A weboldalakra szánt finom és egyedi animációkat és grafikákat 2018-ban a weboldaltervezés egyik meghatározó trendjeként tartják számon. Miért jegyeznek fel idén? A webhely látogatói belefáradtak abba, hogy ugyanazokat a stock képeket látják különböző webhelyeken. A márkaidentitás rögzítése a webfelhasználók fejében már kezdetben nehéz, és a stock képek lusta használata sem segít. Bár egyedi egyéni animációk létrehozásához szükség lehet némi webfejlesztési készségre, a nem fejlesztők többféleképpen is hozzáadhatnak animációt webhelyükhöz. Azok a cégek és webhelyek, amelyek komolyan gondolják, hogy a felhasználókat a platformjukon tartják és megtartják, gondoskodnak arról, hogy webhelyükön minden kép és animáció pontosan tükrözze márkaidentitásukat a felhasználók számára.
Mennyire egyszerű annak, aki kevés webtervezési vagy fejlesztési készségekkel rendelkezik, hogy animációt építsen be a webhelyére? Szerencsére a WordPress-felhasználók számára számos nagyszerű módszer létezik erre.
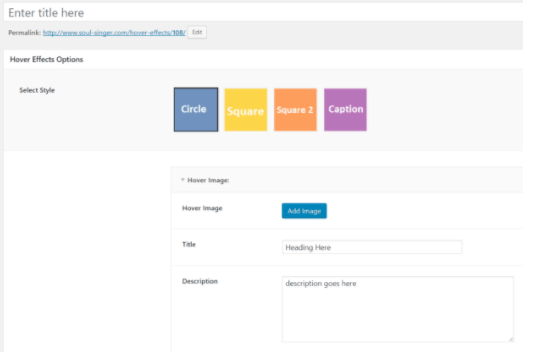
1. Csodálatos lebegési effektusok:
Vélemények: 4/5
Aktív telepítések: 4000+
Csodálatos hatások lehetővé teszi kicsi, szórakoztató lebegtetési effektusok és átmenetek hozzáadását egy képhez. Rendelkezésre áll egy ingyenes verzió, de a maximális rugalmasság érdekében jobban jár, ha a teljes verzióért fizet.


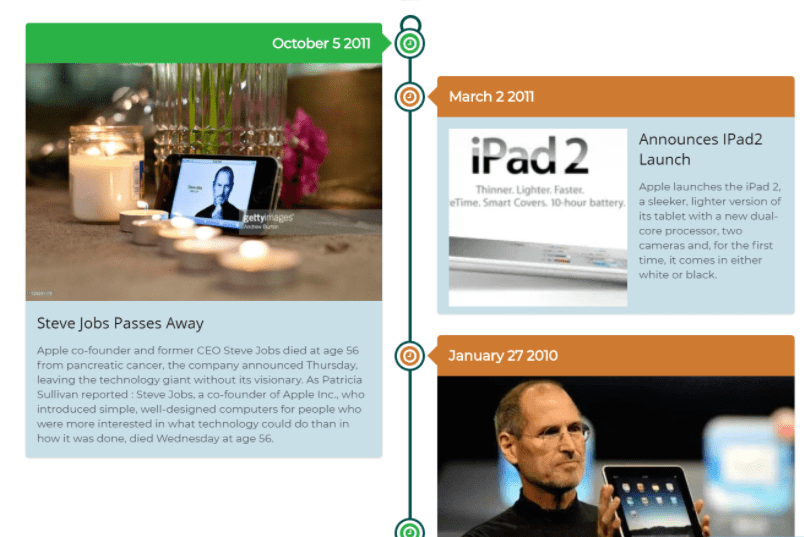
2. Menő idővonal:
Értékelés: 4.5 / 5
Aktív telepítések: 8000+
Ha webhelye igényes idővonalat igényel, ez a beépülő modul az Ön számára. Cool Timeline érzékeny és gyönyörű idővonalat ad a tartalomnak. Íme egy pillantás az ingyenes és a profi verziókra.


Egy minta idővonal az ingyenes verzióból
Minta idővonal a pro verzióból. A pro verzió több idővonal-elrendezést és stílust tesz lehetővé.
3. Animáld meg!
Értékelés: 5 / 5
Aktív telepítések: 40,000+
Animálja meg! Lehetővé teszi a WordPress felhasználók számára, hogy CSS3-animációkat használjanak webhelyeiken olyan interakciókhoz, mint a görgetés, kattintás, lebegtetés és egyebek.
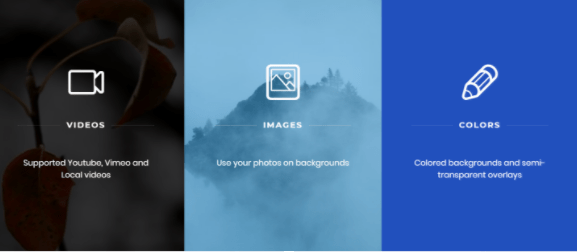
4. Speciális WordPress hátterek INGYENES bővítmény:
Értékelés: 5 / 5
Aktív telepítések: 4,000+
A Speciális WordPress hátterek A beépülő modul lehetővé teszi, hogy parallaxis háttereket adjon hozzá videókkal és képekkel egérrel vezérelt parallaxissal is.


5. Easy Textillate
Értékelés: 5 / 5
Aktív telepítések: 1000+
Easy Textillate lehetővé teszi, hogy rövid kódok beillesztésével animációt adjon az oldalai szövegéhez.

És végül, egy kis szórakozás kedvéért webhelylátogatójának –
6. WP hóeffektus:
Értékelés: 5 / 5
Aktív telepítések: 4000+

Míg az ingyenes verzió WP hó effektus elég jó néhánynak, a pro verzió lehetővé teszi, hogy kiválassza azokat az oldalakat, amelyeken szeretné a hóesést, a kívánt hópehely típusát, a pehely színét, hányat szeretne látni az oldalon és még sok minden mást.
Reméljük, hogy ezt a bejegyzést inspirálónak és hasznosnak találtad. Az animációt az idei év egyik legnagyobb webdizájn-trendjeként emlegették, így ha weboldalát animációval bővíti, az hozzájárulhat ahhoz, hogy márkáját digitálisan jártasabbá és a korral érzőbbé váljon. Azonban egyetlen animációs effektus sem működhet zökkenőmentesen nagyszerű webtárhely nélkül. Ez WordPress Hosting termék a ResellerClub felhőplatformra épül, és a legnagyobb sebességet és méretezhetőséget ígéri webhelye számára.


