Luomme tämän navigointivalikon verkkosivuston ulkoasua varten.

Aloita luomalla uusi taso (Ctrl + N). Käytimme tässä 600*120 pikseliä. Täytä kerros valkoisella (jos se ei ole oletusvärisi). Tämä on taustasi.
Luo nyt yksi kerros lisää ja luo "laatikko" käyttämällä suorakaiteen muotoista telttatyökalua. Kun se on edelleen valittuna ja näet sen ympärillä olevat katkoviivat, siirry kohtaan Valitse >> Muokkaa >> Tasainen (kuten kuvakaappauksessa näkyy). Tämä tekee hänestä reunat pyöreät.

Kirjoita 6. Mitä suurempi on numero, sitä pyöreämmät kulmat ovat.

Paina “G” ja valitse Pain Bucket Tool ja täytä valinnan sisällä oleva uusi kerros millä tahansa värillä, paitsi valkoisella, kuten alla olevassa kuvassa näkyy.

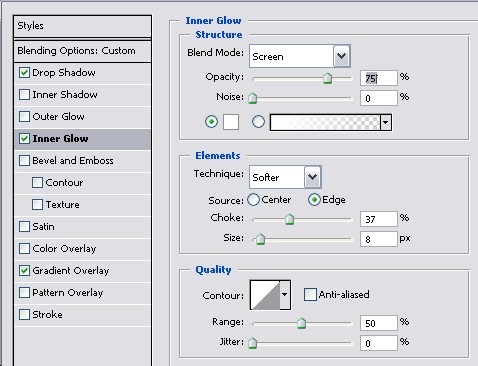
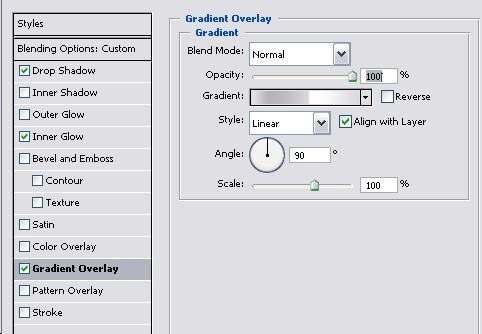
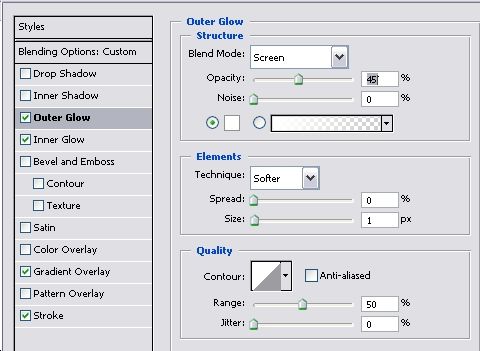
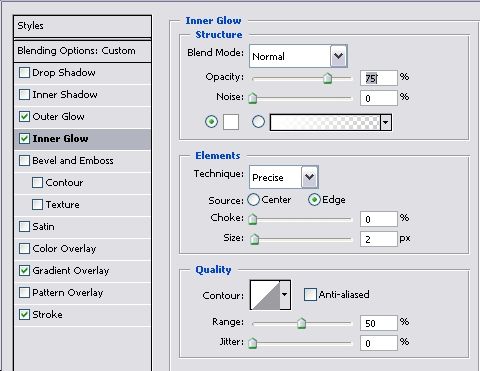
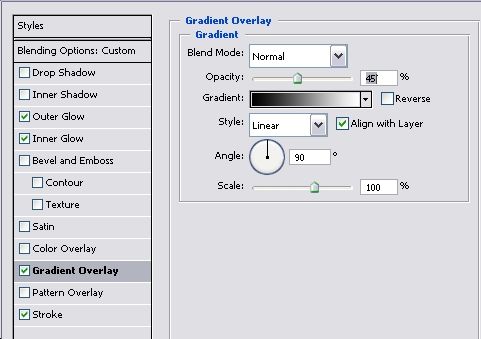
Siirry kohtaan Taso >> Tasotyyli >> Sekoitusasetukset ja käytä seuraavia asetuksia Shadow-, Inner Glow- ja gradient Overlay -asetuksille.



Napsauta itse liukuväriä napsauttamalla pienessä ikkunassa, joka esikatselee gradientin tehosteita ("Opacity" -rivin alapuolella) ja valitse seuraavat värit tässä järjestyksessä. (katso kuva alla)

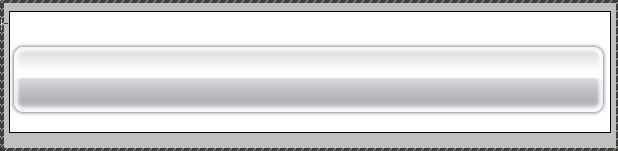
Toistaiseksi käyttämiesi tyyliasetusten kanssa valikkopalkki näyttää tältä:

Valitse nyt kirjoitustyökalu (tai paina vain "T") ja kirjoita avainsanat, joista tulee navigointivalikon painikkeita. Tämä vaihtelee jokaisella verkkosivustolla, varmista vain, että sanat eivät ole liian lähellä toisiaan ja että jätät ainakin muutaman ylimääräisen välilyönnin sanojen väliin. Täällä teimme valtavan valikon, useimmat ihmiset pitävät sitä pienemmästä (isot valikot näyttävät huonolta kiireisessä suunnittelussa), joten käytimme myös melko suurta fonttikokoa. Käytimme kirjasinta Lucida Sans. Kun olet kirjoittanut kaikki navigointipainikkeet millä tahansa värillä (kuten käytämme liukuväriä sen jälkeen), näytön pitäisi näyttää tältä:

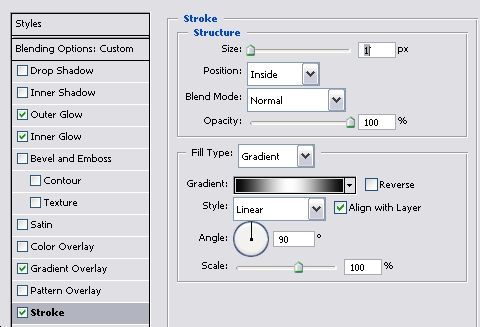
Siirry nyt kohtaan Taso >> Tasotyyli >> Sekoitusasetukset ja käytä seuraavia tyylejä (varmista, että käytät näitä asetuksia tekstiin etkä navigointivalikkopalkkiin)




Tässä gradientti ja Stroke-efekti oli yksinkertaisesti mustavalkoinen.
Toistaiseksi tämä on tulos…

Jos haluat muuttaa sen todelliseksi napsautettavaksi navigointivalikkoksi, valitse Slice Tool:

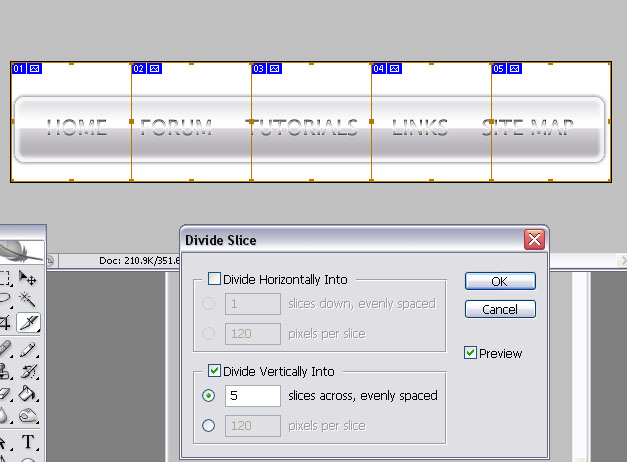
ja kun viipale on valittu, napsauta hiiren kakkospainikkeella sinistä kulmaa, jossa on numero, ja valitse "Divide Slice". Jaa pystysuunnassa painikkeiden lukumäärään.

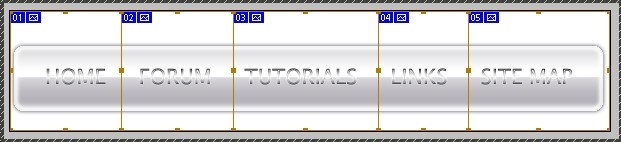
Napsauta "OK". Vedä nyt reunoja ja yritä sijoittaa ne täsmälleen sanojen väliin. Älä huolehdi siitä, että se ei ole tarkka, nämä rajat eivät näy jälkeenpäin.

Siirry kohtaan Tiedosto >> Tallenna verkkoon ja tallenna tämä valikko kuvien sisältävänä HTML-taulukkona. Muista optimoida jokainen solu erikseen ja määrittää, mihin URL-osoitteeseen jokainen painike johtaa, mutta vaikka sotkeisit täällä jotain – myöhemmin, kun työskentelet Dreamweaverissä tai missä tahansa muussa verkkoeditorissa, voit muuttaa tässä käytettyjä asetuksia. Mikä tärkeintä, tallenna se taulukkona, jota voit käyttää myöhemmin. Onnea ja postaa, jos sinulla on kysyttävää!


