Біз веб-сайттың орналасуы үшін осы навигациялық мәзірді жасайтын боламыз.

Жаңа қабат жасау арқылы бастаңыз (Ctrl + N). Біз мұнда 600*120 пиксельді қолдандық. Қабатты ақ түспен толтырыңыз (егер ол сіздің әдепкі түсіңіз болмаса). Бұл сіздің фоныңыз болады.
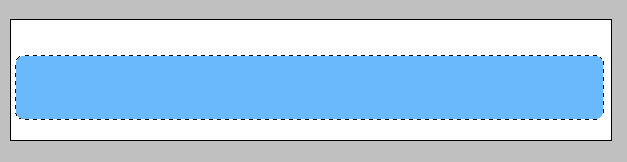
Енді тағы бір қабат жасаңыз және тікбұрышты марке құралын пайдаланып «қорап» жасаңыз. Ол әлі таңдалған кезде және оның айналасында үзік сызықтарды көріп тұрғанда, Таңдау >> Өзгерту >> Тегіс (скриншотта көрсетілгендей) тармағына өтіңіз. Бұл оның шекарасын дөңгелек етеді.

6 санын теріңіз. Сан неғұрлым үлкен болса, бұрыштар соғұрлым дөңгелек болады.

Pain Bucket құралын таңдау үшін «G» түймесін басыңыз және төмендегі суретте көрсетілгендей, таңдаудағы жаңа қабатты ақ түстен басқа кез келген түспен толтырыңыз.

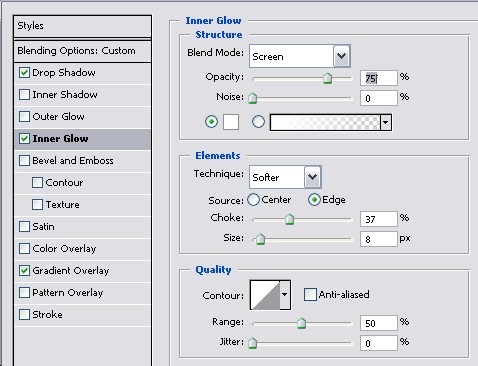
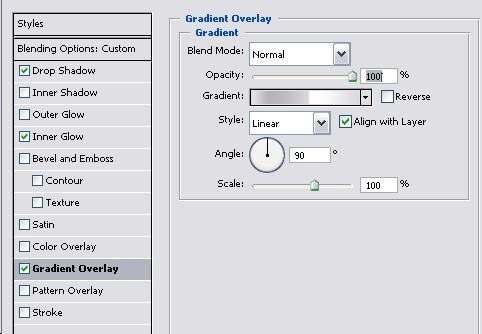
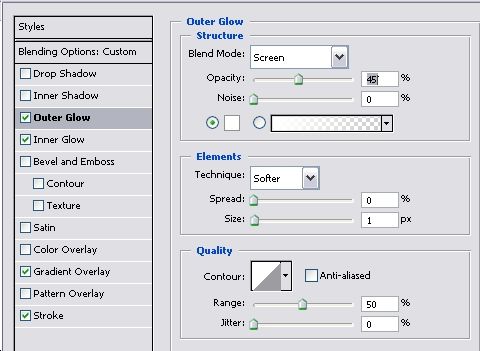
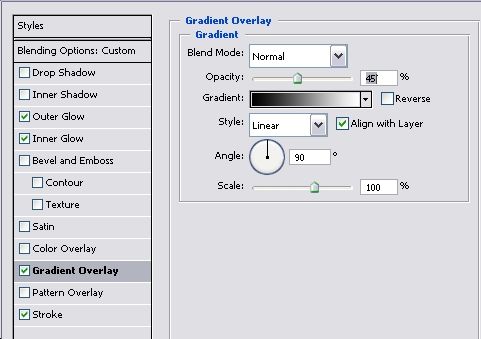
Layer >> Layer Style >> Blending Options тармағына өтіп, көлеңке, ішкі жарық және градиент қабаттасуы үшін келесі параметрлерді қолданыңыз.



Градиенттің өзі үшін градиент әсерлерін алдын ала қарайтын шағын терезені нұқыңыз («Мөлдірлік» жолының астында) және келесі түстерді дәл осы ретпен таңдаңыз. (төмендегі суретті қараңыз)

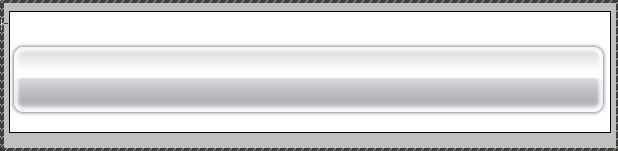
Әзірге қолданылған мәнер параметрлерімен мәзір жолағы келесідей көрінеді:

Енді Теру құралын таңдаңыз (немесе жай ғана «T» түймесін басыңыз) және шарлау мәзіріндегі түймелерге айналатын кілт сөздерді теріңіз. Бұл әр веб-сайтта әр түрлі болады, тек сөздердің бір-біріне тым жақын емес екеніне және сөздер арасында кем дегенде бірнеше қосымша бос орындар қалдырғаныңызға көз жеткізіңіз. Мұнда біз үлкен мәзір жасадық, адамдардың көпшілігі оны кішірейтеді (үлкен мәзірлер бос емес дизайнда нашар көрінеді), сондықтан біз үлкен қаріп өлшемін де қолдандық. Біз қолданған қаріп Lucida Sans болды. Барлық шарлау түймелерін кез келген түсте тергеннен кейін (содан кейін градиент қолданамыз) экраныңыз келесідей болуы керек:

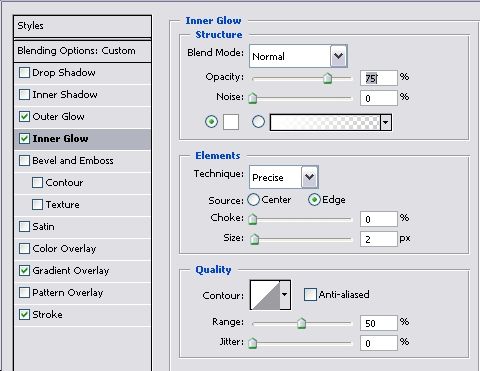
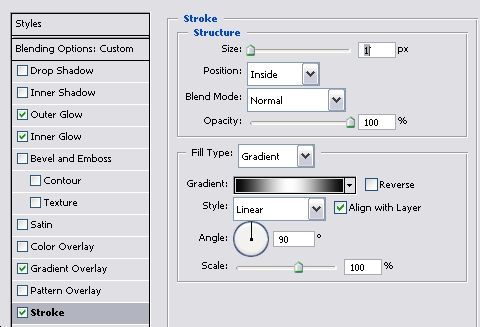
Енді Layer >> Layer Style >> Blending Options тармағына өтіп, келесі мәнерлерді қолданыңыз (бұл параметрлерді шарлау мәзір жолағына емес, мәтінге қолданғаныңызға көз жеткізіңіз)




Бұл жерде градиент және инсульт әсері жай ақ және қара болды.
Әзірге бұл нәтиже…

Оны нақты шертілетін шарлау мәзіріне айналдыру үшін, Slice Tool құралын таңдаңыз:

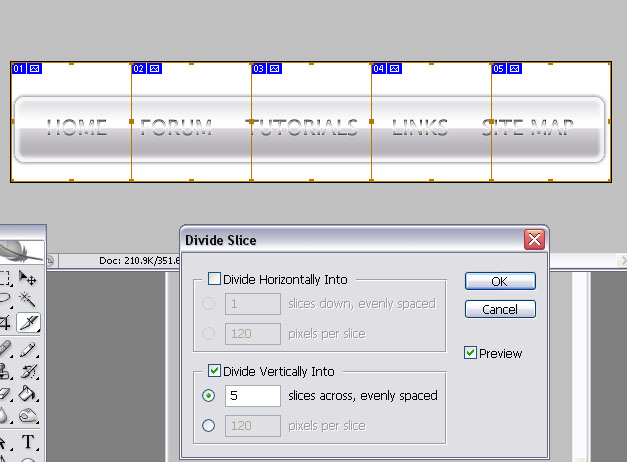
және кесінді таңдалғаннан кейін, тінтуірдің оң жақ түймешігімен саны бар көк бұрышты басып, «Бөлімді бөлу» таңдаңыз. Сізде бар түймелер санына тігінен бөліңіз.

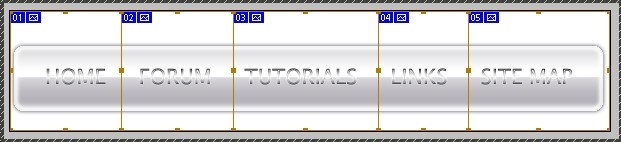
«OK» түймесін басыңыз. Енді жиектерді сүйреп, сөздердің арасына дәл орналастыруға тырысыңыз. Бұл нақты емес деп алаңдамаңыз, бұл шекаралар кейін көрінбейді.

Файл >> Веб үшін сақтау тармағына өтіп, осы мәзірді суреттері бар HTML кестесі ретінде сақтаңыз. Әрбір ұяшықты бөлек оңтайландыруды және әрбір түйменің қай URL мекенжайына әкелетінін конфигурациялауды ұмытпаңыз, бірақ бұл жерде бірдеңені шатастырып алсаңыз да – кейін Dreamweaver бағдарламасында немесе кез келген басқа веб-редакторда жұмыс істегенде, осы жерде қолданылатын параметрлерді өзгертуге болады. Ең бастысы, оны кейінірек пайдалануға болатын кесте ретінде сақтаңыз. Сәттілік тілеймін және сұрақтарыңыз болса жазыңыз!


