে এটি পরিবর্তিত হবে, এবং প্রবণতা প্রকৃত লোক দেখানো শুরু করবে, অনন্য চিত্র তৈরি করবে এবং একটি অন্তর্ভুক্ত করবে সক্রিয় ভয়েস গ্রন্থে সৌভাগ্যবশত, এই প্রবণতা কিছু ইতিমধ্যে চলছে. আরো অনেক কোম্পানি হয় একজন ফটোগ্রাফার নিয়োগ করা তাদের কর্মীদের ছবি তোলার জন্য।

টোকিওতে অলিম্পিক গেমসের পরে, ওয়েব থেকে কম এবং কম চিত্র এবং গ্রাফিক ডিজাইন বাছাই করা হবে বলে আশা করা হচ্ছে। তবুও, কোম্পানিগুলি তাদের পরিমাপ করতে হবে। টোকিও অলিম্পিকের পর কেন? আপনি যখন জাপানের কথা ভাবেন, তখন আপনি চিত্র, মাঙ্গা, অ্যানিমে এবং অন্যান্য গ্রাফিক ভিজ্যুয়ালের কথা ভাবেন। আশা করা হচ্ছে অলিম্পিক গেমসে এই শিল্পের পূর্ণ ব্যবহার করা হবে। অতএব, এটি সত্যতা প্রবণতার প্রতিষ্ঠাতা হতে পারে।
কিভাবে আপনি পাঠকদের সাথে একের পর এক কথা বলতে পারেন?
শুধুমাত্র ফটো, চিত্র এবং অন্যান্য গ্রাফিক্স এই প্রবণতা দ্বারা সংশোধন করা হয় না, কিন্তু পাঠ্য অংশও। আমরা প্রায়ই আমাদের ব্যবহারকারীদের তথ্য প্রদান করার জন্য একটি শিক্ষামূলক উপায়ে লিখি। ফলস্বরূপ, একটি পাঠ্য কখনও কখনও নৈর্ব্যক্তিক হিসাবে আসে। ব্যবহারকারীদের দৃষ্টি আকর্ষণ করার জন্য, একটি সক্রিয় ভয়েস ব্যবহার করা ভাল। এটি পাঠকদের সাথে সরাসরি কথা বলার একটি উপায়। একটি সক্রিয় ভয়েস সহ, বাক্যের বিষয় ক্রিয়া সম্পাদন করে। এটি একটি প্যাসিভ ভয়েসের চেয়ে পরিষ্কার এবং আরও আকর্ষণীয় শোনাচ্ছে।
প্যাসিভ এবং সক্রিয় ভয়েস
'আমরা UX এবং UI সম্পর্কে একটি বক্তৃতা দেব।' 'ইউএক্স এবং ইউআই সম্পর্কে বক্তৃতা আমাদের দ্বারা সরবরাহ করা হয়েছে' এর চেয়ে বেশি আকর্ষণীয় শোনাচ্ছে৷ "দ্বারা" মত শব্দ এড়িয়ে চলার চেষ্টা করুন। এগুলি পরামর্শ দিতে পারে যে আপনি একটি প্যাসিভ ভয়েস দিয়ে লিখছেন।
- প্যাসিভ ভয়েস: একটি ত্রুটি রিপোর্ট করার পরে, আপনি এক ঘন্টার মধ্যে আমাদের কাছ থেকে একটি প্রতিক্রিয়া পাবেন।
- সক্রিয় ভয়েস: ত্রুটি রিপোর্ট? আমরা এক ঘণ্টার মধ্যে জবাব দেব।
- প্যাসিভ ভয়েস: আপনি আরো তথ্য চান? এখানে ক্লিক করে, আপনি আমাদের সাথে যোগাযোগ করতে পারবেন.
- সক্রিয় ভয়েস: অধিক তথ্য? আমাদের সাথে যোগাযোগ করুন.
একটি সক্রিয় ভয়েস ব্যবহার করে, পাঠকরা শুধুমাত্র ব্যক্তিগতভাবে সম্বোধন অনুভব করেন না, তবে তারা আপনার প্রয়োজনীয় তথ্যের জন্য আপনার পাঠ্যগুলি আরও ভালভাবে স্ক্যান করতে পারেন।
আপনার কোম্পানি এবং ব্র্যান্ডের সত্যতার জন্য ভাল পাঠ্য এবং ভাল ভিজ্যুয়াল গুরুত্বপূর্ণ। অনন্য এবং ব্যক্তিগতকৃত সামগ্রী ব্যবহার করে আপনি কে তা দেখান এবং শুনুন৷ এইভাবে, একজন ব্যবহারকারী আপনি তাদের কাছে যে তথ্য জানাতে চান তার প্রতি সহানুভূতিশীল হতে পারেন।
আপনার একটি ভাল ব্যবহারকারীর অভিজ্ঞতা আছে তা নিশ্চিত করুন: ফোকাস করুন স্পীড, নূন্যতম নকশা, এবং সত্যতা.


