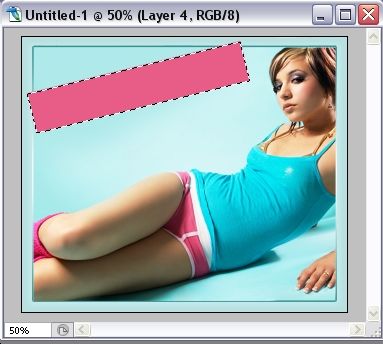
Teken met behulp van het selectiekader een vak, niet een heel groot vak. Hierin zal de naam van uw website verschijnen.
Vul de doos met kleur #e85c88.
Druk op Ctrl + T om het vak vrij te transformeren en draai het ongeveer 20-30 graden zoals weergegeven op de afbeelding...

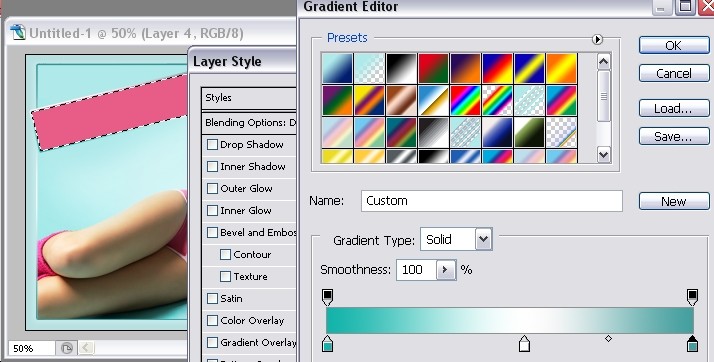
Ga naar Laag >> Laagstijlen >> Overvloeiopties en pas dit verloopeffect toe op het roze vak (hetzelfde als dat we gebruikten voor de hoofdtekst van de sjabloon).
Gebruik de kleuren: #4fa5a4 … #ffffff … #4fa5a4

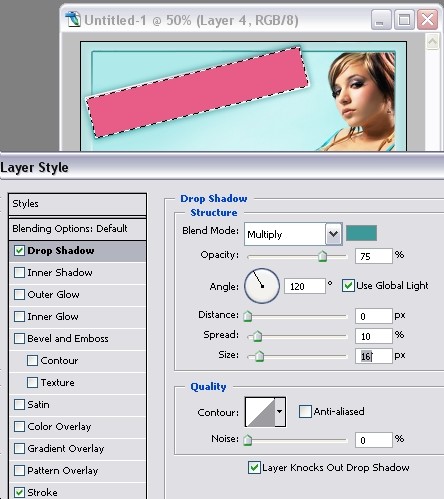
En ook een schaduw, van dezelfde tint, #4fa5a4

Selecteer het typehulpmiddel en voeg tekst toe aan uw roze vak. Omdat de lay-out nogal funky is, kun je ook een funky lettertype gebruiken. Elk graffiti-achtig lettertype zal hier goed werken. We gebruikten “BadaBoom BB”, gratis verkrijgbaar op dafont.com

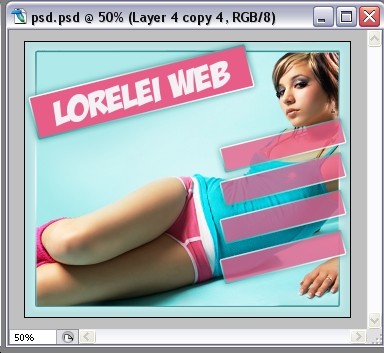
Weet je nog hoe je het roze vak voor de koptekst maakte? Goed, maak er nog 4, maar dan kleiner... of dupliceer de bestaande grote en verklein deze naar een kleiner formaat.
Als u ze opnieuw maakt, vergeet dan niet om op elk vak hetzelfde schaduw- en verloopeffect toe te passen.
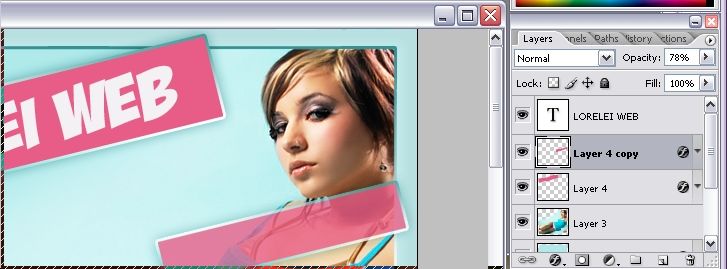
Het allerbelangrijkste: verminder de dekking van elke doos, zoals weergegeven op de onderstaande afbeelding, zodat ze een beetje doorschijnend zijn. We willen de foto niet volledig bedekken!

Dit is wat we kregen…

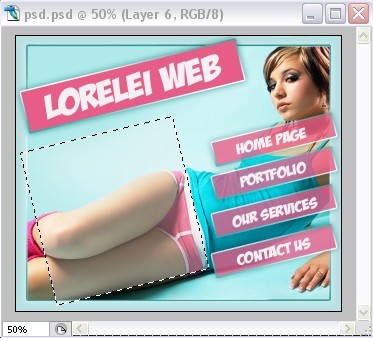
Nu, nogmaals, hetzelfde als bij de koptekst, voeg tekst toe aan elke knop van uw lay-out...
Nu naar het hoofdgedeelte.
Maak een nieuwe laag. Teken met het selectiekader een doos (niet te groot) en vul deze met wit. Stel de dekking van de lagen in op 20% of zelfs minder (afhankelijk van hoe donker uw foto is)
Druk op Ctrl + T om het vak te roteren...

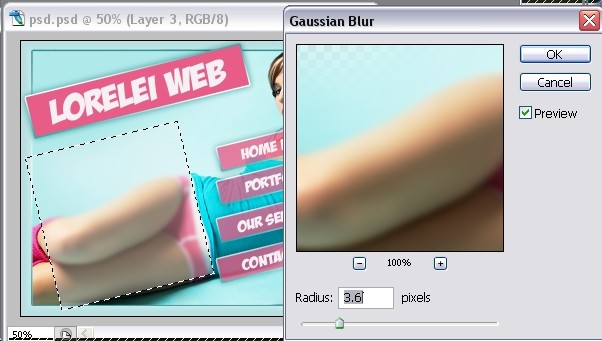
Terwijl de are nog steeds is geselecteerd, schakelt u over naar de laag waar het meisje zich bevindt (de foto) en past u het Gaussiaans vervagingseffect toe:

Ga naar Laag >> Laagstijlen >> Lijn en pas hetzelfde verloopeffect toe als bij alle vakken tot nu toe, met dezelfde kleuren. Het toevoegen van schaduw is optioneel, we hebben besloten dit niet met het tekstvak te doen.

Voeg tekst toe aan het nieuw vervaagde kader, uiteraard als een nieuwe laag.

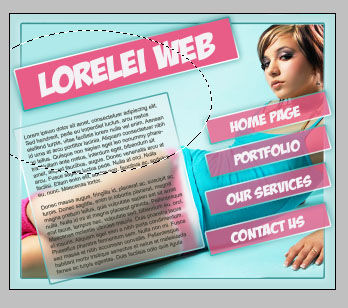
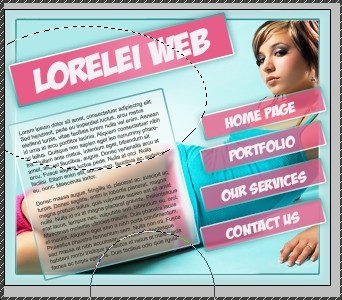
Selecteer nu voor de laatste hand het Elliptical Marquee-gereedschap en selecteer een gebied dat zowel de koptekst als het bleke kader voor de tekst zal "bezetten"...

Ga met behulp van de Dodge Tool, met een belichting van 60%, over de randen van het geselecteerde gebied, om zoiets als dit te maken...

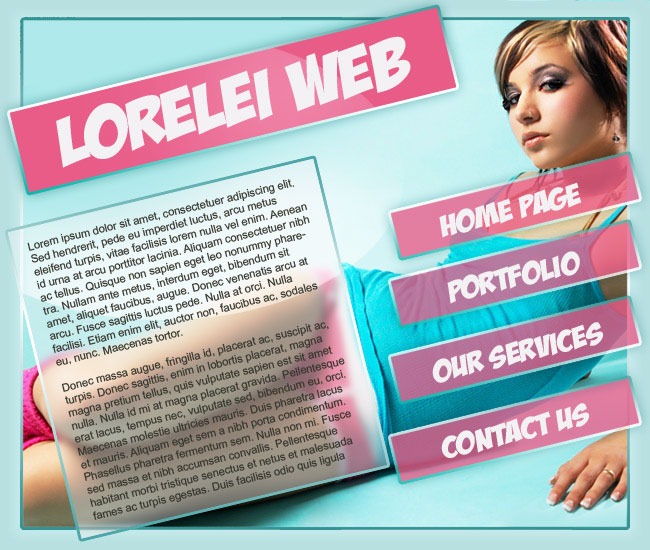
Dat is alles, dit is je eindresultaat, gewoon knippen en coderen! Dit zou ideaal zijn voor een funky en artistieke splash-pagina van welke aard dan ook.





Leuk tut, maar als ik een beetje kritiek mag hebben.
Het type in de hoofdtekst is niet contrasterend en moeilijk leesbaar vanwege de doorschijnendheid met de benen van het meisje op de achtergrond.
Misschien kan een oude ondertitelingstruc dit oplossen door een witte, harde gloed rond de tekst toe te voegen.
Hoe dan ook. goed werk.
[…] Dit bericht werd op Twitter vermeld door HowDo.us, Lars Moelleken. Lars Moelleken zei: RT @LoreleiWeb Sexy portfoliosjabloon Een prachtige splashpagina maken http://bit.ly/67u8lL [...]
Ik vind dit erg leuk, ik moet het gebruiken, bedankt!
[…] 6. Sexy portfoliosjabloon Een prachtige splashpagina maken […]
[…] 6. Sexy portfoliosjabloon Een prachtige splashpagina maken […]
[…] 6. Sexy portfoliosjabloon Een prachtige splashpagina maken […]