Vytvoríme toto navigačné menu pre rozloženie webových stránok.

Začnite vytvorením novej vrstvy (Ctrl + N). Tu sme použili 600 * 120 pixelov. Vyplňte vrstvu bielou farbou (ak to nie je vaša predvolená farba). Toto bude vaše pozadie.
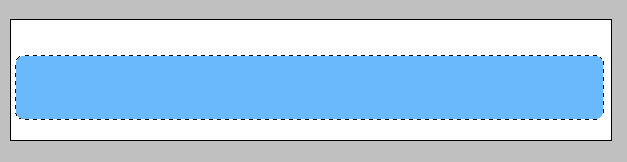
Teraz vytvorte ďalšiu vrstvu a vytvorte „krabicu“ pomocou nástroja na obdĺžnikový výber. Kým je stále vybratý a vidíte okolo neho prerušované čiary, prejdite na Vybrať >> Upraviť >> Vyhladiť (ako je znázornené na snímke obrazovky). To spôsobí, že okraje budú okrúhle.

Zadajte 6. Čím väčšie číslo, tým oblejšie budú rohy.

Stlačte „G“ alebo vyberte nástroj Pain Bucket Tool a vyplňte novú vrstvu vo výbere akoukoľvek farbou okrem bielej, ako je znázornené na obrázku nižšie.

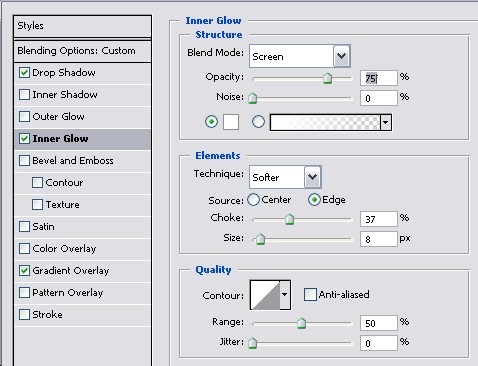
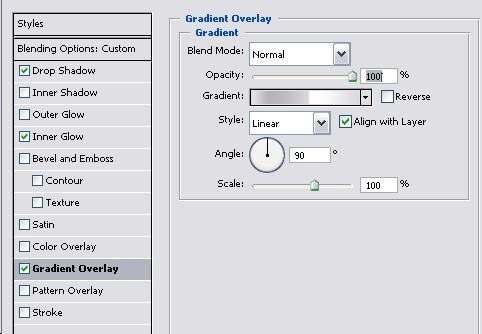
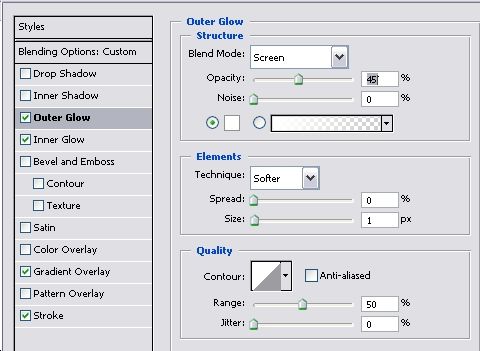
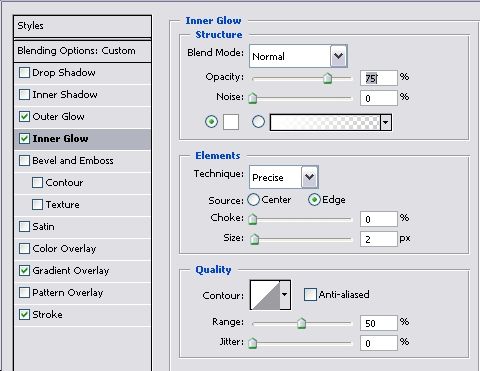
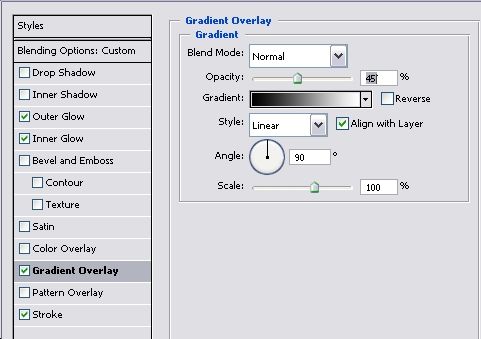
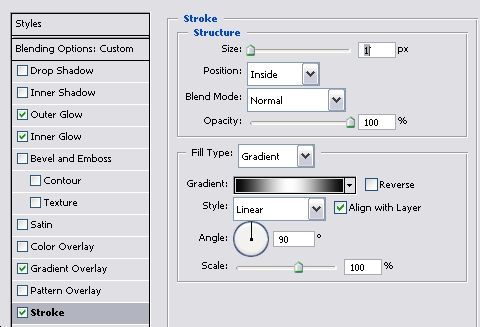
Prejdite na Vrstva >> Štýl vrstvy >> Možnosti prelínania a použite nasledujúce nastavenia pre tieň, vnútorný lesk a prekrytie s prechodom.



Pre samotný prechod kliknite do malého okna, ktoré zobrazuje ukážku efektov prechodu (pod riadkom „Opacity“) a vyberte si nasledujúce farby v tomto poradí. (pozri obrázok nižšie)

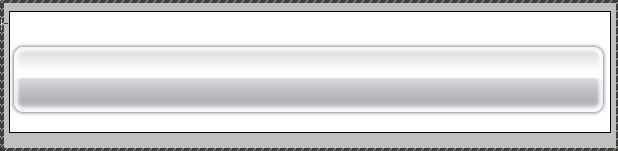
Zatiaľ s nastaveniami štýlu, ktoré ste použili, vaša ponuka vyzerá takto:

Teraz vyberte Nástroj na písanie (alebo jednoducho stlačte „T“) a zadajte kľúčové slová, ktoré sa stanú tlačidlami vo vašej navigačnej ponuke. To sa bude líšiť na každej webovej stránke, len sa uistite, že slová nie sú príliš blízko seba a že medzi slovami necháte aspoň niekoľko medzier navyše. Tu sme vytvorili obrovské menu, väčšina ľudí ho uprednostňuje menšie (veľké menu bude vyzerať zle v rušnom dizajne), takže sme tiež použili dosť veľké písmo. Písmo, ktoré sme použili, bolo Lucida Sans. Po zadaní všetkých navigačných tlačidiel v akejkoľvek farbe (keďže potom použijeme prechod), by vaša obrazovka mala vyzerať takto:

Teraz prejdite na Vrstva >> Štýl vrstvy >> Možnosti prelínania a použite nasledujúce štýly (uistite sa, že tieto nastavenia použijete na text a nie na panel navigačnej ponuky)




Tu bol gradient a efekt ťahu jednoducho čiernobiely.
Zatiaľ je to výsledok…

Ak ju chcete zmeniť na skutočnú navigačnú ponuku, na ktorú sa dá kliknúť, vyberte nástroj Slice Tool:

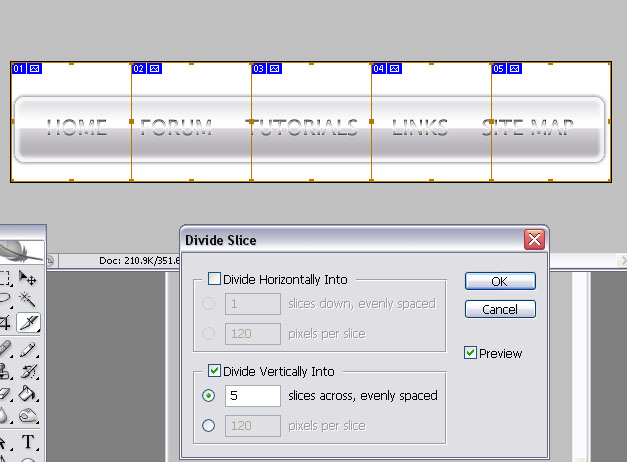
a akonáhle je rez vybraný, kliknite pravým tlačidlom myši na modrý roh s číslom a vyberte „Rozdeliť rez“. Rozdeľte vertikálne podľa počtu tlačidiel, ktoré máte.

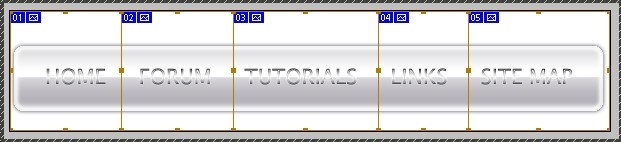
Kliknite na „OK“. Teraz potiahnite okraje a skúste ich umiestniť presne medzi slová. Nebojte sa, že to nebolo presné, tieto hranice potom nebudú viditeľné.

Prejdite na Súbor >> Uložiť pre web a uložte túto ponuku ako tabuľku HTML s obrázkami. Nezabudnite optimalizovať každú bunku samostatne a nakonfigurovať, na ktorú adresu URL povedie každé tlačidlo, ale aj keď tu niečo pokazíte – neskôr, keď budete pracovať v programe Dreamweaver alebo v akomkoľvek inom webovom editore, môžete tu použité nastavenia zmeniť. A čo je najdôležitejšie, uložte si ho ako tabuľku, ktorú budete môcť použiť neskôr. Veľa šťastia a ak máte nejaké otázky, napíšte!


