“速度”这个词将在2021年占据主导地位。这与5G革命息息相关。这场革命已经正式开始,它将波及到我们如何为用户设计网站和移动应用程序。这就是为什么今年 UI 和 UX 焦点 致力于通过速度、简约设计和真实性创造出色的用户体验。
我们怎样才能走得更快?
5G是第五代 蜂窝网络 技术并正在慢慢占领世界。预计从 5 年开始,所有 iPhone 版本都将支持 2021G。5G 预计将比我们当前的 100G 网络快 4 倍。 5G 提供更好的下载速度和更短的时间 潜伏。延迟是指网络响应请求(例如请求页面或图像)的速度。因此,可以减少可能破坏响应的网络延迟。采取行动后您几乎可以立即看到结果。
因为速度 数据传输 和 延迟时间 将会显着改善,页面的缓慢或页面上的功能缓慢不再被用户所接受。

所以一切都围绕着用户的体验。
在这篇博文中,我们将向您展示许多示例,以便您能够理解我们正在讨论的用户体验。
举个例子,当我们谈论用户体验时,请访问 UX 完美的网站,例如 在爱尔兰赌场™下注 地点。这可能不是典型的 Web 2.0 糖果主题,但该网站在 Google Speed 测试中获得了 99% 的速度,这使其绝对是完美的用户体验。它立即加载。
这就是为什么我们会看到 装载机 2021年就会减少,几年后就会变得无关紧要。一些 号召性用语 处理信息需要更长的时间,例如订单确认或转账。这就是为什么建议 使用装载机 为了这。
但我们该如何应对呢?
您如何为良好的用户体验做出贡献?
- 关键 CSS
提高速度的一种方法是使用 关键CSS。直接在屏幕上设置元素样式的小 CSS 片段被内联放置在头部(或首先加载的小 CSS 文件中)。结果, 第一个有意义的地方 其中可以看到页面上的内容加载早于浏览器必须等到所有 CSS 或所有 javascript 完全加载。
- PWA
2021 年同样不容忽视的还有 PWA。渐进式 Web 应用程序旨在让用户尽可能快速、轻松地实现其最终目标。使用 PWA,加载时间更短,因此用户不必等待页面加载。用户感觉自己不是在使用网站,而是在使用一个网站 本机应用.
使用 PWA,您可以添加快捷方式 主屏幕,得到 推送通知。尽管如此,对访问手机硬件(例如相机或 GPS)的支持也越来越好。而不是 网络优先 方法中,缓存优先方法很大程度上解决了“慢”的问题 网络 '问题,让用户体验越来越好。
- 不间断的用户体验
现在购买流程如何进行:
- 您点击您需要的页面。
- 要查看所有照片,请单击“更多图像”。
- 对于评论,单击“所有评论”,将打开一个弹出窗口,将打开另一个页面,或者将向下导航。
- 当您最终想要购买产品时,请单击购物车按钮。
- 您点击购物车并转到购物车页面。
- 进行结账。
- 填写所有文本框。
- 同意条款与条件。
- 您选择一种付款方式并执行。
- 您将通过电子邮件收到发票并跟踪您的订单。
理想的购买流程应该是怎样的
因为你现在必须经历的每一步,因为等待,你会越来越怀疑你未来的购买。您辍学或分心的可能性正在增加。您希望有一个快速而清晰的流程——一个无需等待、无需分心的目标。
举个例子 Den Klenkov 的自行车配置。他展示了一种如何在不分心的情况下顺利融合产品配置和购买流程的方法。 2021年,不仅仅是页面速度,还有清晰的快速流程。
这样一个新的工作流程是什么样的?
清晰、快速的工作流程有利于用户体验,也是最重要的 Web 和应用程序设计元素之一。用户能否轻松执行任务?或者他们是否遇到了烦人的弯路或困难的步骤?在一个 不间断的工作流程,您必须确保用户能够记住他们必须执行的步骤。
通过仅添加所需数量的步骤并尽可能少地干扰用户的自然流程来减少短期记忆的负载。除了必要的步骤之外,应用程序或网站的响应时间良好也很重要。当然,在执行这些步骤时,体验的好坏取决于上述反应速度。
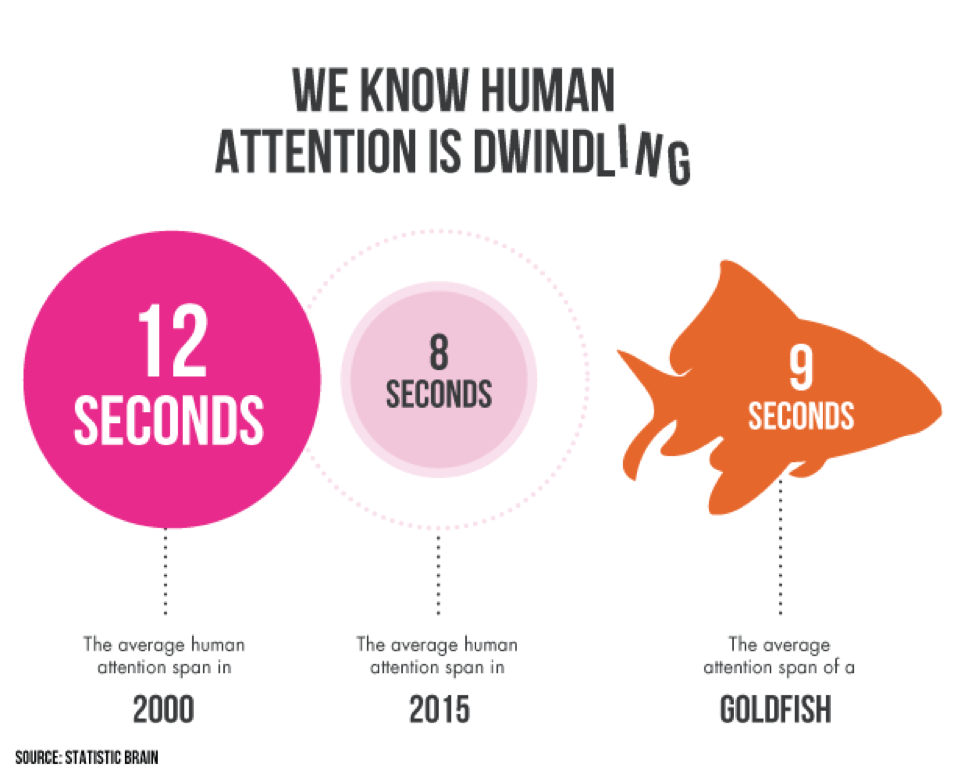
一些消息来源甚至说,今天我们的注意力持续时间比金鱼还短。但作为 UX/UI 设计师,我们如何处理这个问题呢?
你好,你还在读书吗?中间有 WhatsApp 消息吗?您渴了想喝杯咖啡或茶吗?或者你被一些完全不同的事情分散了注意力?
如果情况并非如此,而您仍在阅读,请拍拍自己的背。你是少数人之一。甚至有人说 一些资料 今天我们的注意力持续时间比金鱼还差。但作为 UI / UX 设计师我们该如何处理这个问题呢?

极简设计是更好的用户体验的良好基础。
在这种情况下,主要问题是“如何保持用户的注意力?”。一个合乎逻辑的答案是不或更少分散用户的注意力:不再有不合逻辑的流程,不再导航到其他页面,也不再有不需要的弹出窗口。精心策划的、简单、干净的设计应该是您设计的基础。您可以应用接下来的四个步骤。
- 空格 确保更好的用户体验。
我们常常觉得寂静、空虚、无色是不好的。我们填补沉默,谈论小孩子。我们用颜色来填充无色。我们通过将所有内容紧密结合在一起来填补空白。但你知道寂静、空虚或无色对我们有好处吗?尤其是在网页和应用程序设计方面。
网站和应用程序通常在单个页面上使用多个关键元素来争夺注意力。如果这些元素太靠近,效果会更大。 使用空格 以正确的方式给予元素适当的强调。应用此功能将提供良好的用户体验并允许用户接收消息或操作。

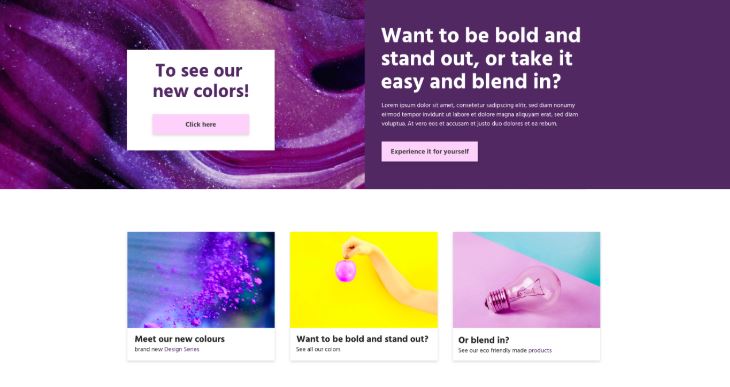
示例 1:元素正在争夺注意力。
由于两个争夺注意力的元素彼此相邻,因此您不确定该怎么做(参见示例 1)。请求对这两个元素执行操作。
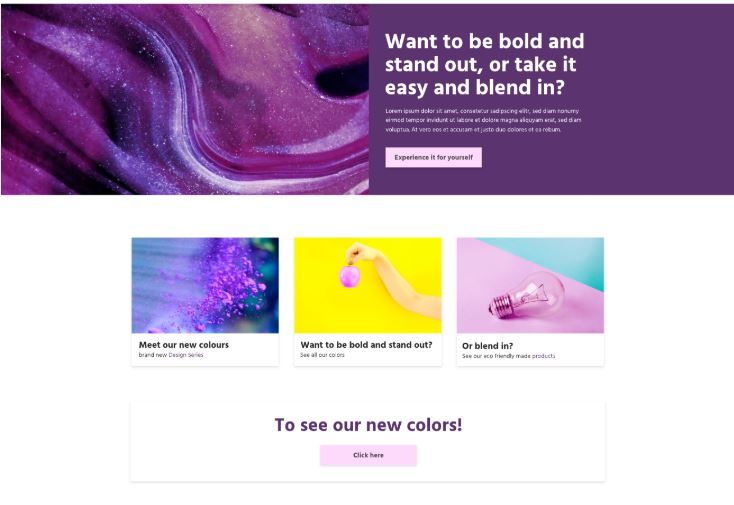
为了赋予元素更多的力量,您可以将它们放置在不同的位置(参见示例 2)。由于存在空白,并且其中一个元素被赋予了不同的位置,因此不再存在任何争夺注意力的竞争。空白也有实用的一面。我们的大脑需要时间来处理信息。空白的使用为您提供了更多选择。访问者不太可能被其他元素分散注意力。

示例 2:不争夺注意力的元素。
- 应用格式塔原则以获得更好的用户体验
1900 年代初,一群德国心理学家发展了各种关于人们如何感知世界的理论:格式塔原则。我们的大脑倾向于将我们看到的所有东西组织成组或模式(连贯的形状),以创建结构。但这与用户体验有什么关系呢?
当您在 UI / UX 中应用格式塔原则时,您会考虑用户的认知能力。这可以确保用户获得更好的概览,并且可以更轻松地做出选择。我想解释一下这些原则之一。

相似原则。 我们自然而然地看到整体看起来相似的物体。到底什么相同并不重要。例如,这可以是形状或颜色。如果按钮或链接具有相同的颜色和形状,它们会自动假定它们的功能相似。因此,使用一种样式很重要,可以确保页面和用户安心。这确保了更好的用户体验。
- 更少的文字
你是否知道那种感觉,你必须把一切都写下来,以便每个人都明白你脑子里在想什么,公司代表什么,或者你可以用你销售的产品做什么?我告诉你一件事:几乎没有人阅读长文本。
您是否知道用户通常会在 前 10 秒他们是否停留在您的页面上 因此阅读文本?也许用户甚至没有阅读您的文本。他们扫描它们。这就是为什么让文本易于浏览很重要。
- 标题和视觉效果
通过巧妙地使用标题和视觉效果,页面的用途一目了然。一切都变得越来越直观,谷歌在搜索结果中也考虑到了这一点。如果您使用相关的视觉效果(例如图像、信息图表和视频),您甚至可以提高网站的搜索引擎优化:请参阅 埃里克·牛顿的博客)。使用清晰的视觉层次结构可以使内容易于用户理解和浏览。
为了获得更好的用户体验,请勿按字数编写网页文本以实现更好的 SEO。您为文本添加的价值越多,您在 Google 中的排名就越高。如果用户因为您的文本未提供值而在几秒钟内返回 Google, 停留时间将 降低你的谷歌排名。停留时间是访问者返回搜索结果之前在您的网站上停留的时间。
预计东京奥运会之后,从网络上挑选的插图和平面设计将会越来越少。尽管如此,公司还是会量身定制它们。
真实性是 主要焦点 在2021
我们可以免费或以较低的价格从互联网上获取所有信息、照片和插图。这使得您的网站很容易被填满,而且这种情况也会经常发生。到 2021 年,这种情况将会改变,趋势将开始展示真人、制作独特的插图并融入 主动语态 在文本中。幸运的是,这种趋势的一部分已经开始。越来越多的企业 聘请摄影师 给他们的员工拍照。

东京奥运会结束后,预计从网络上挑选的插图和图形设计会越来越少。尽管如此,公司还是会量身定制它们。为什么是在东京奥运会之后呢?当您想到日本时,您会想到插图、漫画、动画和其他图形视觉效果。预计这一艺术形式将在奥运会上得到充分利用。因此,这可能成为真实性趋势的创始人。
如何与读者进行一对一的交谈?
这种趋势不仅对照片、插图和其他图形进行了修改,而且还对文本部分进行了修改。我们经常以指导性的方式写作,为用户提供信息。因此,文本有时会显得缺乏人情味。为了吸引用户的注意力,最好使用主动语态。这是一种与读者直接、一对一交谈的方式。使用主动语态时,句子的主语执行动作。这听起来比被动语态更清晰、更有吸引力。
被动语态和主动语态
“我们将举办有关用户体验和用户界面的讲座。”听起来比“关于 UX 和 UI 的讲座是我们提供的”更有吸引力。尽量避免使用“by”之类的词。这些可能表明您正在使用被动语态写作。
- 被动语态: 报告故障后,您将在一小时内收到我们的回复。
- 主动语态: 报告故障?我们将在一小时内回复。
- 被动语态: 您想要更多信息吗?单击此处,您将与我们取得联系。
- 主动语态: 更多信息?请联系我们。
通过使用主动语态,读者不仅会感到个人受到关注,而且还可以更好地浏览您的文本以获取他们需要的信息。
好的文字和视觉效果对于您的公司和品牌的真实性非常重要。通过使用独特且个性化的内容来展示和聆听您是谁。这样,用户就可以理解您想要传达给他们的信息。
确保您拥有良好的用户体验:专注于 速度, 简约的设计及 真实性.


