คำว่า 'ความเร็ว' จะครองตลาดในปี 2021 ซึ่งทุกอย่างเกี่ยวข้องกับการปฏิวัติ 5G การปฏิวัติได้เริ่มต้นอย่างเป็นทางการแล้ว ซึ่งจะครอบคลุมถึงวิธีที่เราออกแบบเว็บไซต์และแอปมือถือสำหรับผู้ใช้ นั่นเป็นเหตุผลว่าทำไมปีนี้ โฟกัส UI และ UX คือการสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมผ่านความเร็ว การออกแบบที่เรียบง่าย และความน่าเชื่อถือ
เราจะไปได้เร็วยิ่งขึ้นได้อย่างไร?
5G เป็นรุ่นที่ XNUMX ของ เครือข่ายเซลลูลาร์ เทคโนโลยีและกำลังครอบงำโลกอย่างช้าๆ คาดว่า iPhone ทุกรุ่นจะรองรับ 5G ตั้งแต่ปี 2021 โดยคาดว่า 5G จะเร็วกว่าเครือข่าย 100G ในปัจจุบันของเราถึง 4 เท่า 5G ให้ความเร็วในการดาวน์โหลดที่ดีกว่าและสั้นกว่า ความแอบแฝง. เวลาแฝงคือความเร็วที่เครือข่ายตอบสนองต่อคำขอ เช่น การร้องขอเพจหรือรูปภาพ เป็นผลให้คุณมีความล่าช้าของเครือข่ายน้อยลงซึ่งอาจทำลายการตอบสนองได้ คุณจะเห็นผลลัพธ์เกือบจะในทันทีหลังจากการกระทำ
เพราะด้วยความเร็วของ การถ่ายโอนข้อมูล และ เวลาแฝง จะปรับปรุงอย่างมีนัยสำคัญ ความช้าของหน้าหรือการทำงานที่ช้าบนหน้าไม่ได้รับการยอมรับจากผู้ใช้อีกต่อไป

ดังนั้นทุกอย่างจึงขึ้นอยู่กับประสบการณ์ของผู้ใช้
ในบล็อกโพสต์นี้ เราจะแสดงตัวอย่างมากมายเพื่อให้คุณเข้าใจ UX ที่เรากำลังพูดถึงได้
ตัวอย่างเช่นเมื่อเราพูดถึงประสบการณ์ผู้ใช้ ให้เยี่ยมชมเว็บไซต์ที่มี UX ที่ได้รับการขัดเกลาเพื่อความสมบูรณ์แบบ เช่น เดิมพันใน Ireland Casino™ เว็บไซต์. นี่อาจไม่ใช่ธีมลูกกวาด Web 2.0 ทั่วไปของคุณ แต่เว็บไซต์ได้คะแนนความเร็ว 99% ในการทดสอบความเร็วของ Google ทำให้มันสมบูรณ์แบบสำหรับประสบการณ์ผู้ใช้ มันโหลดได้ทันที
นั่นคือเหตุผลที่เราจะได้เห็นการ loader น้อยลงในปี 2021 และจะไม่เกี่ยวข้องในอีกไม่กี่ปีข้างหน้า บาง คำกระตุ้นการตัดสินใจ ใช้เวลาประมวลผลข้อมูลนานขึ้นเล็กน้อย เช่น การยืนยันคำสั่งซื้อหรือการโอนเงิน ด้วยเหตุนี้จึงแนะนำให้ทำ ใช้ตัวโหลด สำหรับสิ่งนี้.
แต่เราจะตอบสนองต่อสิ่งนี้ได้อย่างไร?
คุณจะมีส่วนช่วยสร้างประสบการณ์การใช้งานที่ดีได้อย่างไร?
- CSS ที่สำคัญ
วิธีหนึ่งในการเพิ่มความเร็วคือการใช้ CSS ที่สำคัญ. ชิ้นส่วน CSS ขนาดเล็กที่มีสไตล์สำหรับองค์ประกอบบนหน้าจอโดยตรงจะถูกวางแบบอินไลน์ในส่วนหัว (หรือในไฟล์ CSS ขนาดเล็กที่โหลดครั้งแรก) เป็นผลให้ จุดที่มีความหมายครั้งแรก ซึ่งเนื้อหาที่สามารถเห็นได้บนเพจจะถูกโหลดเร็วกว่าที่เบราว์เซอร์ต้องรอจนกว่า CSS ทั้งหมดหรือจาวาสคริปต์ทั้งหมดจะโหลดเต็ม
- กปภ.
สิ่งที่มองข้ามไม่ได้ในปี 2021 ก็คือ กปภ. Progressive Web Apps เป็นเรื่องเกี่ยวกับผู้ใช้ที่บรรลุเป้าหมายสุดท้ายอย่างรวดเร็วและง่ายดายที่สุด เมื่อใช้ PWA เวลาโหลดจะสั้นลง เพื่อให้ผู้ใช้ไม่ต้องรอให้โหลดหน้าเว็บ ผู้ใช้ไม่ได้รู้สึกว่ากำลังใช้งานเว็บไซต์ แต่เป็นก แอพเนทีฟ.
ด้วย PWA คุณสามารถเพิ่มทางลัดให้กับคุณได้ หน้าจอที่บ้านได้รับ ผลักดันการแจ้งเตือน. ยังมีการรองรับที่ดีขึ้นมากขึ้นในการเข้าถึงฮาร์ดแวร์ของโทรศัพท์ เช่น กล้องหรือ GPS แทนที่จะเป็น เครือข่ายแรก วิธีการที่ใช้แคชเป็นอันดับแรกจะช่วยแก้ปัญหา 'ช้า' ได้เป็นส่วนใหญ่ เครือข่าย ' ปัญหาทำให้ประสบการณ์ผู้ใช้ดีขึ้นเรื่อยๆ
- UX ที่ไม่สะดุด
ขั้นตอนการซื้อทำงานอย่างไร:
- คุณคลิกที่หน้าที่คุณต้องการ
- หากต้องการดูภาพถ่ายทั้งหมด ให้คลิกที่ 'ภาพเพิ่มเติม'
- สำหรับบทวิจารณ์ ให้คลิกที่ 'บทวิจารณ์ทั้งหมด' จากนั้นป๊อปอัปจะเปิดขึ้น หน้าอื่นจะเปิดขึ้น หรือคุณจะถูกนำไปที่ด้านล่าง
- เมื่อคุณต้องการซื้อสินค้าในที่สุด ให้คลิกที่ปุ่มตะกร้าสินค้า
- คุณคลิกที่ตะกร้าสินค้าและไปที่หน้าตะกร้าสินค้า
- อยู่ระหว่างการชำระเงิน
- กรอกในช่องข้อความทั้งหมด
- ยอมรับข้อกำหนดและเงื่อนไข
- คุณเลือกวิธีการชำระเงินและดำเนินการ
- คุณจะได้รับใบแจ้งหนี้ทางอีเมลและติดตามคำสั่งซื้อของคุณ
กระบวนการซื้อควรเป็นอย่างไร
เพราะทุกขั้นตอนที่คุณต้องทำตอนนี้ และเนื่องจากการรอคอย คุณจะสงสัยในการซื้อในอนาคตมากขึ้น โอกาสที่คุณจะลาออกหรือเสียสมาธิก็เพิ่มมากขึ้น คุณต้องการมีความเคลื่อนไหวที่รวดเร็วและชัดเจน—เป้าหมายโดยไม่ต้องรอและปราศจากสิ่งรบกวน
ตัวอย่างเช่น การกำหนดค่าจักรยานโดย Den Klenkov. เขาแสดงให้เห็นวิธีที่การกำหนดค่าของผลิตภัณฑ์และกระบวนการจัดซื้อผสานกันได้อย่างราบรื่นโดยไม่ถูกรบกวน ในปี 2021 ไม่เพียงแต่เกี่ยวกับความเร็วของหน้าเท่านั้น แต่ยังเกี่ยวกับโฟลว์ที่รวดเร็วที่ชัดเจนด้วย
ขั้นตอนการทำงานใหม่ดังกล่าวมีลักษณะอย่างไร
ขั้นตอนการทำงานที่ชัดเจนและรวดเร็วดีต่อประสบการณ์ผู้ใช้ และเป็นหนึ่งในองค์ประกอบการออกแบบเว็บและแอปที่สำคัญที่สุด ผู้ใช้สามารถทำงานของตนได้อย่างง่ายดายหรือไม่? หรือพวกเขาเจอทางอ้อมที่น่ารำคาญหรือขั้นตอนที่ยากลำบาก? ใน กระบวนการทำงานที่ไม่หยุดชะงักคุณต้องแน่ใจว่าผู้ใช้สามารถจดจำขั้นตอนที่ต้องดำเนินการได้
ลดภาระในหน่วยความจำระยะสั้นโดยการเพิ่มจำนวนขั้นตอนที่ต้องการเท่านั้น และรบกวนผู้ใช้ในการไหลตามธรรมชาติให้น้อยที่สุดเท่าที่จะเป็นไปได้ นอกจากขั้นตอนที่จำเป็นแล้ว สิ่งสำคัญอีกประการหนึ่งคือเวลาตอบสนองของแอปหรือเว็บไซต์จะต้องดีด้วย แน่นอนว่าประสบการณ์จะคงอยู่หรือล้มลงตามปฏิกิริยาที่กล่าวถึงความเร็วข้างต้นเมื่อนำทางผ่านขั้นตอนเหล่านี้
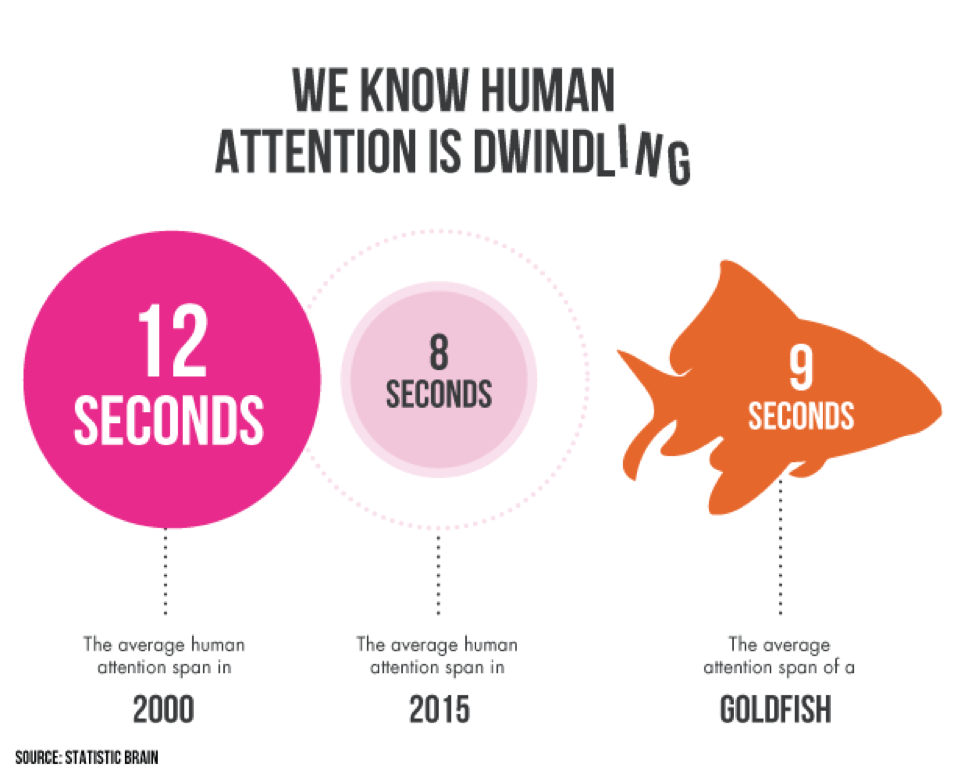
แหล่งข่าวบางแห่งกล่าวด้วยว่าทุกวันนี้เรามีสมาธิสั้นกว่าปลาทอง แต่เราในฐานะนักออกแบบ UX / UI จะจัดการกับเรื่องนี้อย่างไร
สวัสดี คุณยังอ่านอยู่หรือเปล่า? ข้อความ WhatsApp อยู่ระหว่างนั้นหรือไม่? คุณกระหายน้ำและไปดื่มกาแฟหรือชาสักแก้วหรือไม่? หรือคุณฟุ้งซ่านกับบางสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง?
หากไม่เป็นเช่นนั้นและคุณยังอ่านอยู่ ให้ตบหลังตัวเอง คุณเป็นหนึ่งในไม่กี่คน มันยังพูดโดย บางแหล่ง ว่าทุกวันนี้เรามีสมาธิสั้นกว่าปลาทองเสียอีก แต่เราจะจัดการกับสิ่งนี้ในฐานะนักออกแบบ UI / UX อย่างไร

การออกแบบที่เรียบง่ายเป็นพื้นฐานที่ดีสำหรับประสบการณ์การใช้งานที่ดีขึ้น
ในกรณีนี้ คำถามหลักคือ 'คุณจะดึงดูดความสนใจของผู้ใช้ได้อย่างไร' คำตอบเชิงตรรกะคือไม่เบี่ยงเบนความสนใจของผู้ใช้: ไม่มีการไหลที่ไร้เหตุผลอีกต่อไป ไม่ต้องนำทางไปยังหน้าอื่น และไม่มีป๊อปอัปที่ไม่ต้องการอีกต่อไป การออกแบบที่ดูแลจัดการอย่างพิถีพิถันที่เรียบง่ายและสะอาดตาควรเป็นรากฐานของการออกแบบของคุณ คุณสามารถใช้สี่ขั้นตอนต่อไปนี้
- ช่องว่าง ช่วยให้มั่นใจได้ถึงประสบการณ์การใช้งานที่ดีขึ้น
เรามักรู้สึกว่าความเงียบ ความว่างเปล่า และความไร้สีเป็นสิ่งไม่ดี เราเติมความเงียบเพื่อพูดคุยเกี่ยวกับลูกน้อย เราเติมสีที่ไม่มีสีด้วยสี เราเติมเต็มช่องว่างโดยนำทุกอย่างเข้ามาใกล้กัน แต่คุณรู้ไหมว่าความเงียบ ความว่างเปล่า หรือความไร้สีนั้นดีสำหรับเรา? โดยเฉพาะในการออกแบบเว็บและแอพ
เว็บไซต์และแอปมักใช้องค์ประกอบหลักหลายรายการในหน้าเดียวเพื่อแย่งชิงความสนใจ หากองค์ประกอบเหล่านี้อยู่ใกล้กันมากเกินไป ผลที่ได้จะยิ่งเพิ่มมากขึ้น การใช้ช่องว่าง ในทางที่ถูกต้องทำให้องค์ประกอบต่างๆ ได้รับการเน้นในปริมาณที่เหมาะสม การใช้สิ่งนี้จะมอบประสบการณ์ที่ดีแก่ผู้ใช้ และอนุญาตให้ผู้ใช้จมข้อความหรือการกระทำ

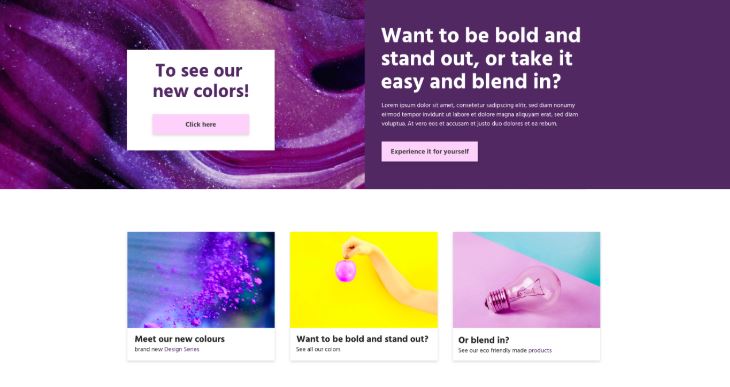
ตัวอย่างที่ 1: องค์ประกอบต่างๆ กำลังแข่งขันกันเพื่อเรียกร้องความสนใจ
เนื่องจากองค์ประกอบทั้งสองที่แข่งขันกันเพื่อเรียกร้องความสนใจอยู่ติดกัน คุณจึงไม่แน่ใจว่าต้องทำอย่างไร (ดูตัวอย่างที่ 1) มีการร้องขอการดำเนินการสำหรับทั้งสององค์ประกอบ
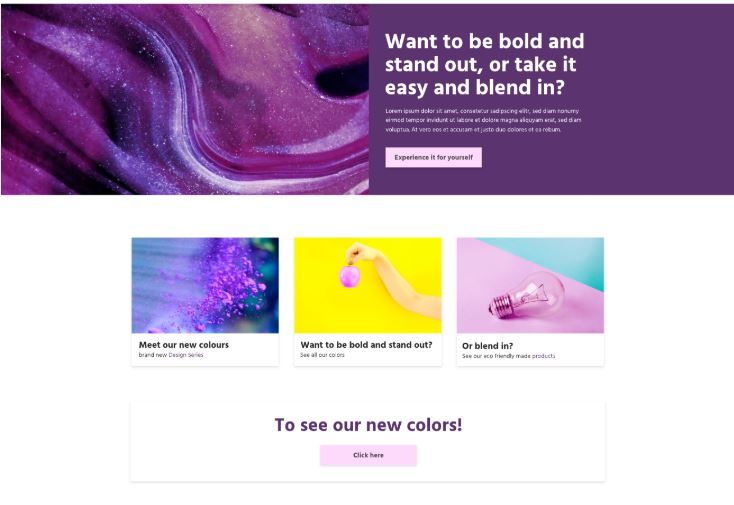
เพื่อให้องค์ประกอบมีพลังมากขึ้น คุณสามารถวางตำแหน่งให้แตกต่างออกไปได้ (ดูตัวอย่างที่ 2) เนื่องจากพื้นที่สีขาวและเนื่องจากองค์ประกอบหนึ่งได้รับตำแหน่งที่แตกต่างกัน จึงไม่มีการแข่งขันเพื่อความสนใจอีกต่อไป พื้นที่สีขาวยังมีแง่มุมที่เป็นประโยชน์อีกด้วย สมองของเราต้องการเวลาในการประมวลผลข้อมูล การใช้ช่องว่างสีขาวช่วยให้คุณมีทางเลือกมากขึ้นสำหรับสิ่งนี้ ผู้เยี่ยมชมมีโอกาสน้อยที่จะถูกรบกวนจากองค์ประกอบอื่นๆ

ตัวอย่างที่ 2: องค์ประกอบที่ไม่แย่งชิงความสนใจ
- ใช้หลักการ Gestalt เพื่อประสบการณ์การใช้งานที่ดีขึ้น
ในช่วงต้นทศวรรษ 1900 นักจิตวิทยาชาวเยอรมันกลุ่มหนึ่งได้พัฒนาทฤษฎีต่างๆ เกี่ยวกับวิธีที่ผู้คนมองโลก: หลักการเกสตัลต์ สมองของเรามักจะจัดระเบียบทุกสิ่งทุกอย่างที่เราเห็นออกเป็นกลุ่มหรือรูปแบบ (รูปร่างที่สอดคล้องกัน) เพื่อสร้างโครงสร้าง แต่สิ่งนี้เกี่ยวข้องกับประสบการณ์ผู้ใช้อย่างไร?
เมื่อคุณใช้หลักการ Gestalt ใน UI / UX คุณจะคำนึงถึงความสามารถด้านการรับรู้ของผู้ใช้ด้วย สิ่งนี้ทำให้แน่ใจได้ว่าผู้ใช้จะได้รับภาพรวมที่ดีขึ้นและสามารถเลือกได้ง่ายขึ้น ข้าพเจ้าอยากจะอธิบายหลักธรรมข้อหนึ่งเหล่านี้

หลักการของความคล้ายคลึงกัน เราจะเห็นวัตถุที่มีลักษณะเหมือนกันโดยรวมโดยอัตโนมัติ สิ่งเดียวกันนั้นไม่สำคัญ นี่อาจเป็นรูปร่างหรือสีเป็นต้น หากปุ่มหรือลิงก์มีสีและรูปร่างเหมือนกัน ระบบจะถือว่าฟังก์ชันคล้ายกันโดยอัตโนมัติ ดังนั้นการใช้สไตล์เดียวจึงมีความสำคัญและรับประกันความอุ่นใจทั้งบนเพจและสำหรับผู้ใช้ สิ่งนี้ทำให้มั่นใจได้ถึงประสบการณ์ผู้ใช้ที่ดีขึ้น
- ข้อความน้อยลง
คุณรู้ไหมว่าความรู้สึกที่ต้องจดทุกอย่างลงไปเพื่อให้ทุกคนเข้าใจว่าเกิดอะไรขึ้นในหัวของคุณ บริษัทมีจุดยืนอะไร หรือคุณสามารถทำอะไรกับผลิตภัณฑ์ที่คุณขายได้? ฉันจะบอกคุณบางอย่าง: แทบไม่มีใครอ่านข้อความยาว ๆ
รู้หรือไม่ว่าผู้ใช้มักจะกำหนดใน 10 วินาทีแรกไม่ว่าพวกเขาจะอยู่บนเพจของคุณก็ตาม แล้วจึงอ่านข้อความ? บางทีผู้ใช้อาจไม่อ่านข้อความของคุณด้วยซ้ำ พวกเขาสแกนพวกเขา นั่นคือเหตุผลว่าทำไมการทำให้ข้อความสแกนได้ง่ายจึงเป็นเรื่องสำคัญ
- ส่วนหัวและภาพ
การใช้ส่วนหัวและภาพอย่างชาญฉลาด ทำให้เห็นได้ชัดเจนว่าจุดประสงค์ของเพจคืออะไร ทุกอย่างมีภาพมากขึ้นเรื่อยๆ และ Google ก็คำนึงถึงเรื่องนี้กับผลการค้นหาด้วย คุณยังปรับปรุง SEO ของเว็บไซต์ได้หากคุณใช้ภาพที่เกี่ยวข้อง (เช่น รูปภาพ อินโฟกราฟิก และวิดีโอ: ดู เอริค นิวตันบล็อกของ) การใช้ลำดับชั้นภาพที่ชัดเจนทำให้เนื้อหาง่ายต่อการเข้าใจและสามารถสแกนได้สำหรับผู้ใช้
เพื่อประสบการณ์การใช้งานที่ดีขึ้น อย่าเขียนข้อความเว็บตามจำนวนคำเพื่อ SEO ที่ดีขึ้น ยิ่งคุณเพิ่มมูลค่าให้กับข้อความมากเท่าใด ตำแหน่งของคุณใน Google ก็จะยิ่งดีขึ้นเท่านั้น หากผู้ใช้กลับไปที่ Google ภายในไม่กี่วินาทีเนื่องจากข้อความของคุณไม่ได้ระบุค่า เวลาอยู่จะ ลดอันดับ Google ของคุณ เวลาคงอยู่คือเวลาที่ผู้เข้าชมอยู่ในเว็บไซต์ของคุณก่อนที่จะกลับมาที่ผลการค้นหา
คาดว่าหลังจากการแข่งขันกีฬาโอลิมปิกที่โตเกียว จะมีการเลือกภาพประกอบและการออกแบบกราฟิกจากเว็บน้อยลงเรื่อยๆ อย่างไรก็ตาม บริษัทต่างๆ จะต้องวัดผลดังกล่าว
ความแท้คือ เน้นหลักสำคัญ ใน 2021
เราสามารถรับข้อมูล รูปภาพ และภาพประกอบทั้งหมดจากอินเทอร์เน็ตได้ฟรีหรือเสียค่าใช้จ่ายเพียงเล็กน้อย ทำให้ง่ายต่อการกรอกข้อมูลเว็บไซต์ของคุณ และสิ่งนี้ก็เกิดขึ้นเป็นประจำเช่นกัน ในปี 2021 สิ่งนี้จะเปลี่ยนไป และเทรนด์นี้จะเริ่มแสดงให้ผู้คนเห็นจริงๆ สร้างภาพประกอบที่ไม่ซ้ำใคร และรวมเอา เสียงที่ใช้งาน ในข้อความ โชคดีที่เทรนด์นี้บางส่วนกำลังดำเนินอยู่ มีบริษัทเพิ่มมากขึ้นเรื่อยๆ จ้างช่างภาพ เพื่อถ่ายรูปพนักงานของพวกเขา

หลังจากการแข่งขันกีฬาโอลิมปิกที่โตเกียว คาดว่าจะมีการเลือกภาพประกอบและการออกแบบกราฟิกจากเว็บน้อยลงเรื่อยๆ อย่างไรก็ตาม บริษัทต่างๆ จะต้องวัดผลดังกล่าว ทำไมหลังจากโอลิมปิกโตเกียว? เมื่อคุณนึกถึงญี่ปุ่น คุณจะนึกถึงภาพประกอบ มังงะ อะนิเมะ และภาพกราฟิกอื่นๆ คาดว่างานศิลปะรูปแบบนี้จะถูกนำมาใช้อย่างเต็มที่ในกีฬาโอลิมปิก ด้วยเหตุนี้สิ่งนี้จึงอาจกลายเป็นผู้ก่อตั้งกระแสความเป็นของแท้ได้
คุณจะพูดคุยกับผู้อ่านแบบตัวต่อตัวได้อย่างไร?
เทรนด์นี้ไม่เพียงแต่รูปถ่าย ภาพประกอบ และกราฟิกอื่นๆ เท่านั้นที่ได้รับการแก้ไข แต่ยังรวมถึงส่วนที่เป็นข้อความด้วย เรามักจะเขียนในลักษณะให้คำแนะนำเพื่อให้ข้อมูลแก่ผู้ใช้ของเรา ด้วยเหตุนี้ บางครั้งข้อความจึงดูเหมือนไม่มีตัวตน เพื่อดึงดูดความสนใจของผู้ใช้ ควรใช้เสียงที่กระตือรือร้นจะดีกว่า นี่เป็นวิธีการพูดคุยโดยตรงแบบตัวต่อตัวกับผู้อ่าน ด้วยเสียงที่กระตือรือร้น ประธานของประโยคจะดำเนินการ สิ่งนี้ฟังดูชัดเจนและน่าดึงดูดยิ่งกว่าเสียงที่ไม่โต้ตอบ
เสียงที่ไม่โต้ตอบและกระตือรือร้น
'เราจะบรรยายเกี่ยวกับ UX และ UI' ฟังดูน่าสนใจมากกว่า 'การบรรยายเกี่ยวกับ UX และ UI ที่จัดทำโดยเรา' พยายามหลีกเลี่ยงคำเช่น “โดย” สิ่งเหล่านี้อาจบ่งบอกว่าคุณเขียนด้วยเสียงที่ไม่โต้ตอบ
- กรรมวาจก: หลังจากรายงานความผิดปกติแล้ว คุณจะได้รับการตอบกลับจากเราภายในหนึ่งชั่วโมง
- เสียงที่ใช้งาน: รายงานความผิดปกติแล้ว? เราจะตอบกลับภายในหนึ่งชั่วโมง
- กรรมวาจก: คุณต้องการข้อมูลเพิ่มเติมไหม? เมื่อคลิกที่นี่ คุณจะติดต่อเรา
- เสียงที่ใช้งาน: ข้อมูลมากกว่านี้? กรุณาติดต่อเรา.
การใช้น้ำเสียงที่กระตือรือร้น ผู้อ่านไม่เพียงแต่รู้สึกเป็นส่วนตัวเท่านั้น แต่ยังสามารถตรวจสอบข้อความของคุณเพื่อหาข้อมูลที่ต้องการได้ดีขึ้นอีกด้วย
ข้อความที่ดีและภาพที่ดีมีความสำคัญต่อความน่าเชื่อถือของบริษัทและแบรนด์ของคุณ แสดงและได้ยินว่าคุณเป็นใครโดยใช้เนื้อหาที่ไม่ซ้ำใครและเป็นส่วนตัว ด้วยวิธีนี้ผู้ใช้สามารถเห็นอกเห็นใจกับข้อมูลที่คุณต้องการสื่อถึงพวกเขา
ตรวจสอบให้แน่ใจว่าคุณมีประสบการณ์การใช้งานที่ดี: มุ่งเน้นที่ ความเร็ว, การออกแบบที่เรียบง่ายและ ความจริง.


