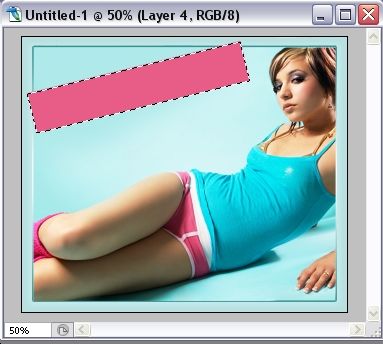
باستخدام أداة التحديد، ارسم مربعًا، ليس كبيرًا جدًا، حيث سيظهر اسم موقع الويب الخاص بك.
املأ الصندوق باللون #e85c88.
اضغط على Ctrl + T لتحرير الصندوق، وقم بتدويره بحوالي 20-30 درجة كما هو موضح في الصورة...

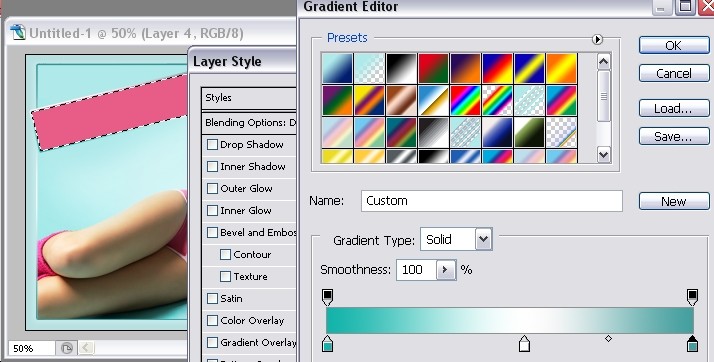
انتقل إلى الطبقة >> أنماط الطبقة >> خيارات المزج وقم بتطبيق تأثير السكتة الدماغية المتدرجة على المربع الوردي (كما استخدمنا لنص القالب الرئيسي).
استخدم الألوان: #4fa5a4 … #ffffff … #4fa5a4

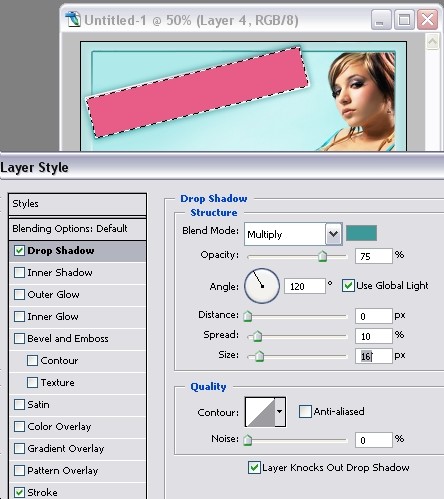
وأيضًا ظل بنفس اللون، #4fa5a4

حدد أداة الكتابة وأضف نصًا إلى المربع الوردي. نظرًا لأن التصميم غير تقليدي إلى حد ما، استخدم بعض الخطوط غير التقليدية أيضًا، وأي كتابات مثل الخط ستعمل هنا بشكل جيد، استخدمنا "BadaBoom BB"، المتاح مجانًا على dafont.com

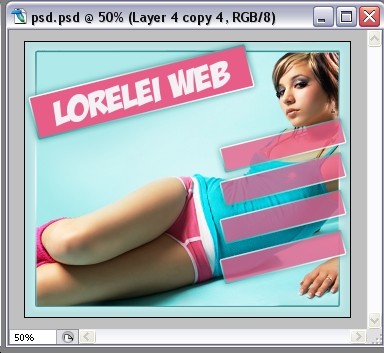
هل تتذكر كيف قمت بإنشاء المربع الوردي للرأس؟ حسنًا، اصنع 4 أخرى، ولكن أصغر فقط... أو قم بتكرار الحجم الكبير الموجود وأعد حجمه إلى حجم أصغر.
إذا كنت تقوم بإنشائها من جديد، فلا تنس تطبيق نفس تأثير الظل والتدرج على كل مربع.
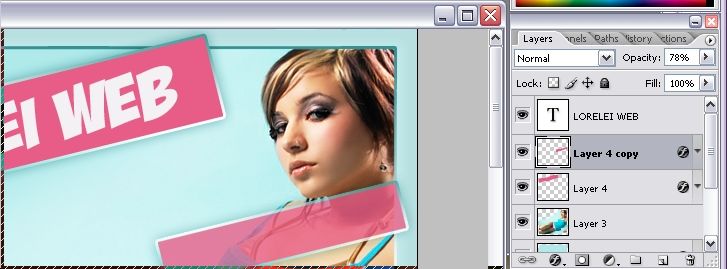
والأهم من ذلك، تقليل عتامة كل مربع، كما هو موضح في الصورة أدناه، من أجل جعلها شفافة قليلاً.. لا نريد تغطية الصورة بالكامل!

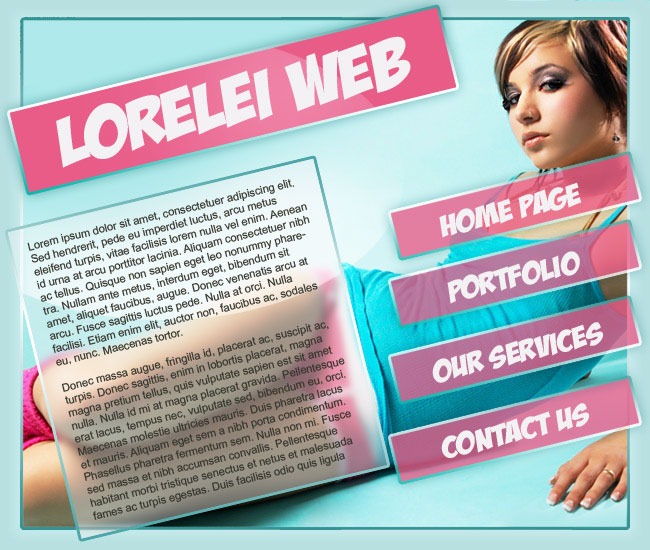
وهذا هو ما حصلنا عليه…

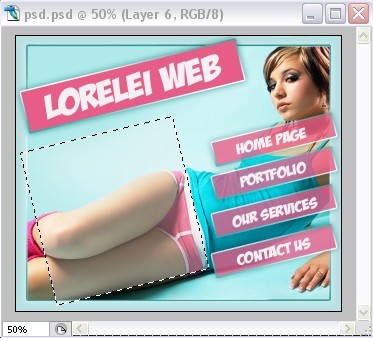
الآن، مرة أخرى، كما هو الحال مع الرأس، أضف نصًا إلى كل زر في تخطيطك...
الآن إلى الجسم الرئيسي.
اصنع طبقة جديدة. باستخدام أداة التحديد، ارسم مربعًا (ليس كبيرًا جدًا) واملأه باللون الأبيض. اضبط تعتيم تعبئة الطبقات على 20%، أو حتى أقل (اعتمادًا على مدى قتامة صورتك)
اضغط على Ctrl + T لتدوير المربع ...

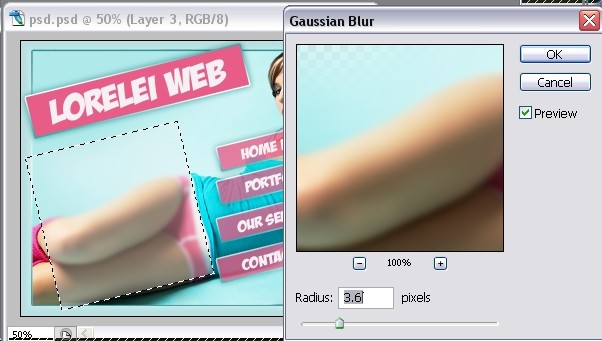
بينما لا تزال الصورة محددة، قم بالتبديل إلى الطبقة التي توجد بها الفتاة (الصورة) وقم بتطبيق تأثير التمويه Gaussian:

انتقل إلى الطبقة >> أنماط الطبقة >> الحد، وقم بتطبيق نفس تأثير الحد المتدرج كما فعلت مع جميع المربعات حتى الآن، بنفس الألوان. تعد إضافة الظل أمرًا اختياريًا، وقد قررنا عدم القيام بذلك مع مربع النص.

أضف نصًا إلى المربع غير الواضح حديثًا، كطبقة جديدة بالطبع.

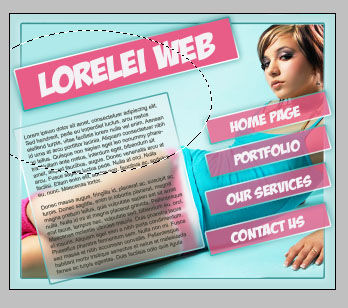
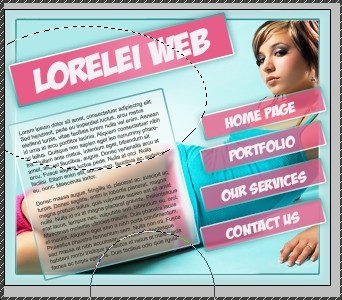
الآن، من أجل اللمسة النهائية، حدد أداة Elliptical Marquee، وحدد المنطقة التي "ستستحوذ" على كل من الرأس والمربع الشاحب للنص...

باستخدام أداة Dodge Tool، مع تعريض ضوئي بنسبة 60%، قم بتمرير حواف المنطقة المحددة، من أجل عمل شيء مثل هذا...

هذا كل شيء، هذه هي النتيجة النهائية، ما عليك سوى التقطيع والرمز! سيكون هذا مثاليًا لصفحة البداية غير التقليدية والفنية من أي نوع.





كلام جميل، ولكن إذا جاز لي أن أنتقد قليلا.
الكتابة الموجودة في النص الرئيسي ليست متباينة ويصعب قراءتها بسبب شفافية أرجل الفتاة في الخلفية.
ربما يمكن لخدعة التسمية التوضيحية القديمة إصلاح ذلك عن طريق إضافة توهج أبيض قوي حول النص.
بأي طريقة. عمل جيد.
[…] تم ذكر هذا المنشور على تويتر بواسطة HowDo.us، Lars Moelleken. قال لارس موليكين: RTLoreleiWeb قالب محفظة مثير يصنع صفحة رائعة http://bit.ly/67u8lL [...]
أنا أحب هذا كثيرًا، يجب أن أستخدمه، شكرًا!
[…] 6. قالب محفظة مثير لإنشاء صفحة رائعة […]
[…] 6. قالب محفظة مثير لإنشاء صفحة رائعة […]
[…] 6. قالب محفظة مثير لإنشاء صفحة رائعة […]