Vi kommer att skapa den här navigeringsmenyn för webblayout.

Börja med att skapa ett nytt lager (Ctrl + N). Vi använde 600*120 pixlar här. Fyll lagret med vitt (om det inte är din standardfärg). Detta kommer att vara din bakgrund.
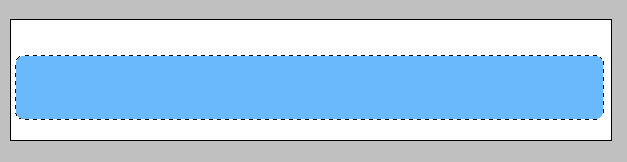
Skapa nu ytterligare ett lager och skapa en "låda" med det rektangulära markeringsramsverktyget. Medan den fortfarande är markerad och du ser de streckade linjerna runt den, gå till Välj >> Ändra >> Jämna (som visas på skärmdumpen). Detta kommer att göra att han gränsar runt.

Skriv in 6. Ju större numret är, desto rundare blir hörnen.

Tryck på "G" för att välja Pain Bucket Tool och fyll det nya lagret inuti markeringen med valfri färg, utom vit, som visas på bilden nedan.

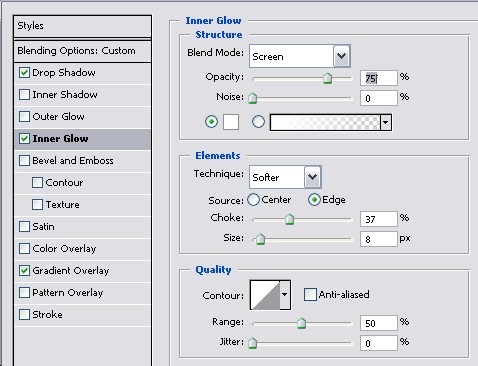
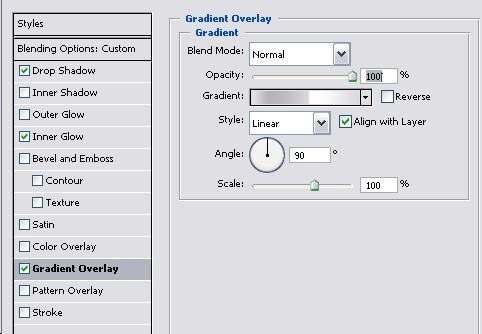
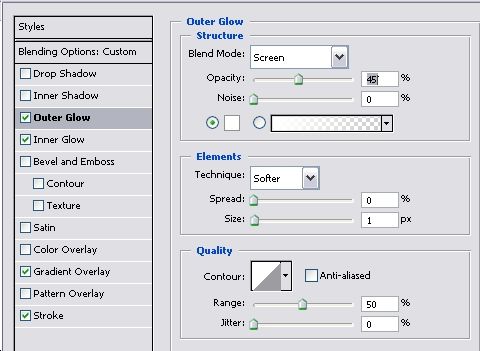
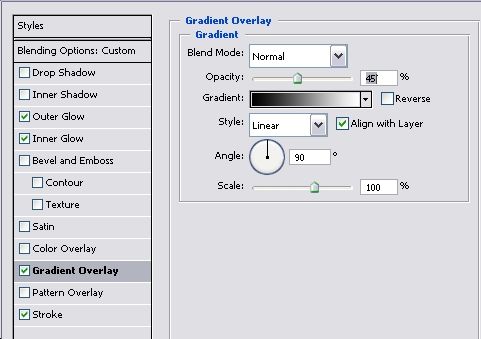
Gå till Lager >> Lagerstil >> Blandningsalternativ och använd följande inställningar för Skugga, Innerglöd och övertoning.



För själva gradienten, klicka i det lilla fönstret som förhandsgranskar gradienteffekterna (under raden "Opacitet") och välj följande färger, i just denna ordning. (se bild nedan)

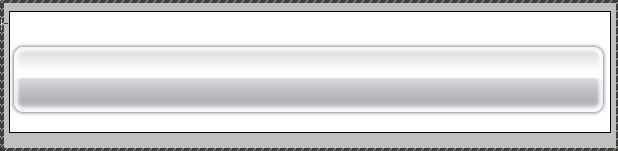
Hittills, med de stilinställningar du har tillämpat, ser din menyrad ut så här:

Välj nu skrivverktyget (eller tryck bara på "T") och skriv in nyckelorden som kommer att bli knapparna i din navigeringsmeny. Detta kommer att variera på varje webbplats, se bara till att orden inte är för nära varandra och att du lämnar åtminstone några extra mellanslag mellan orden. Här gjorde vi en enorm meny, de flesta föredrar den mindre (stora menyer ser dåliga ut i en upptagen design) så vi använde också en ganska stor teckenstorlek. Teckensnittet vi använde var Lucida Sans. Efter att ha skrivit in alla navigeringsknappar, i valfri färg (som vi kommer att tillämpa en gradient efter), bör din skärm se ut så här:

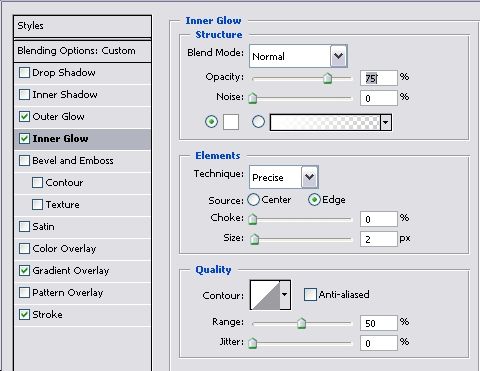
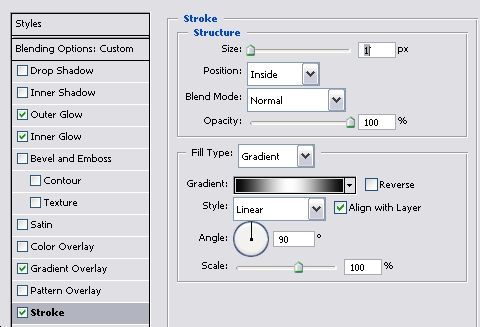
Gå nu till Lager >> Lagerstil >> Blandningsalternativ och använd följande stilar (se till att du tillämpar dessa inställningar på texten och inte på navigeringsmenyraden)




Här var gradienten och Stroke-effekten helt enkelt svartvitt.
Hittills är detta resultatet...

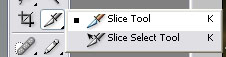
För att vända den till en riktig klickbar navigeringsmeny, välj Slice Tool:

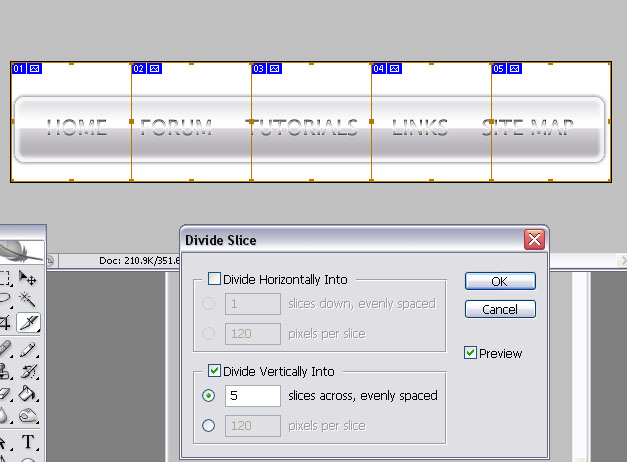
och när skivan är vald högerklickar du på det blå hörnet med numret och väljer "Dela skiva". Dela vertikalt till antalet knappar du har.

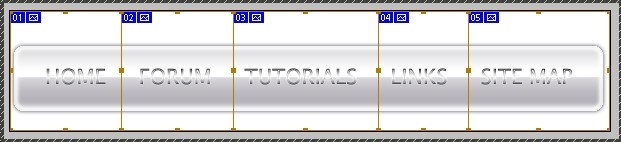
Klicka på "OK". Dra nu kanterna och försök placera dem exakt mellan orden. Oroa dig inte för att det inte varit exakt, dessa gränser kommer inte att vara synliga efteråt.

Gå till Arkiv >> Spara för webben och spara den här menyn som en HTML-tabell med bilder. Se till att optimera varje cell separat och konfigurera vilken URL som varje knapp leder till, men även om du förstör något här – senare, när du kommer att arbeta i Dreamweaver eller någon annan webbredigerare, kan du ändra inställningarna som tillämpas här. Viktigast, spara den som en tabell som du kommer att kunna använda senare. Lycka till och skriv gärna om du har några frågor!


