Ustvarili bomo ta navigacijski meni za postavitev spletne strani.

Začnite z ustvarjanjem nove plasti (Ctrl + N). Tu smo uporabili 600*120 slikovnih pik. Napolnite plast z belo (če to ni vaša privzeta barva). To bo vaše ozadje.
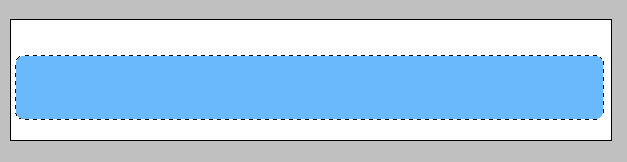
Sedaj ustvarite še eno plast in ustvarite "škatlo" z orodjem za pravokotno oznako. Medtem ko je še vedno izbran in okoli njega vidite črtkane črte, pojdite na Izberi >> Spremeni >> Gladko (kot je prikazano na posnetku zaslona). Tako bodo obrobe okrogle.

Vnesite 6. Večje kot je število, bolj okrogli bodo vogali.

Pritisnite "G", izberite orodje Pain Bucket Tool in napolnite novo plast znotraj izbora s katero koli barvo, razen bele, kot je prikazano na spodnji sliki.

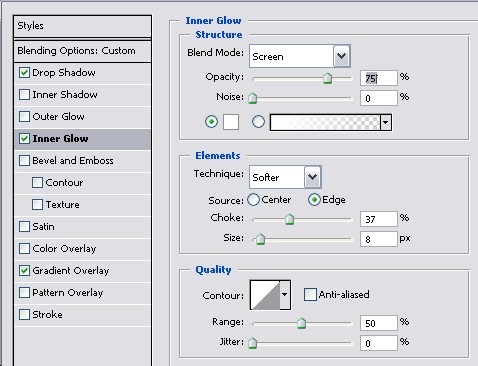
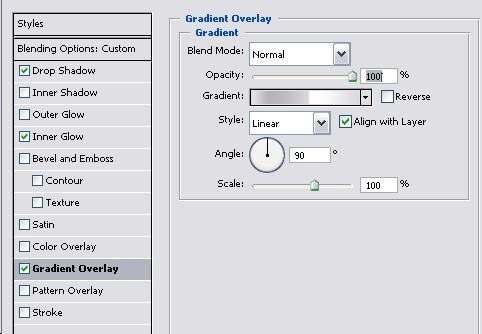
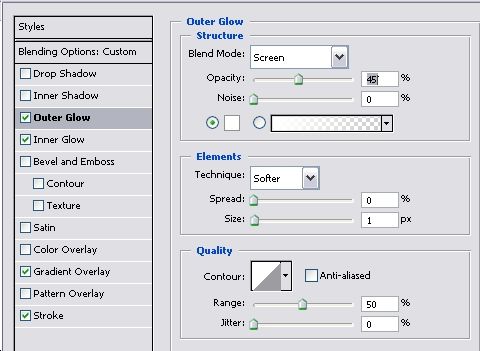
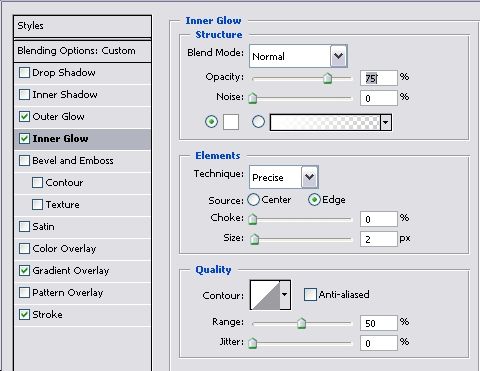
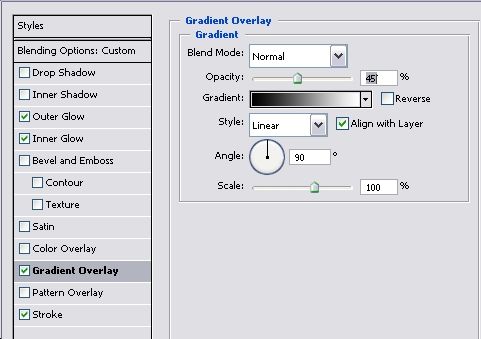
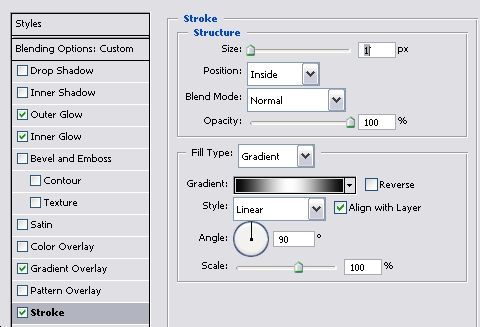
Pojdite na Layer >> Layer Style >> Blending Options in uporabite naslednje nastavitve za Shadow, Inner Glow in gradient Overlay.



Za sam preliv kliknite znotraj majhnega okna, ki prikazuje predogled učinkov preliva (pod vrstico »Prosojnost«) in izberite naslednje barve v tem vrstnem redu. (glej sliko spodaj)

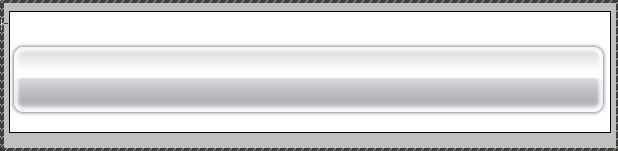
Do sedaj je vaša menijska vrstica z nastavitvami sloga, ki ste jih uporabili, videti takole:

Zdaj izberite orodje za tipkanje (ali preprosto pritisnite »T«) in vnesite ključne besede, ki bodo postale gumbi v vašem navigacijskem meniju. To se bo razlikovalo na vsaki spletni strani, pazite le, da besede niso preblizu ena drugi in da med besedami pustite vsaj nekaj dodatnih presledkov. Tukaj smo naredili ogromen meni, večina ljudi ima raje manjšega (veliki meniji bodo videti slabo v natrpanem dizajnu), zato smo uporabili tudi precej veliko velikost pisave. Pisava, ki smo jo uporabili, je bila Lucida Sans. Ko vnesete vse navigacijske gumbe v poljubni barvi (ker bomo nato uporabili gradient), bi moral biti vaš zaslon videti takole:

Zdaj pojdite na Layer >> Layer Style >> Blending Options in uporabite naslednje sloge (prepričajte se, da ste te nastavitve uporabili za besedilo in ne za navigacijsko menijsko vrstico)




Tukaj sta bila preliv in učinek poteze preprosto črno-bela.
Zaenkrat je to rezultat …

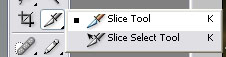
Če ga želite spremeniti v pravi navigacijski meni, ki ga je mogoče klikniti, izberite orodje Slice:

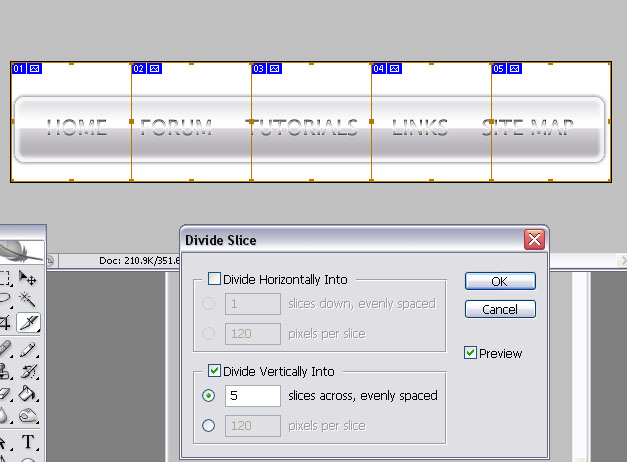
in ko je rezina izbrana, z desno miškino tipko kliknite modri kot s številko in izberite »Razdeli rezino«. Razdelite navpično na število gumbov, ki jih imate.

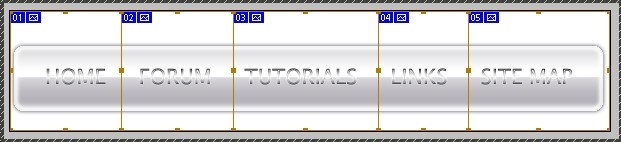
Kliknite »V redu«. Zdaj povlecite robove in jih poskušajte postaviti točno med besede. Naj vas ne skrbi, da ni bilo natančno, te meje kasneje ne bodo več vidne.

Pojdite na Datoteka >> Shrani za splet in shranite ta meni kot tabelo HTML s slikami. Bodite prepričani, da optimizirate vsako celico posebej in konfigurirate, na kateri URL bo vodil vsak gumb, a tudi če tukaj kaj zamočite – pozneje, ko boste delali v Dreamweaverju ali katerem koli drugem spletnem urejevalniku, lahko spremenite nastavitve, ki se uporabljajo tukaj. Najpomembneje je, da jo shranite kot tabelo, ki jo boste lahko kasneje uporabili. Vso srečo in objavite, če imate kakršna koli vprašanja!


