У 2021 році домінуватиме слово «швидкість». Це пов’язано з революцією 5G. Революція офіційно почалася, яка вплине на те, як ми розробляємо наші веб-сайти та мобільні програми для користувачів. Тому цього року UI та UX фокус спрямована на створення чудового досвіду користувача завдяки швидкості, мінімалістичному дизайну та автентичності.
Як ми можемо йти ще швидше?
5G є п'ятим поколінням стільникова мережа технології та повільно захоплює світ. Очікується, що з 5 року всі випуски iPhone підтримуватимуть 2021G. Очікується, що 5G буде в 100 разів швидшим за нашу поточну мережу 4G. 5G пропонує вищі швидкості завантаження та коротші латентність. Затримка — це те, наскільки швидко мережа відповідає на запит, наприклад на запит сторінки чи зображення. Як наслідок, у вас менше затримок мережі, які можуть зіпсувати відповідь. Ви бачите майже миттєві результати після дії.
Оскільки швидкість передача даних та час затримки значно покращиться, повільність сторінки або повільність функціональності на сторінці більше не сприймається користувачем.

Отже, все обертається навколо досвіду користувача.
У цій публікації блогу ми покажемо вам багато прикладів, щоб ви могли зрозуміти UX, про який ми говоримо.
Наприклад, коли ми говоримо про взаємодію з користувачем, відвідайте веб-сайти, які мають ідеальний UX, наприклад Ставте в Ireland Casino™ сайт. Можливо, це не типова тема Web 2.0, але веб-сайт отримав 99% швидкості в тесті Google Speed, що робить його абсолютно ідеальним для взаємодії з користувачем. Завантажується миттєво.
Тому ми побачимо завантажувач менше в 2021 році, а через кілька років він стане неактуальним. Дещо заклики до дії обробка інформації, як-от підтвердження замовлення або переказ грошей, займає трохи більше часу. Тому доцільно використовувати навантажувач для цього.
Але як ми можемо на це відповісти?
Як ви можете сприяти покращенню взаємодії з користувачем?
- Критичний CSS
Одним із способів збільшення швидкості є використання критичний CSS. Невеликий фрагмент CSS зі стилями для елементів безпосередньо на екрані вставляється в заголовок (або в невеликий файл CSS, який спочатку завантажується). В результаті, перше значуще місце у якому вміст можна побачити на сторінці, завантажується раніше, ніж веб-переглядач має чекати, поки весь CSS або весь JavaScript повністю завантажиться.
- PWA
Що також більше не можна ігнорувати у 2021 році, так це PWA. Прогресивні веб-програми призначені для досягнення кінцевої мети користувача якомога швидше та легше. З PWA час завантаження скорочується, тому користувачеві не потрібно чекати, поки сторінка завантажиться. Користувач не відчуває, що він використовує веб-сайт, а скоріше рідний додаток.
За допомогою PWA ви можете додати ярлик до свого Головний екран, дістати повідомлення поштовху. Тим не менш, доступ до апаратного забезпечення вашого телефону, наприклад камери або GPS, стає все кращим. Замість того, щоб мережевий підхід «перший кеш» значною мірою вирішує «повільну». мережу ' проблема, що покращує роботу користувача.
- Безперебійний UX
Як зараз працює процес покупки:
- Ви натискаєте на потрібну вам сторінку.
- Щоб переглянути всі фотографії, натисніть «більше зображень».
- Щоб переглянути відгуки, натисніть «усі відгуки», відкриється спливаюче вікно, відкриється інша сторінка або ви перейдете вниз.
- Коли ви нарешті захочете придбати продукт, натисніть кнопку кошика.
- Ви натискаєте на кошик для покупок і переходите на сторінку кошика для покупок.
- Проходить перевірку.
- Заповнює всі текстові поля.
- Погодьтеся з умовами.
- Ви обираєте спосіб оплати та здійснюєте його.
- Ви отримаєте рахунок-фактуру електронною поштою та відстежите своє замовлення.
Яким має бути процес купівлі в ідеалі
Через кожен крок, який вам потрібно зробити зараз, і через очікування ви будете все більше сумніватися у своїй майбутній покупці. Зростає ймовірність того, що ви кинете навчання або станете відволікатися. Ви хочете мати швидкий і чіткий потік — мета без очікування та без відволікання.
Наприклад Конфігурація велосипеда Дена Кленкова. Він показує, як конфігурація продукту та процес купівлі плавно поєднуються, не відволікаючись. У 2021 році мова йде не лише про швидкість сторінки, а й про чіткий швидкий потік.
Як виглядає такий новий робочий процес?
Чіткий і швидкий робочий процес покращує взаємодію з користувачем і є одним із найважливіших елементів дизайну веб-сайтів і додатків. Чи можуть користувачі легко виконувати свої завдання? Або вони натрапляють на дратівливі обхідні шляхи чи важкі кроки? В ан безперебійний робочий процес, ви повинні переконатися, що користувач пам’ятає кроки, які йому потрібно виконати.
Зменште навантаження на короткочасну пам'ять, додавши лише необхідну кількість кроків і якомога менше заважаючи користувачеві в його природному руслі. Окрім необхідних кроків, також важливо, щоб програма або веб-сайт відповідали належним чином. Звичайно, досвід залежить від згаданої вище швидкості реакції під час проходження цих кроків.
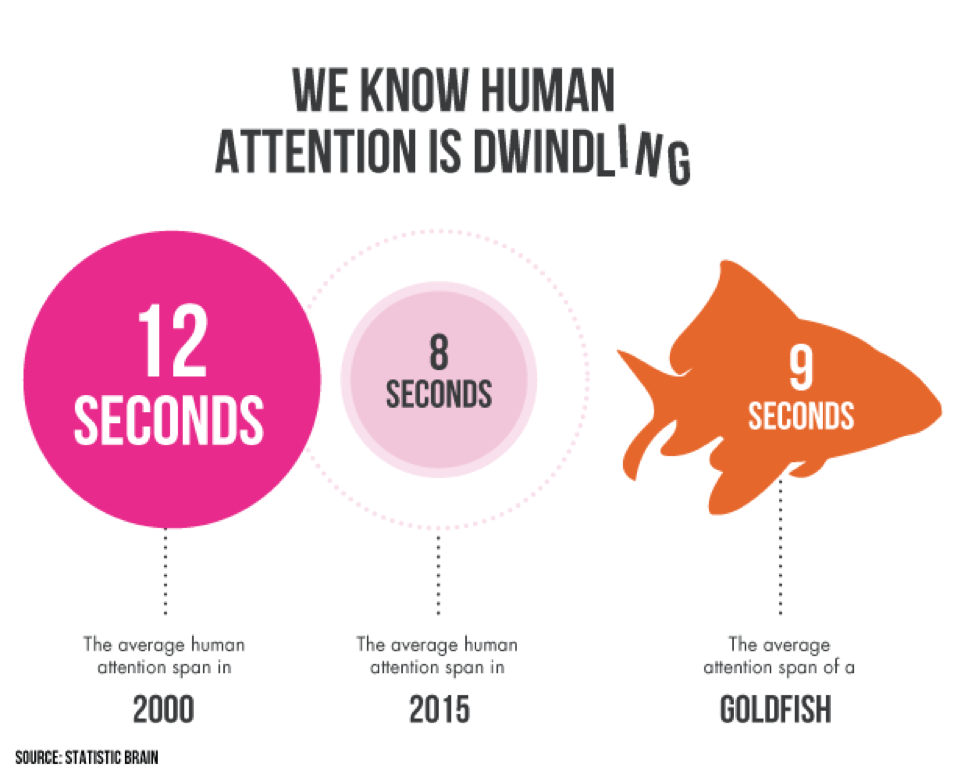
Деякі джерела навіть стверджують, що сьогодні ми маємо меншу концентрацію уваги, ніж золота рибка. Але як нам, як дизайнерам UX / UI, впоратися з цим?
Привіт, ти ще читаєш? Чи надійшло між ними повідомлення WhatsApp? Ви відчували спрагу і пішли випити чашку кави чи чаю? Або вас відволікає щось зовсім інше?
Якщо це не так і ви все ще читаєте, поплескайте себе по плечу. Ти одна з небагатьох. Це навіть сказано деякі джерела що сьогодні ми маємо гіршу увагу, ніж золота рибка. Але як ми впораємося з цим як дизайнери UI/UX?

Мінімалістичний дизайн є хорошою основою для кращого досвіду користувача.
У цьому випадку головне питання полягає в тому, «як утримати увагу користувача?». Логічною відповіддю було б не відволікати або менше відволікати користувача: більше немає нелогічного потоку, немає переходу на інші сторінки та небажаних спливаючих вікон. Ретельно підібраний простий і зрозумілий дизайн повинен бути основою вашого дизайну. Ви можете застосувати наступні чотири кроки.
- Пробіл забезпечує кращий досвід користувача.
Нам часто здається, що тиша, порожнеча, безбарвність – це погано. Ми заповнюємо тишу, щоб поговорити про маленьких. Безбарвність заповнюємо кольором. Заповнюємо прогалини, склавши все впритул. Але чи знаєте ви, що тиша, порожнеча чи безбарвність корисні для нас? Особливо у веб-дизайні та дизайні програм.
Веб-сайти та програми часто використовують кілька ключових елементів на одній сторінці, які змагаються за увагу. Якщо ці елементи будуть занадто близько один до одного, ефект буде ще більшим. Використання пробілів у правильний спосіб надає елементам потрібну кількість акценту. Застосування цього забезпечить хорошу взаємодію з користувачем і дозволить користувачеві поглинути повідомлення або дію.

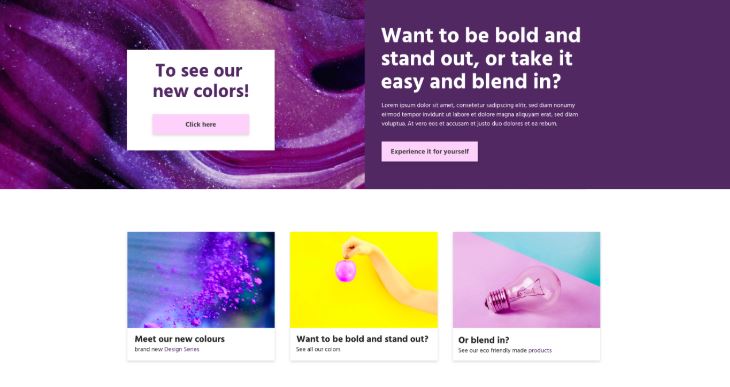
Приклад 1: елементи змагаються за увагу.
Оскільки два елементи, які змагаються за увагу, знаходяться поруч, ви не впевнені, що робити (див. приклад 1). Для обох елементів потрібна дія.
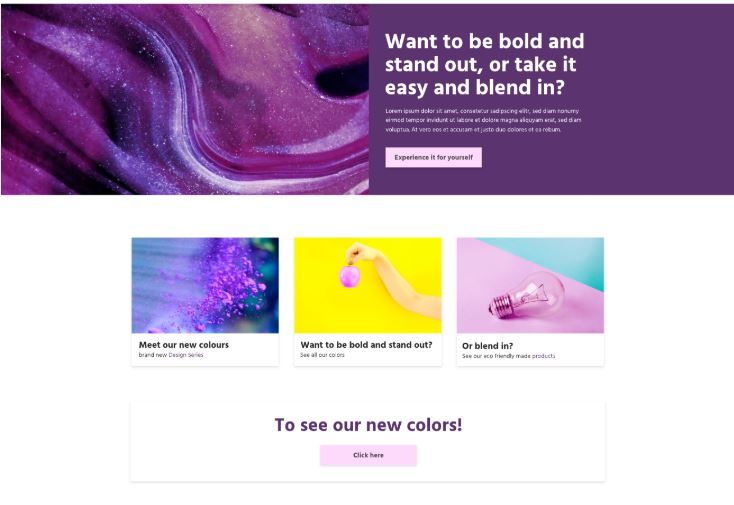
Щоб надати елементам більше потужності, ви можете розташувати їх по-різному (див. приклад 2). Завдяки пробілам і тому, що одному з елементів було призначено інше положення, більше немає жодної конкуренції за увагу. Білі простори також мають прагматичний аспект. Нашому мозку потрібен час для обробки інформації. Використання пробілів дає вам більше можливостей для цього. Відвідувач менше буде відволікатися на інші елементи.

Приклад 2: елементи, які не конкурують за увагу.
- Застосуйте принцип Гештальт для кращої взаємодії з користувачем
На початку 1900-х років група німецьких психологів розробила різні теорії про те, як люди сприймають світ: принципи гештальту. Наш мозок схильний організовувати все, що ми бачимо, у групи або шаблони (узгоджені форми), щоб створити структуру. Але яке відношення це має до досвіду користувача?
Коли ви застосовуєте принципи Gestalt в UI/UX, ви берете до уваги когнітивні можливості користувачів. Це гарантує, що користувачі отримають кращий огляд і легше зроблять вибір. Я хотів би пояснити один із цих принципів.

Принцип подібності. Ми автоматично бачимо об’єкти, які схожі як одне ціле. Що саме є однаковим, значення не має. Це може бути, наприклад, форма або колір. Якщо кнопки або посилання мають однаковий колір і форму, вони автоматично припускають, що їхні функції однакові. Тому використання одного стилю є важливим і забезпечує душевний спокій на сторінці та для користувача. Це забезпечує кращий досвід користувача.
- Менше тексту
Чи знайоме вам відчуття, що ви повинні все записати, щоб усі зрозуміли, що відбувається у вас в голові, що стоїть за компанією або що ви можете зробити з продуктами, які продаєте? Скажу тобі: довгі тексти мало хто читає.
Чи знаєте ви, що користувач зазвичай визначає в перші 10 секунд, чи залишаються вони на вашій сторінці і тому читати тексти? Можливо, користувачі навіть не читають ваші тексти. Вони сканують їх. Тому важливо зробити текст легким для сканування.
- Заголовки та візуальні елементи
Завдяки розумному використанню заголовків і візуальних елементів з першого погляду стає зрозумілим призначення сторінки. Все стає все більш візуальним, і Google враховує це в результатах пошуку. Ви навіть покращуєте SEO веб-сайту, якщо використовуєте релевантні візуальні елементи (наприклад, зображення, інфографіку та відео: див. Ерік Ньютонблог користувача ). Використання чіткої візуальної ієрархії робить контент легким для розуміння та сканування для користувача.
Для кращої взаємодії з користувачем не пишіть веб-тексти за кількістю слів для кращого SEO. Чим більше цінності ви додасте текстам, тим кращою буде ваша позиція в Google. Якщо користувач повертається до Google протягом кількох секунд, оскільки ваш текст не містить значення, час перебування буде знизити свій рейтинг у Google. Час перебування – це час, протягом якого відвідувач залишається на вашому веб-сайті, перш ніж повернутися до результатів пошуку.
Очікується, що після Олімпійських ігор у Токіо все менше ілюстрацій і графічного дизайну буде вибиратися з Інтернету. Тим не менш, компанії виготовлятимуть їх на замовлення.
Автентичність - це основний акцент У 2021
Ми можемо отримати всю нашу інформацію, фотографії та ілюстрації з Інтернету безкоштовно або за невелику ціну. Це полегшує наповнення вашого сайту, і це також відбувається регулярно. У 2021 році це зміниться, і тенденція почне показувати реальних людей, створювати унікальні ілюстрації та включати активний голос в текстах. На щастя, частина цієї тенденції вже спостерігається. Компаній стає все більше наймання фотографа фотографувати своїх співробітників.

Очікується, що після Олімпійських ігор у Токіо все менше ілюстрацій і графічного дизайну буде вибиратися з Інтернету. Тим не менш, компанії виготовлятимуть їх на замовлення. Чому після Олімпіади в Токіо? Коли ви думаєте про Японію, ви думаєте про ілюстрації, мангу, аніме та інші графічні зображення. Очікується, що цей вид мистецтва буде повною мірою використаний на Олімпійських іграх. Отже, це може стати засновником напряму автентичності.
Як можна говорити сам-на-сам з читачами?
Під цей тренд переглядаються не тільки фотографії, ілюстрації та інша графіка, а й текстова частина. Ми часто пишемо в повчальній формі, щоб надати нашим користувачам інформацію. У результаті текст іноді здається безособовим. Щоб привернути увагу користувачів, краще використовувати активний голос. Це спосіб говорити безпосередньо, сам-на-сам, із читачами. При активному засіданні підмет речення виконує дію. Це звучить чіткіше та привабливіше, ніж пасивний стан.
Пасивний і активний стан
«Ми прочитаємо лекцію про UX та UI». Звучить привабливіше, ніж «лекція про UX та UI надана нами». Намагайтеся уникати таких слів, як «до». Це може свідчити про те, що ви пишете в пасивному стані.
- Пасивний стан: після повідомлення про несправність ви отримаєте відповідь від нас протягом години.
- Активний голос: повідомлено про несправність? Ми відповімо протягом години.
- Пасивний стан: Ви хочете більше інформації? Натиснувши тут, ви зв’яжетеся з нами.
- Активний голос: Більше інформації? Будь ласка, зв'яжіться з нами.
Використовуючи активний голос, читачі не лише відчувають, що до них звертаються особисто, але й можуть краще сканувати ваші тексти, щоб знайти потрібну їм інформацію.
Хороші тексти та гарне візуальне оформлення важливі для автентичності вашої компанії та бренду. Покажіть і почуйте, хто ви є, використовуючи унікальний персоналізований вміст. Таким чином, користувач може співпереживати інформації, яку ви хочете йому передати.
Переконайтеся, що у вас хороший досвід користувача: зосередьтеся на швидкість, мінімалістичний дизайн та справжність.


