In 2021 zal het woord ‘snelheid’ domineren. Dit heeft alles te maken met de 5G-revolutie. De revolutie is officieel begonnen en zal zich uiten in de manier waarop we onze websites en mobiele apps voor gebruikers ontwerpen. Daarom dit jaar UI- en UX-focus gaat over het creëren van een geweldige gebruikerservaring door snelheid, minimalistisch ontwerp en authenticiteit.
Hoe kunnen we nog sneller gaan?
5G is de vijfde generatie van cellulair netwerk technologie en neemt langzaam de wereld over. De verwachting is dat alle iPhone-releases vanaf 5 2021G zullen ondersteunen. De verwachting is dat 5G 100 keer sneller zal zijn dan ons huidige 4G-netwerk. 5G biedt betere en kortere downloadsnelheden latency. De latentie is hoe snel het netwerk reageert op een verzoek, zoals het opvragen van een pagina of een afbeelding. Als gevolg hiervan heeft u minder netwerkvertragingen die de respons kunnen verpesten. Je ziet vrijwel onmiddellijk resultaat na een actie.
Omdat de snelheid van gegevensoverdracht en latentie tijd aanzienlijk zal verbeteren, wordt de traagheid van de pagina of de traagheid van functionaliteit op een pagina niet langer door de gebruiker geaccepteerd.

Alles draait dus om de ervaring van de gebruiker.
In deze blogpost laten we je veel voorbeelden zien, zodat je de UX waar we het over hebben, begrijpt.
Bij voorbeeldAls we het hebben over gebruikerservaring, bezoek dan websites die de UX tot in de perfectie hebben gepolijst, zoals de Wed in Ireland Casino™ plaats. Dit is misschien niet het typische Web 2.0-snoepthema, maar de website scoort een snelheid van 99% in de Google Speed-test, waardoor deze absoluut perfect is voor de gebruikerservaring. Het laadt onmiddellijk.
Daarom zullen we de lader in 2021 minder, en over een paar jaar zal het irrelevant zijn. Sommige call-to-actions het duurt iets langer om informatie te verwerken, zoals een orderbevestiging of het overmaken van geld. Daarom is het raadzaam om dat te doen gebruik een lader voor deze.
Maar hoe kunnen wij hierop reageren?
Hoe kun jij bijdragen aan een goede gebruikerservaring?
- Kritieke CSS
Een manier om de snelheid te verhogen is door gebruik te maken van kritische CSS. Een klein CSS-stukje met styling voor elementen direct op het scherm wordt inline in de head gezet (of in een klein CSS-bestand dat eerst wordt geladen). Als gevolg hiervan is de eerste betekenisvolle plek waarin inhoud op de pagina te zien is, wordt eerder geladen dan dat de browser moet wachten totdat alle CSS of alle javascript volledig is geladen.
- PWA
Wat anno 2021 ook niet meer weg te denken is, is PWA. Bij Progressive Web Apps gaat het erom dat de gebruiker zijn einddoel zo snel en gemakkelijk mogelijk bereikt. Met PWA zijn de laadtijden korter waardoor de gebruiker niet hoeft te wachten tot de pagina geladen is. De gebruiker heeft niet het gevoel dat hij een website gebruikt, maar eerder een native-app.
Met PWA kunt u een snelkoppeling toevoegen aan uw startscherm, krijg push-notificaties. Toch is er ook steeds betere ondersteuning voor toegang tot de hardware van je telefoon, zoals een camera of GPS. In plaats van de netwerk eerst aanpak lost de cache-first-benadering grotendeels de 'slow netwerk ' probleem, waardoor de gebruikerservaring steeds beter wordt.
- Ononderbroken UX
Hoe het koopproces nu werkt:
- U klikt op de pagina die u nodig heeft.
- Om alle foto's te bekijken, klikt u op 'meer afbeeldingen'.
- Voor recensies klikt u op 'alle recensies', er wordt een pop-up geopend, er wordt een andere pagina geopend of u wordt naar beneden genavigeerd.
- Wanneer u het product uiteindelijk wilt kopen, klikt u op de winkelwagenknop.
- U klikt op de winkelwagen en gaat naar de winkelwagenpagina.
- Ondergaat de kassa.
- Vult alle tekstvakken in.
- Ga akkoord met de voorwaarden.
- U kiest een betaalmethode en voert deze uit.
- U ontvangt een factuur per e-mail en volgt uw bestelling.
Hoe het koopproces idealiter zou moeten verlopen
Door elke stap die je nu moet ondergaan, en door het wachten, ga je steeds meer twijfelen aan je toekomstige aankoop. De kans dat je afhaakt of afgeleid raakt, wordt steeds groter. Je wilt een snelle en duidelijke flow hebben: een doel zonder wachten en zonder afleiding.
Bij voorbeeld Fietsconfiguratie door Den Klenkov. Hij laat zien hoe de configuratie van een product en het aankoopproces soepel in elkaar overlopen, zonder afgeleid te worden. Anno 2021 gaat het niet alleen om paginasnelheid maar ook om een duidelijke snelle doorstroming.
Hoe ziet zo’n nieuwe workflow eruit?
Een duidelijke, snelle workflow is goed voor de gebruikerservaring en is een van de belangrijkste web- en app-ontwerpelementen. Kunnen gebruikers hun taken gemakkelijk uitvoeren? Of komen ze vervelende omwegen of lastige stappen tegen? In een ononderbroken workflow, moet je ervoor zorgen dat de gebruiker de stappen kan onthouden die hij of zij moet doorlopen.
Verminder de belasting van het kortetermijngeheugen door alleen het benodigde aantal stappen toe te voegen en de gebruiker zo min mogelijk te storen in zijn natuurlijke flow. Naast de benodigde stappen is het ook belangrijk dat de responstijd van een app of website goed is. Uiteraard staat of valt de ervaring met de hierboven genoemde reactiesnelheid bij het navigeren door deze stappen.
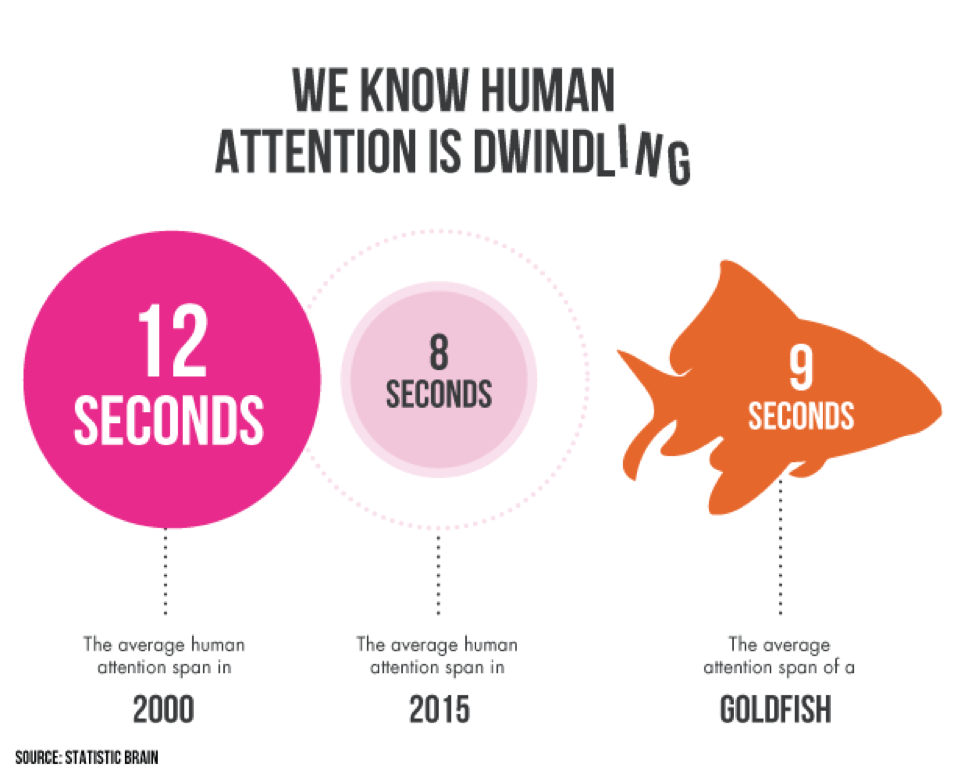
Sommige bronnen zeggen zelfs dat we tegenwoordig een kortere aandachtsspanne hebben dan een goudvis. Maar hoe gaan wij als UX/UI-designers hiermee om?
Hallo daar, lees je nog steeds? Is er een WhatsApp-bericht tussendoor gekomen? Had je dorst en ging je een kopje koffie of thee drinken? Of word je afgeleid door iets heel anders?
Als dit niet het geval is en je bent nog aan het lezen, geef jezelf dan een schouderklopje. Jij bent een van de weinigen. Het wordt zelfs gezegd door enkele bronnen dat we tegenwoordig een slechtere aandachtsspanne hebben dan een goudvis. Maar hoe gaan wij hier als UI/UX designers mee om?

Minimalistisch design is een goede basis voor een betere gebruikerservaring.
In dit geval is de belangrijkste vraag: 'hoe kun je de aandacht van de gebruiker vasthouden?'. Een logisch antwoord zou zijn om een gebruiker niet of minder af te leiden: geen onlogische flow meer, geen navigatie naar andere pagina's en geen ongewenste pop-ups. Een zorgvuldig samengesteld ontwerp dat eenvoudig en strak is, moet de basis vormen van uw ontwerp. U kunt deze volgende vier stappen toepassen.
- Witte ruimte zorgt voor een betere gebruikerservaring.
We hebben vaak het gevoel dat stilte, leegte en kleurloosheid slecht zijn. We vullen de stilte in om over kleintjes te praten. Wij vullen de kleurloosheid in met kleur. We vullen de gaten op door alles dicht bij elkaar te plaatsen. Maar weet je dat stilte, leegte of kleurloosheid goed voor ons is? Vooral in web- en app-ontwerp.
Websites en apps gebruiken vaak meerdere sleutelelementen op één pagina die strijden om aandacht. Als deze elementen te dicht bij elkaar staan, is het effect nog groter. Witruimte gebruiken op de juiste manier geeft de elementen de juiste hoeveelheid nadruk. Het toepassen hiervan zorgt voor een goede gebruikerservaring en stelt de gebruiker in staat de boodschap of actie te laten zinken.

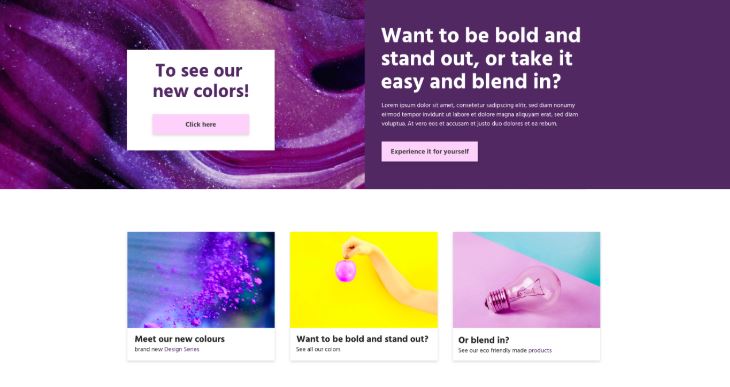
Voorbeeld 1: elementen strijden om aandacht.
Omdat twee elementen die beide strijden om aandacht naast elkaar liggen, weet je niet goed wat je moet doen (zie voorbeeld 1). Voor beide elementen wordt een actie gevraagd.
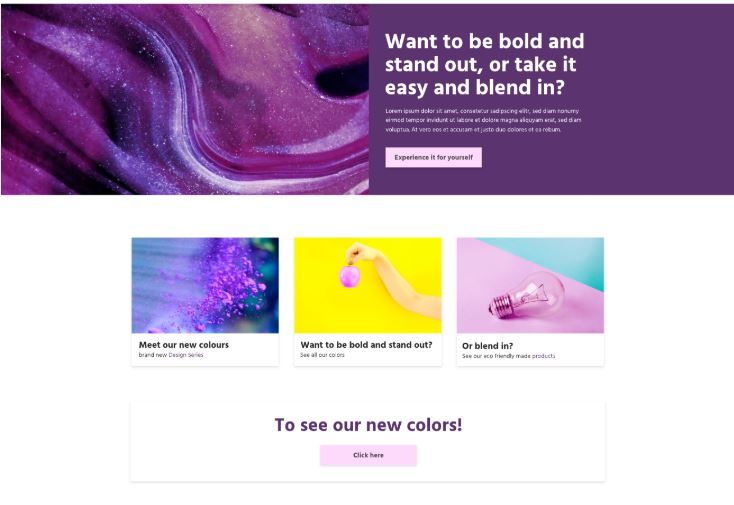
Om de elementen meer kracht te geven, kun je ze anders positioneren (zie voorbeeld 2). Door de witte ruimtes en doordat een van de elementen een andere positie heeft gekregen, is er geen strijd meer om aandacht. De witte ruimtes hebben ook een pragmatisch aspect. Ons brein heeft tijd nodig om informatie te verwerken. Door het gebruik van witruimtes heb je hier meer mogelijkheden voor. De bezoeker wordt minder snel afgeleid door andere elementen.

Voorbeeld 2: elementen die niet strijden om aandacht.
- Pas het Gestaltprincipe toe voor een betere gebruikerservaring
Aan het begin van de 1900e eeuw ontwikkelde een groep Duitse psychologen verschillende theorieën over hoe mensen de wereld waarnemen: de Gestaltprincipes. Onze hersenen hebben de neiging om alles wat we zien in groepen of patronen (samenhangende vormen) te organiseren om structuur te creëren. Maar wat heeft dit te maken met gebruikerservaring?
Wanneer je de Gestalt-principes toepast in de UI/UX, houd je rekening met de cognitieve capaciteiten van de gebruikers. Dit zorgt ervoor dat gebruikers een beter overzicht krijgen en makkelijker een keuze kunnen maken. Eén van deze principes wil ik graag toelichten.

Principe van gelijkenis. We zien automatisch objecten die als geheel op elkaar lijken. Wat precies hetzelfde is, doet er niet toe. Dit kan bijvoorbeeld de vorm of kleur zijn. Als knoppen of links dezelfde kleur en vorm hebben, gaan ze er automatisch van uit dat hun functies vergelijkbaar zijn. Daarom is het gebruik van één stijl belangrijk en zorgt dit voor gemoedsrust op de pagina en voor de gebruiker. Dit zorgt voor een betere gebruikerservaring.
- Minder tekst
Ken je dat gevoel dat je alles moet opschrijven zodat iedereen begrijpt wat er in je hoofd omgaat, waar het bedrijf voor staat, of wat je allemaal kunt met de producten die je verkoopt? Ik zal je iets vertellen: bijna niemand leest lange teksten.
Wist u dat de gebruiker meestal bepaalt in de eerste 10 seconden of ze op uw pagina blijven en daarom de teksten lezen? Misschien lezen de gebruikers uw teksten niet eens. Ze scannen ze. Daarom is het belangrijk om de tekst goed scanbaar te maken.
- Kopteksten en beeldmateriaal
Door slim gebruik te maken van headers en visuals is in één oogopslag duidelijk wat het doel van de pagina is. Alles wordt steeds visueler en Google houdt daar bij de zoekresultaten rekening mee. Je verbetert zelfs de SEO van een website als je relevante visuals gebruikt (zoals afbeeldingen, infographics en video’s: zie Erik Newton's blog). Door een duidelijke visuele hiërarchie te gebruiken, is de inhoud gemakkelijk te begrijpen en scanbaar voor de gebruiker.
Voor een betere gebruikerservaring schrijft u geen webteksten op basis van het aantal woorden voor een betere SEO. Hoe meer waarde jij toevoegt aan de teksten, hoe beter jouw positie in Google zal zijn. Als de gebruiker binnen enkele seconden teruggaat naar Google omdat uw tekst geen waarde aangeeft, verblijftijd zal verlaag uw Google-rangschikking. Dwell time is de tijd dat een bezoeker op uw website blijft voordat hij terugkeert naar de zoekresultaten.
De verwachting is dat na de Olympische Spelen in Tokio steeds minder illustraties en grafisch ontwerp van internet zullen worden geplukt. Toch zullen bedrijven ze op maat laten maken.
Authenticiteit is de belangrijkste focus in 2021
Al onze informatie, foto's en illustraties kunnen we gratis of tegen een kleine prijs van internet halen. Hierdoor is uw website gemakkelijk te vullen, en dit gebeurt ook regelmatig. In 2021 zal dit veranderen en zal de trend beginnen om echte mensen te laten zien, unieke illustraties te maken en een actieve stem in teksten. Gelukkig is een deel van deze trend al aan de gang. Steeds meer bedrijven zijn dat een fotograaf inhuren om foto's te maken van hun medewerkers.

Na de Olympische Spelen in Tokio zullen naar verwachting steeds minder illustraties en grafische ontwerpen van internet worden geplukt. Toch zullen bedrijven ze op maat laten maken. Waarom na de Olympische Spelen in Tokio? Als je aan Japan denkt, denk je aan illustraties, manga, anime en andere grafische beelden. De verwachting is dat deze kunstvorm op de Olympische Spelen volop benut zal worden. Dit zou dus de grondlegger van de authenticiteitstrend kunnen worden.
Hoe kun je één-op-één met de lezers spreken?
Niet alleen foto's, illustraties en andere grafische afbeeldingen worden door deze trend herzien, maar ook het tekstgedeelte. Wij schrijven vaak op een leerzame manier om onze gebruikers van informatie te voorzien. Hierdoor komt een tekst soms onpersoonlijk over. Om de aandacht van gebruikers te trekken, is het beter om een actieve stem te gebruiken. Dit is een manier om rechtstreeks, één-op-één, met de lezers te spreken. Met een actieve stem voert het onderwerp van de zin de actie uit. Dit klinkt helderder en aantrekkelijker dan een passieve stem.
Passieve en actieve stem
'We gaan een lezing geven over UX en UI.' Klinkt aantrekkelijker dan 'de lezing over UX en UI wordt door ons verzorgd.' Probeer woorden als ‘door’ te vermijden. Deze kunnen erop duiden dat u met een passieve stem schrijft.
- Lijdende vorm: na het melden van een storing ontvangt u binnen een uur een reactie van ons.
- Actieve stem: storing gemeld? Wij reageren binnen een uur.
- Lijdende vorm: wil je meer informatie? Door hier te klikken, neemt u contact met ons op.
- Actieve stem: Meer informatie? Contacteer ons alsjeblieft.
Door een actieve stem in te zetten, voelen lezers zich niet alleen persoonlijk aangesproken, maar kunnen ze jouw teksten ook beter scannen op de informatie die ze nodig hebben.
Goede teksten en goede visuals zijn belangrijk voor de authenticiteit van jouw bedrijf en merk. Laat en hoor wie je bent door unieke en gepersonaliseerde content te gebruiken. Op deze manier kan een gebruiker zich inleven in de informatie die u hem wilt overbrengen.
Zorg voor een goede gebruikerservaring: focus op snelheid, minimalistisch design en echtheid.


