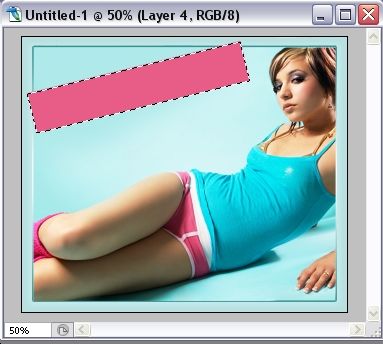
Використовуючи інструмент виділення, намалюйте рамку, не дуже велику, тут з’явиться назва вашого сайту.
Заповніть поле кольором #e85c88.
Натисніть Ctrl + T, щоб вільно трансформувати рамку, і поверніть її приблизно на 20-30 градусів, як показано на малюнку…

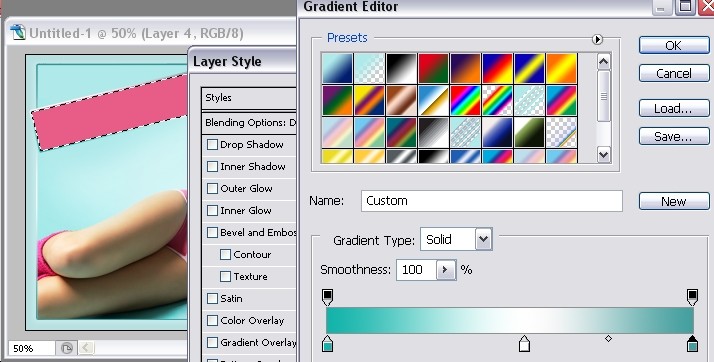
Перейдіть до «Шар» >> «Стилі шару» >> «Параметри змішування» та застосуйте цей ефект обведення градієнта до рожевого поля (так само, як ми використовували для основного тіла шаблону).
Використовуйте кольори: #4fa5a4 … #ffffff … #4fa5a4

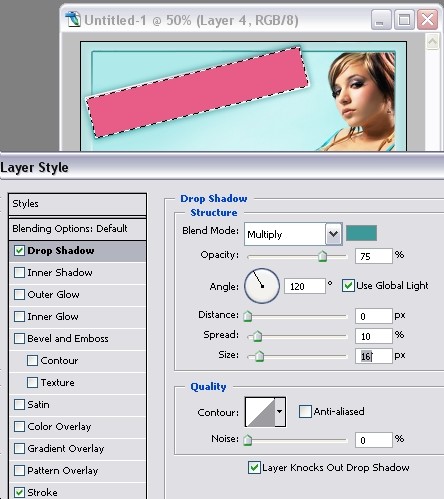
А також тінь, того ж відтінку, #4fa5a4

Виберіть інструмент набору тексту та додайте текст у своє рожеве поле. Оскільки макет досить дивний, використовуйте також якийсь цікавий шрифт, тут добре підійде будь-який шрифт, схожий на графіті, ми використали «BadaBoom BB», доступний безкоштовно на dafont.com

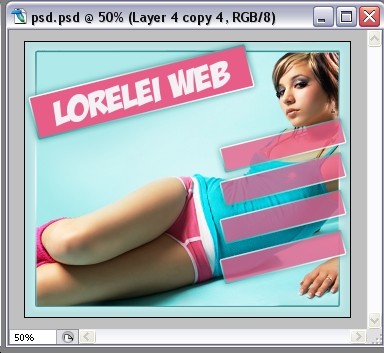
Пам’ятаєте, як ви просто зробили рожеву рамку для заголовка? Добре, зробіть ще 4, тільки менших… або скопіюйте наявний великий і змініть його розмір до меншого.
Якщо ви створюєте їх заново, не забудьте застосувати ту саму тінь і ефект обведення градієнта до кожного поля.
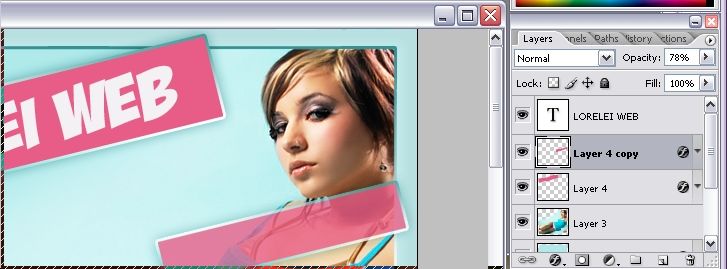
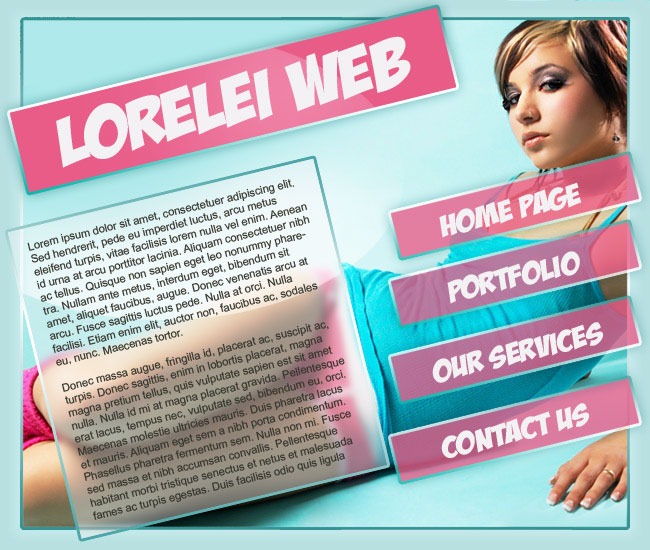
Найважливіше, зменшіть непрозорість кожного поля, як показано на малюнку нижче, щоб зробити їх трохи прозорими... ми не хочемо повністю закривати фотографію!

Ось що ми отримали…

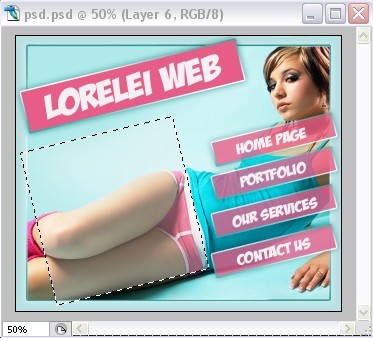
Тепер, знову ж таки, як із заголовком, додайте текст до кожної кнопки вашого макета…
Тепер до основної частини.
Створіть новий шар. Використовуючи інструмент Marquee, намалюйте рамку (не надто велику) і заповніть її білим кольором. Встановіть непрозорість заливки шарів на 20% або навіть менше (залежно від того, наскільки темна ваша фотографія)
Натисніть Ctrl + T, щоб повернути поле…

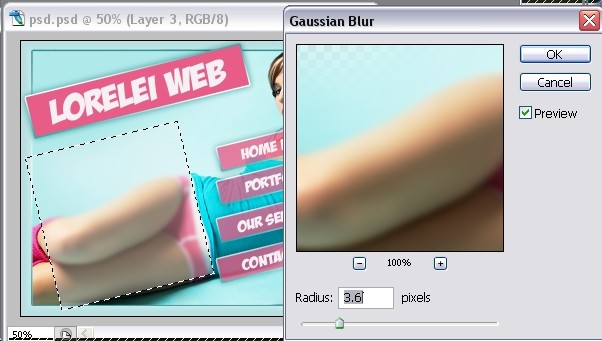
Поки область ще виділена, перейдіть на шар, де знаходиться дівчина (фото) і застосуйте ефект розмиття за Гаусом:

Перейдіть до «Шар» >> «Стилі шару» >> «Обведення» та застосуйте той самий ефект обведення градієнта, що й до всіх прямокутників, однакових кольорів. Додавати тінь необов’язково, ми вирішили не робити це з текстовим полем.

Додайте текст до щойно розмитого поля, як новий шар, звичайно.

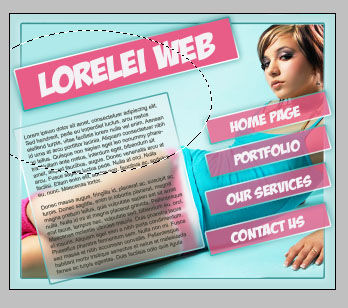
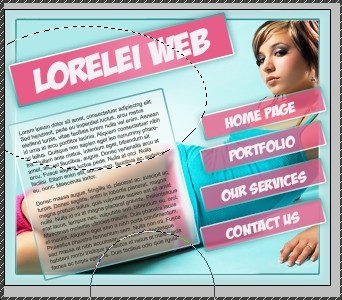
Тепер, для останнього штриха, виберіть інструмент Elliptical Marquee і виберіть область, яка «захопить» і заголовок, і бліду рамку для тексту…

Використовуючи Dodge Tool, з експозицією 60%, пройдіться по краях виділеної області, щоб зробити щось подібне…

Ось і все, це ваш кінцевий результат, просто розріжте та кодуйте! Це було б ідеальним варіантом для веселої та художньої заставки будь-якого типу.





Чудово, але я можу трохи критикувати.
Шрифт в основному тексті неконтрастний і його важко читати через напівпрозорість, а на задньому плані – ноги дівчат.
Можливо, старий трюк із підписами може виправити це, додавши біле світло навколо тексту.
Будь-як. хороша робота.
[…] Цю публікацію згадав у Twitter Ларс Моелкен HowDo.us. Ларс Моелкен сказав: RT @LoreleiWeb Сексуальний шаблон портфоліо. Створення чудової головної сторінки http://bit.ly/67u8lL [...]
Мені це дуже подобається, дякую!
[…] 6. Сексуальний шаблон портфоліо, створюючи чудову сторінку-заставку […]
[…] 6. Сексуальний шаблон портфоліо, створюючи чудову сторінку-заставку […]
[…] 6. Сексуальний шаблон портфоліо, створюючи чудову сторінку-заставку […]