แอนิเมชั่นและกราฟิกที่ละเอียดอ่อนและปรับแต่งเองสำหรับเว็บไซต์ได้รับการขนานนามว่าเป็นหนึ่งในแนวโน้มที่กำหนดสำหรับการออกแบบเว็บไซต์ในปี 2018 เหตุใดพวกเขาจึงสร้างชื่อเสียงในปีนี้ ผู้เยี่ยมชมเว็บไซต์รู้สึกเบื่อหน่ายกับการเห็นภาพสต็อกเดิมๆ ที่เคยเสียชีวิตบนเว็บไซต์ต่างๆ การแก้ไขเอกลักษณ์ของแบรนด์ในใจของผู้ใช้เว็บนั้นเป็นเรื่องยากอยู่แล้วและการใช้ภาพสต็อกอย่างเกียจคร้านไม่ได้ช่วยอะไร แม้ว่าการสร้างแอนิเมชั่นแบบกำหนดเองที่ไม่ซ้ำใครอาจต้องใช้ทักษะการพัฒนาเว็บเล็กน้อย แต่ก็มีหลายวิธีสำหรับผู้ที่ไม่ใช่นักพัฒนาในการเพิ่มแอนิเมชั่นลงในเว็บไซต์ของตน บริษัทและเว็บไซต์ที่จริงจังกับการรักษาและรักษาผู้ใช้บนแพลตฟอร์มของตน กำลังทำให้แน่ใจว่ารูปภาพและภาพเคลื่อนไหวทั้งหมดบนเว็บไซต์ของตนแสดงถึงเอกลักษณ์ของแบรนด์ต่อผู้ใช้ได้อย่างถูกต้อง
มันง่ายแค่ไหนสำหรับคนที่มีทักษะด้านการออกแบบเว็บไซต์หรือการพัฒนาเพียงเล็กน้อยในการรวมแอนิเมชั่นเข้ากับเว็บไซต์ของพวกเขา? โชคดีสำหรับผู้ใช้ WordPress มีหลายวิธีในการทำเช่นนี้
1. เอฟเฟกต์โฮเวอร์ที่น่าทึ่ง:
รีวิว: 4/5
การติดตั้งที่ใช้งานอยู่: 4000+
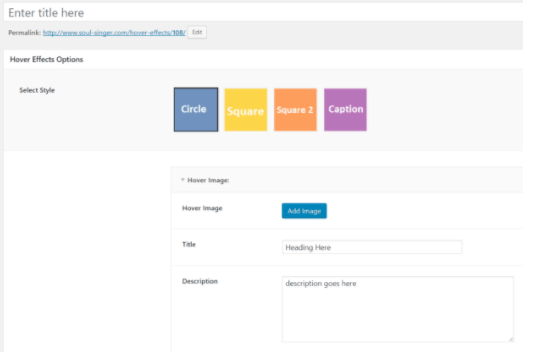
ที่น่าตื่นตาตื่นใจผลกระทบเลื่อน ช่วยให้คุณสามารถเพิ่มเอฟเฟ็กต์โฮเวอร์เล็กๆ น้อยๆ ที่สนุกสนานและการเปลี่ยนผ่านรูปภาพได้ มีเวอร์ชันฟรีให้ใช้งาน แต่คุณควรจ่ายเงินซื้อเวอร์ชันเต็มจะดีกว่าเพื่อความยืดหยุ่นสูงสุด


2. ไทม์ไลน์เจ๋งๆ:
การให้คะแนน: 4.5 / 5
การติดตั้งที่ใช้งานอยู่: 8000+
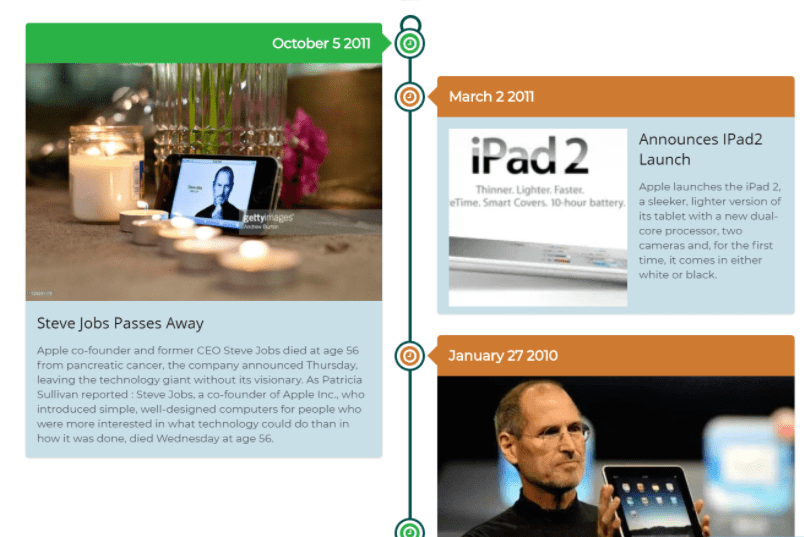
หากเว็บไซต์ของคุณต้องการไทม์ไลน์ที่สวยงาม นี่คือปลั๊กอินสำหรับคุณ ไทม์ไลน์เจ๋งๆ ทำให้เนื้อหาของคุณมีไทม์ไลน์ที่ตอบสนองและสวยงาม ต่อไปนี้เป็นเวอร์ชันฟรีและเวอร์ชันโปร


ไทม์ไลน์ตัวอย่างจากเวอร์ชันฟรี
ไทม์ไลน์ตัวอย่างจากเวอร์ชันโปร รุ่นโปรช่วยให้มีเค้าโครงและสไตล์ไทม์ไลน์ได้มากขึ้น
3. ทำให้เคลื่อนไหวได้!
การให้คะแนน: 5 / 5
การติดตั้งที่ใช้งานอยู่: 40,000+
เคลื่อนไหวมัน! อนุญาตให้ผู้ใช้ WordPress ใช้ภาพเคลื่อนไหว CSS3 บนเว็บไซต์ของตนเพื่อการโต้ตอบ เช่น การเลื่อน การคลิกและการวางเมาส์เหนือ และอื่นๆ
4. ปลั๊กอินฟรีพื้นหลัง WordPress ขั้นสูง:
การให้คะแนน: 5 / 5
การติดตั้งที่ใช้งานอยู่: 4,000+
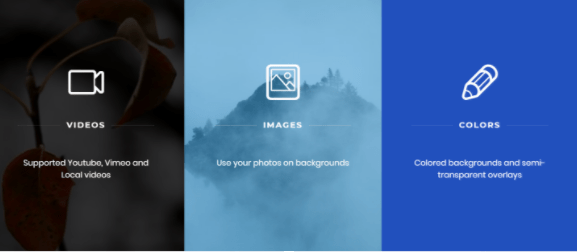
พื้นที่ พื้นหลัง WordPress ขั้นสูง ปลั๊กอินช่วยให้คุณเพิ่มพื้นหลังพารัลแลกซ์ด้วยวิดีโอและรูปภาพด้วยพารัลแลกซ์ที่ควบคุมด้วยเมาส์เช่นกัน


5. Textillate อย่างง่าย
การให้คะแนน: 5 / 5
การติดตั้งที่ใช้งานอยู่: 1000+
Textillate ง่าย ช่วยให้คุณเพิ่มภาพเคลื่อนไหวลงในข้อความบนหน้าเว็บของคุณโดยการวางรหัสย่อ

และสุดท้าย เพื่อความสนุกสนานเล็กๆ น้อยๆ เพื่อสร้างความพึงพอใจให้กับผู้เยี่ยมชมเว็บไซต์ของคุณ –
6. เอฟเฟกต์หิมะ WP:
การให้คะแนน: 5 / 5
การติดตั้งที่ใช้งานอยู่: 4000+

ในขณะที่เวอร์ชันฟรีของ WP เอฟเฟกต์หิมะ ดีพอสำหรับบางคน เวอร์ชันโปรให้คุณเลือกหน้าที่คุณต้องการให้หิมะตก ประเภทของเกล็ดหิมะที่คุณต้องการ สีของเกล็ด จำนวนที่คุณต้องการดูบนหน้านั้น และอื่นๆ อีกมากมาย
เราหวังว่าคุณจะพบว่าโพสต์นี้สร้างแรงบันดาลใจและมีประโยชน์ แอนิเมชันได้รับการขนานนามว่าเป็นหนึ่งในเทรนด์การออกแบบเว็บไซต์ที่ยิ่งใหญ่ที่สุดในปีนี้ ดังนั้นการปรับปรุงเว็บไซต์ด้วยแอนิเมชั่นสามารถช่วยสร้างแบรนด์ของคุณให้เชี่ยวชาญด้านดิจิทัลมากขึ้นและเชื่อมโยงกับยุคสมัยได้ อย่างไรก็ตาม ไม่มีเอฟเฟ็กต์ภาพเคลื่อนไหวใดที่สามารถทำงานได้อย่างราบรื่นหากไม่มีเว็บโฮสติ้งที่ดี นี้ สงวนลิขสิทธิ์ ผลิตภัณฑ์จาก ResellerClub สร้างขึ้นบนแพลตฟอร์มคลาวด์ ซึ่งรับประกันความเร็วสูงสุดและความสามารถในการปรับขนาดสำหรับเว็บไซต์ของคุณ


