Perkataan 'kelajuan' akan mendominasi pada tahun 2021. Ini ada kaitan dengan revolusi 5G. Revolusi telah bermula secara rasmi, yang akan merebak ke dalam cara kami mereka bentuk tapak web dan apl mudah alih kami untuk pengguna. Itulah sebabnya tahun ini Fokus UI dan UX adalah untuk mencipta pengalaman pengguna yang hebat melalui kelajuan, reka bentuk minimalis dan keaslian.
Bagaimana kita boleh pergi lebih cepat?
5G ialah generasi kelima rangkaian selular teknologi dan perlahan-lahan mengambil alih dunia. Semua keluaran iPhone dijangka menyokong 5G mulai 2021. 5G dijangka 100 kali lebih pantas daripada rangkaian 4G semasa kami. 5G menawarkan kelajuan muat turun yang lebih baik dan lebih pendek Latensi. Latensi ialah seberapa pantas rangkaian bertindak balas kepada permintaan, seperti meminta halaman atau imej. Akibatnya, anda mempunyai lebih sedikit kelewatan rangkaian yang boleh merosakkan respons. Anda melihat hasil yang hampir serta-merta selepas tindakan.
Kerana kelajuan pemindahan data and masa latensi akan bertambah baik dengan ketara, kelambatan atau kelambatan kefungsian halaman pada halaman tidak lagi diterima oleh pengguna.

Jadi semuanya berkisar pada pengalaman pengguna.
Dalam catatan blog ini, kami akan menunjukkan kepada anda banyak contoh, supaya anda dapat memahami UX yang kami bicarakan.
Sebagai contoh, apabila kita bercakap tentang pengalaman pengguna, lawati tapak web yang mempunyai UX yang digilap dengan sempurna, seperti Pertaruhan di Ireland Casino™ tapak. Ini mungkin bukan tema gula-gula Web 2.0 biasa anda, tetapi tapak web ini mendapat 99% kelajuan pada ujian Google Speed, menjadikannya sangat sesuai untuk pengalaman pengguna. Ia dimuatkan serta-merta.
Itulah sebabnya kita akan melihat loader kurang pada 2021, dan ia akan menjadi tidak relevan dalam beberapa tahun. Beberapa seruan bertindak mengambil sedikit masa lagi untuk memproses maklumat, seperti pengesahan pesanan atau pemindahan wang. Itulah sebabnya adalah dinasihatkan untuk gunakan pemuat untuk ini.
Tetapi bagaimana kita boleh bertindak balas terhadap ini?
Bagaimanakah anda boleh menyumbang kepada pengalaman pengguna yang baik?
- CSS kritikal
Satu cara untuk meningkatkan kelajuan adalah dengan menggunakan CSS kritikal. Sekeping CSS kecil dengan penggayaan untuk elemen terus pada skrin diletakkan sebaris di kepala (atau dalam fail CSS kecil yang mula-mula dimuatkan). Akibatnya, tempat pertama yang bermakna di mana kandungan boleh dilihat pada halaman dimuatkan lebih awal daripada pelayar perlu menunggu sehingga semua CSS atau semua javascript dimuatkan sepenuhnya.
- PWA
Apa yang juga tidak boleh diabaikan lagi pada tahun 2021 ialah PWA. Apl Web Progresif adalah mengenai pengguna mencapai matlamat terakhirnya secepat dan semudah mungkin. Dengan PWA, masa pemuatan adalah lebih pendek supaya pengguna tidak perlu menunggu halaman dimuatkan. Pengguna tidak merasakan bahawa mereka menggunakan laman web sebaliknya a aplikasi asli.
Dengan PWA, anda boleh menambah pintasan pada anda skrin rumah, dapatkan tolak pemberitahuan. Namun, terdapat juga sokongan yang semakin baik untuk mengakses perkakasan telefon anda, seperti kamera atau GPS. Sebaliknya daripada rangkaian-diutamakan pendekatan, pendekatan cache-first sebahagian besarnya menyelesaikan masalah 'slow rangkaian ' masalah, menjadikan pengalaman pengguna lebih baik dan lebih baik.
- UX tanpa gangguan
Cara proses pembelian berfungsi sekarang:
- Anda klik pada halaman yang anda perlukan.
- Untuk melihat semua foto, klik pada 'lagi imej.'
- Untuk ulasan, klik pada 'semua ulasan,' pop timbul akan dibuka, halaman lain akan dibuka, atau anda akan dilayari ke bawah.
- Apabila anda akhirnya ingin membeli produk, klik pada butang troli beli-belah.
- Anda klik pada troli beli-belah dan pergi ke halaman troli beli-belah.
- Menjalani pembayaran.
- Mengisi semua kotak teks.
- Setuju dengan terma dan syarat.
- Anda memilih kaedah pembayaran dan melaksanakannya.
- Anda akan menerima invois melalui e-mel dan menjejaki pesanan anda.
Bagaimana proses pembelian yang sepatutnya
Kerana setiap langkah yang perlu anda lalui sekarang, dan kerana penantian, anda akan semakin meragui pembelian masa depan anda. Kemungkinan anda akan tercicir atau terganggu semakin meningkat. Anda mahu mempunyai aliran yang cepat dan jelas—matlamat tanpa menunggu dan tanpa gangguan.
Sebagai contoh Konfigurasi Basikal oleh Den Klenkov. Dia menunjukkan cara bagaimana konfigurasi produk dan proses pembelian bergabung dengan lancar tanpa terganggu. Pada tahun 2021 ia bukan sahaja mengenai kelajuan halaman tetapi juga mengenai aliran pantas yang jelas.
Apakah rupa aliran kerja baharu itu?
Aliran kerja yang jelas dan pantas adalah baik untuk pengalaman pengguna dan merupakan salah satu elemen reka bentuk web dan apl yang paling penting. Bolehkah pengguna melaksanakan tugas mereka dengan mudah? Atau adakah mereka mengalami lencongan yang menjengkelkan atau langkah yang sukar? Dalam sebuah aliran kerja tanpa gangguan, anda mesti memastikan bahawa pengguna boleh mengingati langkah-langkah yang perlu mereka lalui.
Kurangkan beban pada ingatan jangka pendek dengan hanya menambah bilangan langkah yang diperlukan dan mengganggu pengguna dalam aliran semula jadi mereka sesedikit mungkin. Sebagai tambahan kepada langkah yang diperlukan, masa respons apl atau tapak web juga penting. Sudah tentu, pengalaman itu berdiri atau jatuh dengan tindak balas yang disebutkan di atas kelajuan apabila menavigasi melalui langkah-langkah ini.
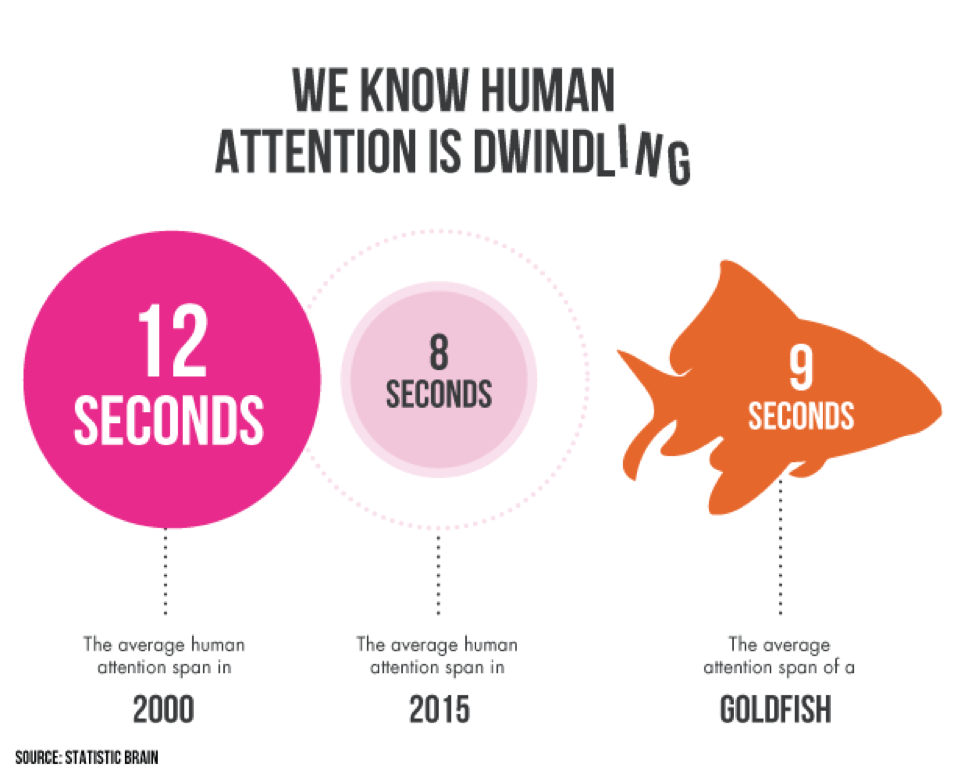
Malah dikatakan oleh beberapa sumber bahawa hari ini kita mempunyai rentang perhatian yang lebih pendek daripada ikan emas. Tetapi bagaimana kita, sebagai pereka UX / UI, menangani perkara ini?
Hai, adakah anda masih membaca? Adakah mesej WhatsApp masuk di antaranya? Adakah anda dahaga dan pergi untuk secawan kopi atau teh? Atau adakah anda terganggu oleh sesuatu yang sama sekali berbeza?
Jika ini tidak berlaku dan anda masih membaca, tepuk belakang diri anda. Anda salah seorang daripada segelintir orang. Malah dikatakan oleh beberapa sumber bahawa hari ini kita mempunyai rentang perhatian yang lebih teruk daripada ikan emas. Tetapi bagaimana kita menangani perkara ini sebagai pereka UI / UX?

Reka bentuk minimalis adalah asas yang baik untuk pengalaman pengguna yang lebih baik.
Dalam kes ini, persoalan utama ialah, 'bagaimana anda boleh mengekalkan perhatian pengguna?'. Jawapan yang logik adalah untuk tidak atau kurang mengalih perhatian pengguna: tiada lagi aliran yang tidak logik, tiada navigasi ke halaman lain dan tiada pop timbul yang tidak diingini. Reka bentuk yang disusun rapi yang ringkas dan bersih harus menjadi asas reka bentuk anda. Anda boleh menggunakan empat langkah seterusnya ini.
- Whitespace memastikan pengalaman pengguna yang lebih baik.
Kita sering merasakan bahawa kesunyian, kekosongan, dan tidak berwarna adalah buruk. Kami mengisi kesunyian untuk bercakap tentang anak kecil. Kami mengisi ketiadaan warna dengan warna. Kami mengisi kekosongan dengan meletakkan semuanya rapat. Tetapi adakah anda tahu bahawa kesunyian, kekosongan, atau ketiadaan warna adalah baik untuk kita? Terutamanya dalam reka bentuk web dan aplikasi.
Tapak web dan apl sering menggunakan berbilang elemen utama pada satu halaman yang bersaing untuk mendapatkan perhatian. Jika unsur-unsur ini terlalu rapat, kesannya akan menjadi lebih besar. Menggunakan ruang putih dengan cara yang betul memberikan unsur-unsur penekanan yang betul. Menerapkan ini akan memberikan pengalaman pengguna yang baik dan membolehkan pengguna membenamkan mesej atau tindakan.

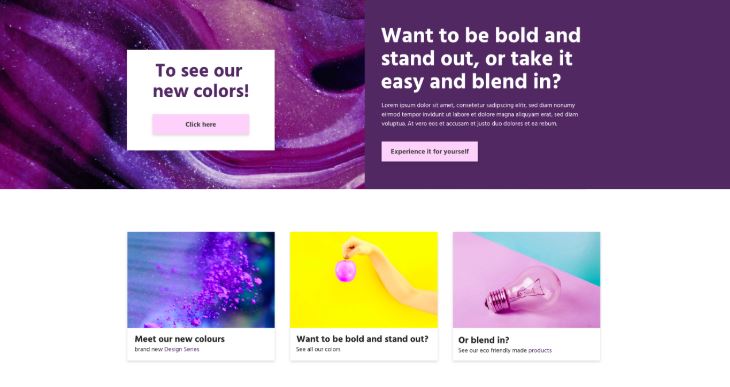
Contoh 1: elemen bersaing untuk mendapatkan perhatian.
Oleh kerana dua elemen yang bersaing untuk mendapatkan perhatian adalah bersebelahan antara satu sama lain, anda tidak pasti apa yang perlu dilakukan (lihat contoh 1). Tindakan diminta untuk kedua-dua elemen.
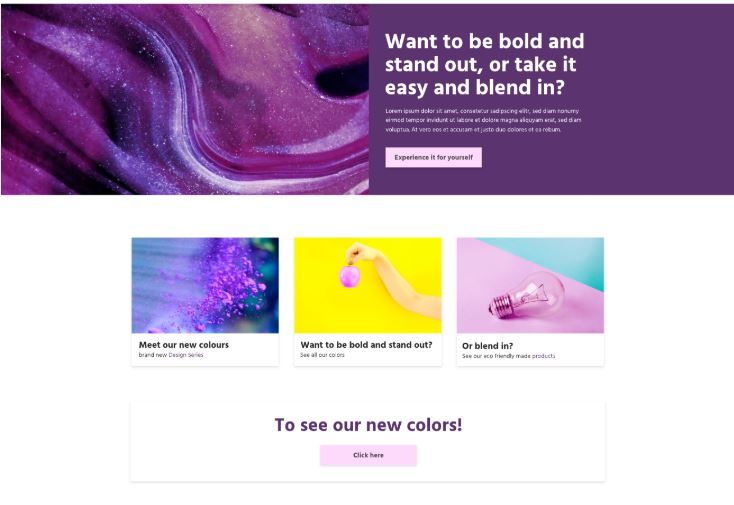
Untuk memberikan elemen lebih kuasa, anda boleh meletakkannya secara berbeza (lihat contoh 2). Disebabkan oleh ruang putih dan kerana salah satu elemen telah diberi kedudukan yang berbeza, tiada lagi persaingan untuk mendapatkan perhatian. Ruang putih juga mempunyai aspek pragmatik. Otak kita memerlukan masa untuk memproses maklumat. Penggunaan ruang putih memberi anda lebih banyak pilihan untuk ini. Pelawat kurang berkemungkinan terganggu oleh elemen lain.

Contoh 2: elemen yang tidak bersaing untuk perhatian.
- Gunakan Prinsip Gestalt untuk pengalaman pengguna yang lebih baik
Pada awal 1900-an, sekumpulan ahli psikologi Jerman membangunkan pelbagai teori tentang cara orang melihat dunia: Prinsip Gestalt. Otak kita cenderung untuk menyusun semua yang kita lihat ke dalam kumpulan atau corak (bentuk koheren) untuk mencipta struktur. Tetapi apakah kaitan ini dengan pengalaman pengguna?
Apabila anda menggunakan prinsip Gestalt dalam UI / UX, anda mengambil kira keupayaan kognitif pengguna. Ini memastikan pengguna mendapat gambaran keseluruhan yang lebih baik dan mereka boleh membuat pilihan dengan lebih mudah. Saya ingin menerangkan salah satu daripada prinsip ini.

Prinsip Persamaan. Kami secara automatik melihat objek yang kelihatan sama secara keseluruhan. Apa sebenarnya yang sama tidak penting. Ini boleh jadi bentuk atau warna, contohnya. Jika butang atau pautan mempunyai warna dan bentuk yang sama, mereka secara automatik menganggap bahawa fungsinya adalah serupa. Oleh itu, menggunakan satu gaya adalah penting dan memastikan ketenangan fikiran pada halaman dan untuk pengguna. Ini memastikan pengalaman pengguna yang lebih baik.
- Kurang teks
Adakah anda tahu perasaan bahawa anda perlu menulis segala-galanya supaya semua orang memahami apa yang sedang berlaku dalam kepala anda, apa yang dimaksudkan oleh syarikat atau perkara yang boleh anda lakukan dengan produk yang anda jual? Saya akan memberitahu anda sesuatu: hampir tidak ada sesiapa yang membaca teks panjang.
Tahukah anda bahawa pengguna biasanya menentukan dalam 10 saat pertama sama ada mereka kekal di halaman anda dan oleh itu membaca teks? Mungkin pengguna tidak membaca teks anda. Mereka mengimbas mereka. Itulah sebabnya penting untuk menjadikan teks mudah diimbas.
- Tajuk dan visual
Dengan menggunakan pengepala dan visual secara bijak, jelas sekali imbas tentang tujuan halaman tersebut. Segala-galanya menjadi lebih visual, dan Google mengambil kira ini untuk hasil carian. Anda malah meningkatkan SEO tapak web jika anda menggunakan visual yang berkaitan (seperti imej, maklumat grafik dan video: lihat Eric Newtonblognya). Menggunakan hierarki visual yang jelas menjadikan kandungan mudah difahami dan boleh diimbas untuk pengguna.
Untuk pengalaman pengguna yang lebih baik, jangan tulis teks web mengikut bilangan perkataan untuk SEO yang lebih baik. Lebih banyak nilai yang anda tambahkan pada teks, lebih baik kedudukan anda dalam Google. Jika pengguna kembali ke Google dalam beberapa saat kerana teks anda tidak memberikan nilai, masa tinggal akan turunkan kedudukan Google anda. Masa tinggal ialah masa pelawat kekal di tapak web anda sebelum kembali ke hasil carian.
Dijangkakan bahawa selepas Sukan Olimpik di Tokyo, semakin sedikit ilustrasi dan reka bentuk grafik akan dipilih daripada web. Namun, syarikat akan meminta mereka dibuat untuk mengukur.
Keaslian adalah fokus utama dalam 2021
Kami boleh mendapatkan semua maklumat, foto dan ilustrasi kami dari internet secara percuma atau dengan harga yang kecil. Ini memudahkan untuk mengisi tapak web anda, dan ini juga berlaku dengan kerap. Pada tahun 2021 ini akan berubah, dan trend akan mula menunjukkan orang sebenar, membuat ilustrasi unik dan menggabungkan suara aktif dalam teks. Nasib baik, sebahagian daripada trend ini telah pun dijalankan. Semakin banyak syarikat mengupah jurugambar untuk mengambil gambar pekerja mereka.

Selepas Sukan Olimpik di Tokyo, semakin sedikit ilustrasi dan reka bentuk grafik dijangka akan dipilih daripada web. Namun, syarikat akan meminta mereka dibuat untuk mengukur. Kenapa selepas Sukan Olimpik Tokyo? Apabila anda memikirkan Jepun, anda memikirkan ilustrasi, manga, anime dan visual grafik yang lain. Diharapkan penggunaan sepenuhnya bentuk seni ini akan digunakan di Sukan Olimpik. Oleh itu, ini mungkin menjadi pengasas trend keaslian.
Bagaimanakah anda boleh bercakap satu-satu dengan pembaca?
Bukan sahaja foto, ilustrasi dan grafik lain disemak oleh aliran ini, tetapi juga bahagian teks. Kami sering menulis dengan cara yang memberi pengajaran kepada pengguna kami. Akibatnya, teks kadangkala dilihat sebagai tidak peribadi. Untuk menarik perhatian pengguna, lebih baik menggunakan suara yang aktif. Ini adalah cara untuk bercakap secara langsung, satu lawan satu, dengan pembaca. Dengan suara yang aktif, subjek ayat melakukan tindakan. Ini kedengaran lebih jelas dan lebih menarik daripada suara pasif.
Suara pasif & aktif
'Kami akan memberikan syarahan tentang UX dan UI.' Kedengaran lebih menarik daripada 'kuliah tentang UX dan UI disediakan oleh kami.' Cuba elakkan perkataan seperti "oleh." Ini mungkin mencadangkan bahawa anda menulis dengan suara pasif.
- Suara pasif: selepas melaporkan kerosakan, anda akan menerima maklum balas daripada kami dalam masa sejam.
- Suara aktif: kerosakan dilaporkan? Kami akan membalas dalam masa sejam.
- Suara pasif: adakah anda mahu maklumat lanjut? Dengan klik di sini, anda akan berhubung dengan kami.
- Suara aktif: Maklumat lanjut? Sila hubungi kami.
Dengan menggunakan suara yang aktif, pembaca bukan sahaja merasa ditangani secara peribadi, tetapi mereka juga boleh mengimbas teks anda dengan lebih baik untuk mendapatkan maklumat yang mereka perlukan.
Teks yang baik dan visual yang baik adalah penting untuk keaslian syarikat dan jenama anda. Tunjukkan dan dengar siapa anda dengan menggunakan kandungan yang unik dan diperibadikan. Dengan cara ini, pengguna boleh memahami maklumat yang ingin anda sampaikan kepada mereka.
Pastikan anda mempunyai pengalaman pengguna yang baik: fokus pada kelajuan, reka bentuk minimalis, dan kesahihan.


