我们将为网站布局创建此导航菜单。

首先创建一个新图层(Ctrl + N)。我们这里使用 600*120 像素。用白色填充图层(如果它不是您的默认颜色)。这将是你的背景。
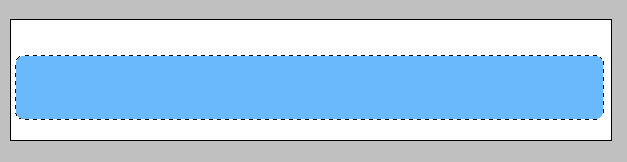
现在使用矩形选框工具再创建一个图层并创建一个“盒子”。当它仍然处于选中状态并且您看到它周围的虚线时,请转到“选择>>修改>>平滑”(如屏幕截图所示)。这将使他的边界变得圆润。

输入6。数字越大,角就越圆。

按“G”,选择痛苦桶工具,然后用除白色之外的任何颜色填充选区内的新图层,如下图所示。

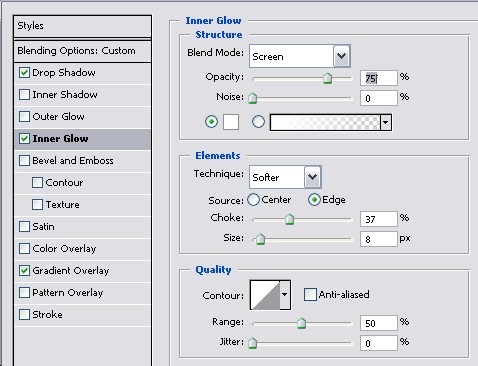
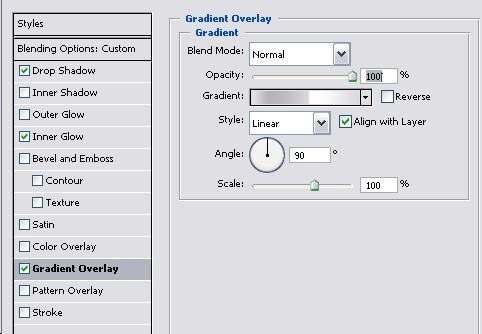
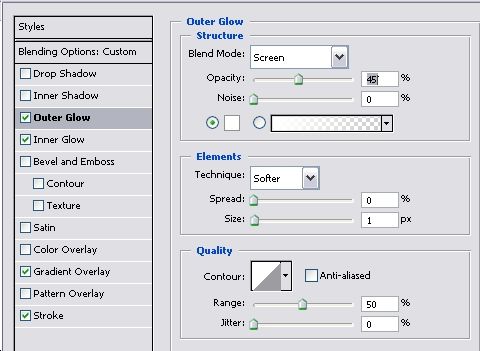
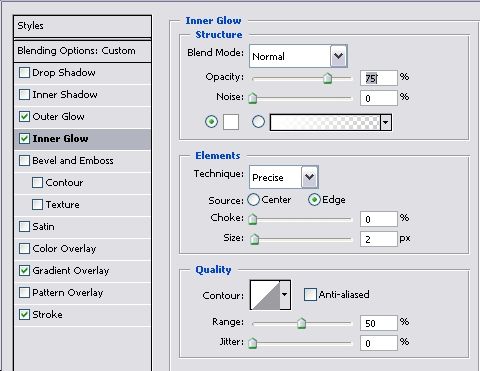
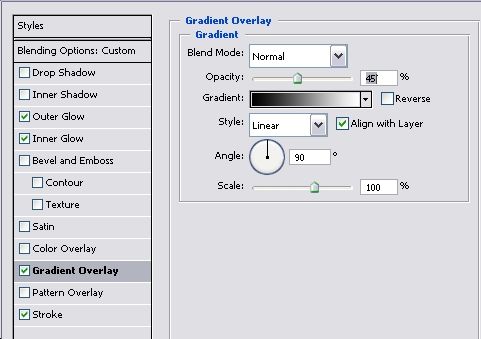
转到图层>>图层样式>>混合选项,并对阴影、内发光和渐变叠加应用以下设置。



对于渐变本身,请在预览渐变效果的小窗口内单击(在“不透明度”线下方),然后按此顺序选择以下颜色。 (见下图)

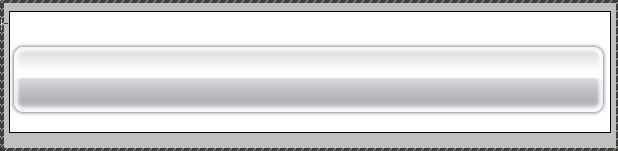
到目前为止,根据您应用的样式设置,您的菜单栏如下所示:

现在选择键入工具(或只需按“T”)并键入将成为导航菜单中的按钮的关键字。每个网站的情况都会有所不同,只需确保单词之间的距离不要太近,并且单词之间至少留出一些额外的空格。这里我们制作了一个巨大的菜单,大多数人喜欢它较小的(大菜单在繁忙的设计中看起来很糟糕),所以我们还使用了相当大的字体大小。我们使用的字体是 Lucida Sans。以任何颜色键入所有导航按钮后(因为我们将在之后应用渐变),您的屏幕应如下所示:

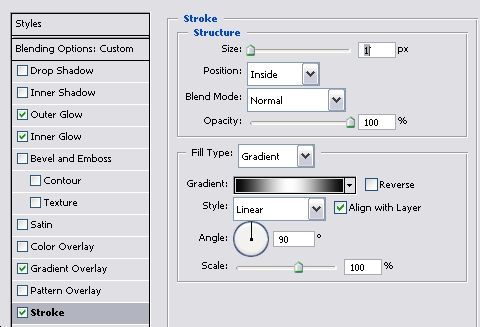
现在转到图层>>图层样式>>混合选项,并应用以下样式(确保将这些设置应用于文本,而不是导航菜单栏)




这里的渐变和描边效果只是黑白。
到目前为止,这就是结果……

为了将其变成真正的可点击导航菜单,请选择切片工具:

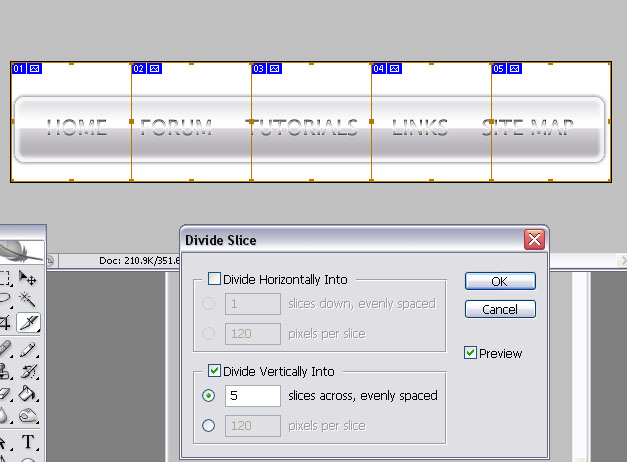
选择切片后,右键单击带有数字的蓝色角,然后选择“分割切片”。垂直划分为您拥有的按钮数量。

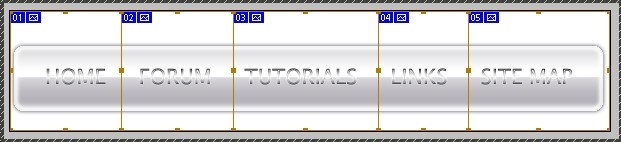
单击“确定”。现在拖动边缘并尝试将它们恰好放置在单词之间。不要担心它不精确,这些边界之后将不可见。

转到文件 >> 保存为 Web 并将此菜单另存为包含图像的 HTML 表格。请务必单独优化每个单元格并配置每个按钮将指向哪个 URL,但即使您在这里弄乱了某些内容 - 稍后,当您在 Dreamweaver 或任何其他 Web 编辑器中工作时,您也可以更改此处应用的设置。最重要的是,将其保存为表格,以便稍后使用。祝你好运,如果有任何问题请发帖!


