Vom crea acest meniu de navigare pentru aspectul site-ului web.

Începeți prin a crea un nou strat (Ctrl + N). Am folosit aici 600*120 pixeli. Umpleți stratul cu alb (dacă nu este culoarea dvs. implicită). Acesta va fi fundalul tău.
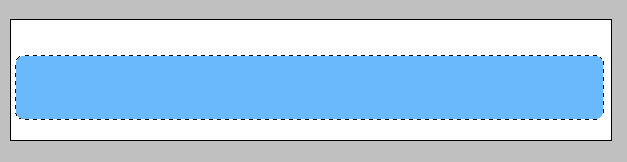
Acum creați încă un strat și creați o „cutie”, folosind instrumentul de marcaj dreptunghiular. În timp ce este încă selectat și vedeți liniile întrerupte în jurul lui, accesați Selectați >> Modificați >> Neted (după cum se arată în captura de ecran). Acest lucru îl va face să fie rotund.

Tastați 6. Cu cât numărul este mai mare, cu atât colțurile vor fi mai rotunjite.

Apăsați „G”, pentru a alege instrumentul Pain Bucket și umpleți noul strat din interiorul selecției cu orice culoare, cu excepția albului, așa cum se arată în imaginea de mai jos.

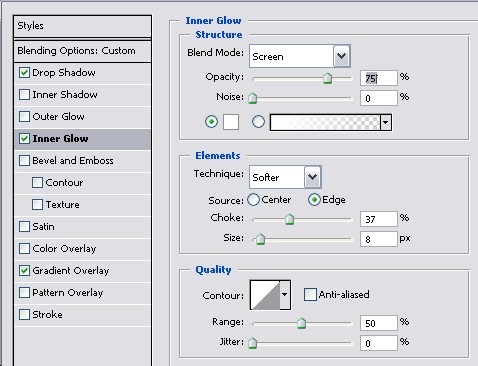
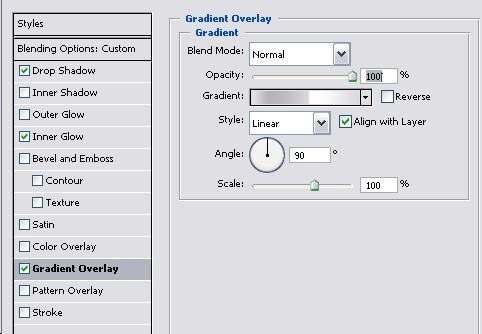
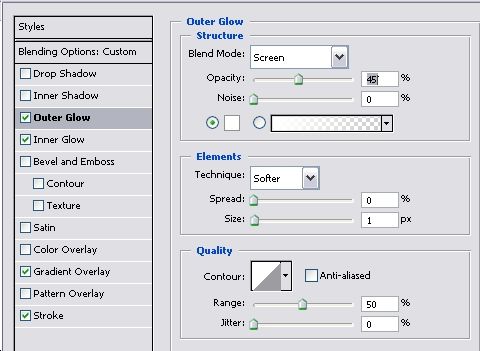
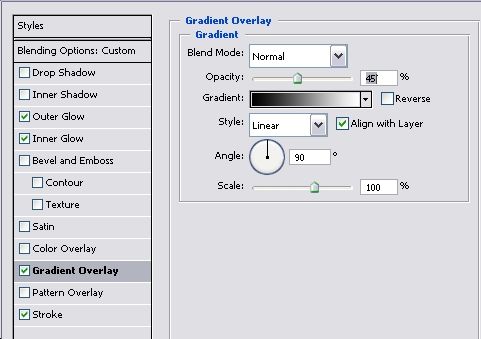
Accesați Strat >> Stil strat >> Opțiuni de amestecare și aplicați următoarele setări pentru Umbră, Stralucire interioară și Suprapunere gradient.



Pentru gradientul în sine, faceți clic în interiorul ferestrei mici care previzualizează efectele de gradient (sub linia „Opacitate”) și alegeți următoarele culori, chiar în această ordine. (vezi poza de mai jos)

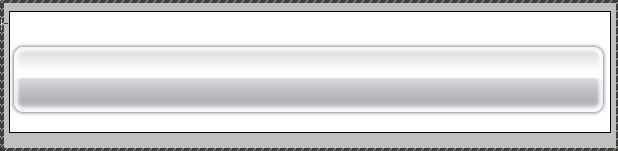
Până acum, cu setările de stil pe care le-ați aplicat, bara de meniu arată astfel:

Acum selectați Instrumentul de tastare (sau apăsați doar „T”) și introduceți cuvintele cheie care vor deveni butoanele din meniul de navigare. Acest lucru va varia de la fiecare site web, doar asigurați-vă că cuvintele nu sunt prea aproape unul de celălalt și că lăsați cel puțin câteva spații suplimentare între cuvinte. Aici am făcut un meniu uriaș, majoritatea oamenilor îl preferă mai mic (meniurile mari vor arăta prost într-un design ocupat), așa că am folosit și o dimensiune destul de mare a fontului. Fontul pe care l-am folosit a fost Lucida Sans. După ce ați tastat toate butoanele de navigare, în orice culoare (cum vom aplica un gradient după), ecranul dvs. ar trebui să arate astfel:

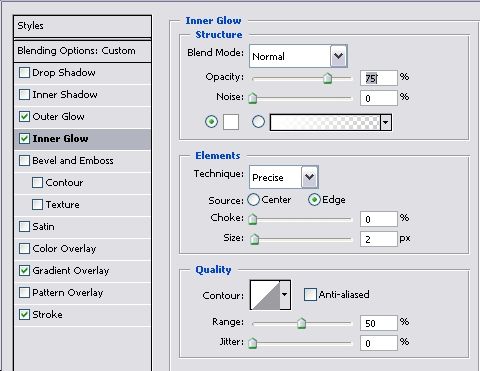
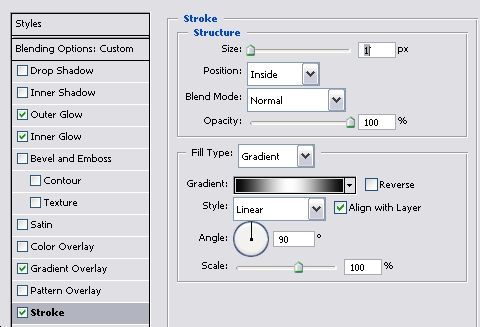
Acum accesați Strat >> Stil strat >> Opțiuni de amestecare și aplicați următoarele stiluri (asigurați-vă că aplicați aceste setări textului și nu barei de meniu de navigare)




Aici gradientul și efectul Stroke au fost pur și simplu alb-negru.
Până acum, acesta este rezultatul...

Pentru a-l transforma într-un meniu de navigare real pe care se poate face clic, selectați Instrumentul Slice:

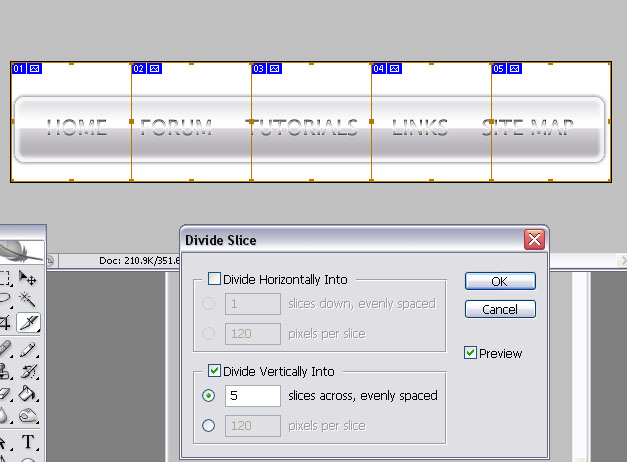
și odată ce felia este selectată, faceți clic dreapta pe colțul albastru cu numărul și alegeți „Divide Slice”. Împărțiți vertical la numărul de butoane pe care le aveți.

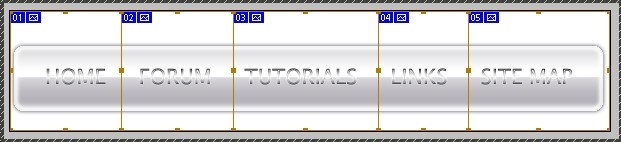
Faceți clic pe „OK”. Acum trageți marginile și încercați să le plasați exact între cuvinte. Nu vă faceți griji că nu a fost precis, aceste margini nu vor fi vizibile ulterior.

Accesați Fișier >> Salvare pentru Web și salvați acest meniu ca tabel HTML cu imagini. Asigurați-vă că optimizați fiecare celulă separat și configurați la ce URL va duce fiecare buton, dar chiar dacă încurcați ceva aici - mai târziu, când veți lucra în Dreamweaver sau în orice alt editor web, puteți modifica setările aplicate aici. Cel mai important, salvați-l ca tabel pe care îl veți putea folosi mai târziu. Succes și vă rugăm să postați dacă aveți întrebări!


