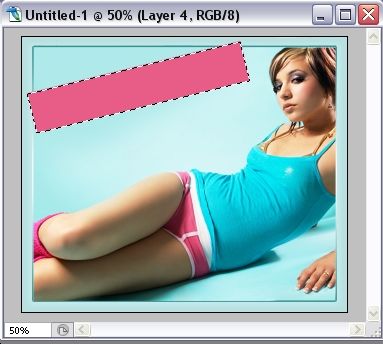
Använd markeringsramsverktyget och rita en ruta, inte särskilt stor, det är här din webbplats namn kommer att visas.
Fyll lådan med #e85c88 färg.
Tryck på Ctrl + T för att frigöra lådan och rotera den i cirka 20-30 grader som visas på bilden...

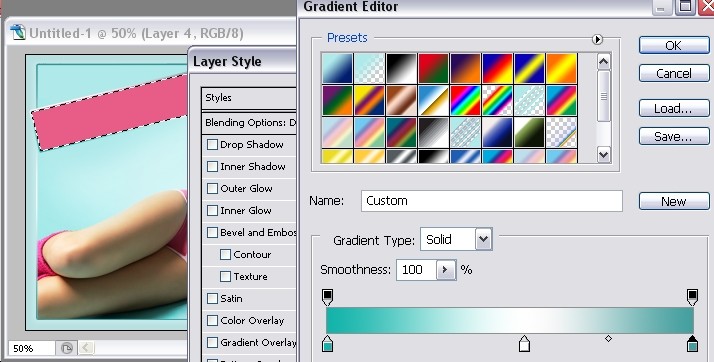
Gå till Lager >> Lagerstilar >> Blandningsalternativ och använd denna gradientlinjeeffekt på den rosa rutan (samma som vi använde för huvudmallskroppen).
Använd färgerna: #4fa5a4 … #ffffff … #4fa5a4

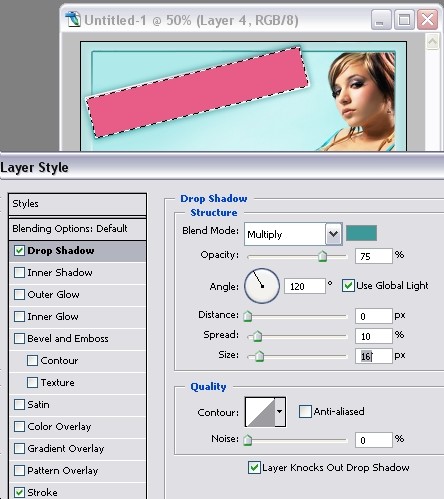
Och även en skugga, av samma nyans, #4fa5a4

Välj skrivverktyget och lägg till text i din rosa ruta. Eftersom layouten är ganska funky, använd lite funky typsnitt också, alla graffitiliknande typsnitt kommer att fungera bra här, vi använde "BadaBoom BB", tillgänglig gratis på dafont.com

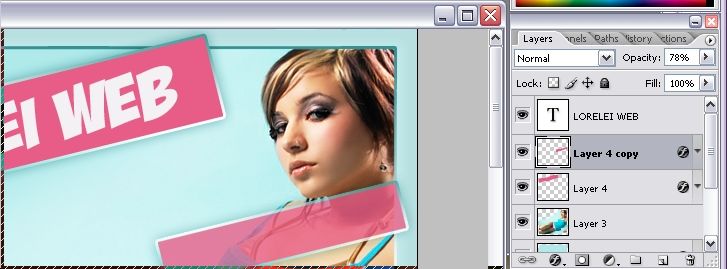
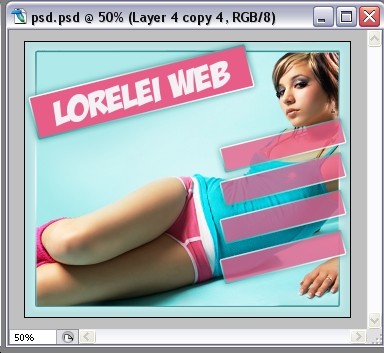
Kommer du ihåg hur du bara gjorde den rosa rutan till rubriken? Bra, gör 4 till, bara mindre... eller duplicera den befintliga stora och ändra storleken på den till en mindre storlek.
Om du gör dem på nytt, glöm inte att applicera samma skugg- och gradientslageffekt på varje ruta.
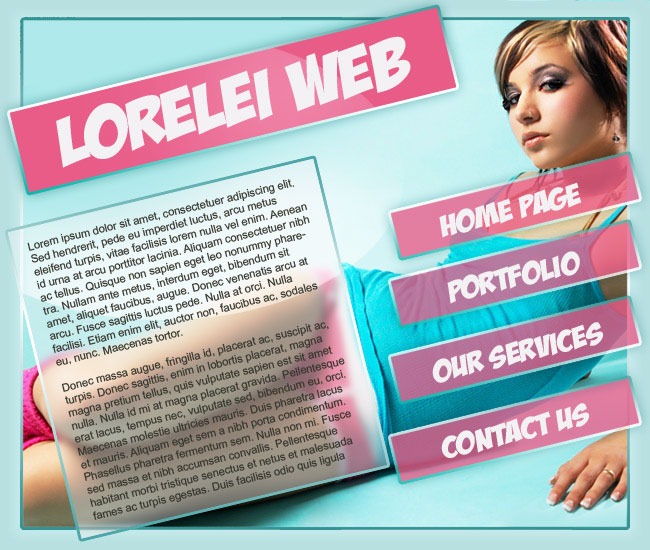
Viktigast, minska opaciteten för varje ruta, som visas på bilden nedan, för att göra dem lite genomskinliga.. vi vill inte täcka bilden helt!

Det här är vad vi fick...

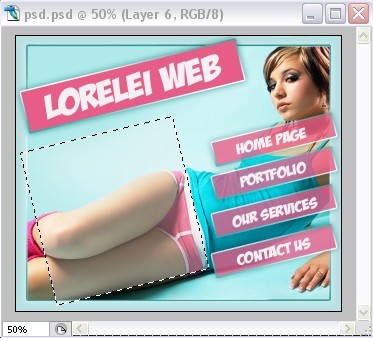
Nu, igen, samma som med rubriken, lägg till text till varje knapp i din layout...
Nu till huvuddelen.
Gör ett nytt lager. Använd markeringsramsverktyget, rita en ruta (inte för stor) och fyll den med vitt. Ställ in lagers fyllnadsopacitet till 20 %, eller ännu mindre (beroende på hur mörkt ditt foto är)
Tryck på Ctrl + T för att rotera rutan...

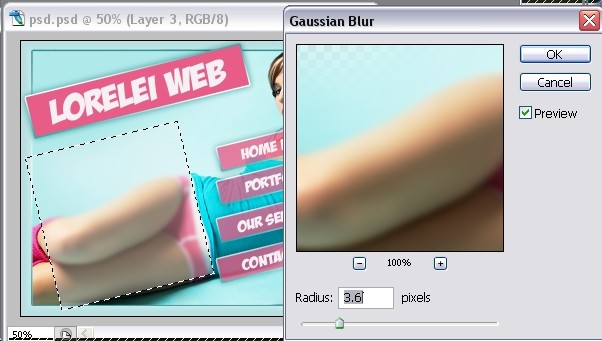
Medan are fortfarande är vald, byt till lagret där flickan är (bilden) och tillämpa Gaussisk oskärpa effekt:

Gå till Lager >> Lagerstilar >> Stroke och använd samma gradientlinjeeffekt som du gjorde med alla rutor hittills, samma färger. Att lägga till skugga är valfritt, vi bestämde oss för att inte göra det med textrutan.

Lägg till text i den nyligen suddiga rutan, som ett nytt lager, förstås.

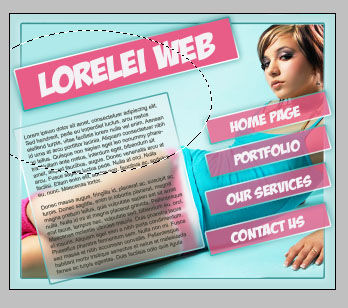
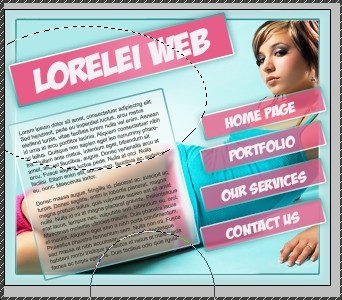
Nu, för den sista touchen, välj verktyget Elliptical Marquee och välj ett område som kommer att "gripa" både rubriken och den bleka rutan för texten ...

Använd Dodge Tool, med 60 % exponering, gå över kanterna på det valda området för att göra något sånt här...

Det var allt, det här är ditt slutresultat, bara skiva och koda! Detta skulle vara idealiskt för en funky och konstnärlig splash-sida av alla slag.





Snygg tut, men om jag får kritisera lite.
Typen i huvuddelen av texten är inte kontrasterande och svår att läsa på grund av genomskinligheten med flickans ben i bakgrunden.
Kanske kan ett gammalt bildtexttrick fixa det genom att lägga till ett vitt hårt sken runt texten.
Hur som helst. bra jobbat.
[…] Det här inlägget nämndes på Twitter av HowDo.us, Lars Moelleken. Lars Moelleken sa: RT @LoreleiWeb Sexig Portfolio Template Making a Gorgeous Splash Page http://bit.ly/67u8lL [...]
Jag gillar den här mycket måste använda den, tack!
[…] 6. Sexig portföljmall som gör en vacker splash-sida […]
[…] 6. Sexig portföljmall som gör en vacker splash-sida […]
[…] 6. Sexig portföljmall som gör en vacker splash-sida […]