Крок 1. Створіть нове полотно, ми використовували 430*300 пікселів, але ви можете використовувати інший розмір залежно від розміру вашого макета.
Крок 2. Виберіть інструмент градієнта та використовуючи два кольори – #000000 і #454545, намалюйте лінію зверху вниз, щоб сірий фон став тьмянішим до чорного.
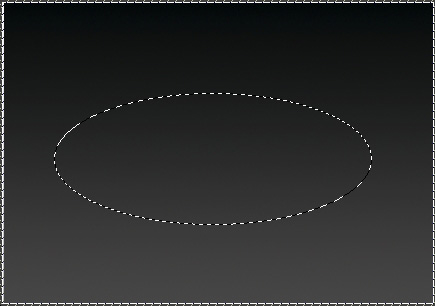
Крок 3. Виберіть інструмент «Еліптична область» і намалюйте еліпс, як показано на малюнку нижче.

Крок 4. Створіть новий шар (Shft + Ctrl + N) і за допомогою інструменту «Відро» будь-яким кольором заповніть еліпс.
Крок 5.
Перейдіть до «Шар» >> «Стилі шару» >> «Параметри змішування» та застосуйте наступні стилі до свого еліпса.
Тінь
Внутрішнє сяйво
Фаска та тиснення
Колірне накладання – (використаний колір: #4cd302)
Градієнтне накладання (чорний #000000 і білий #ffffff)
мазок
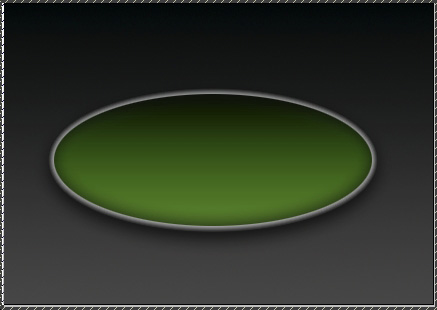
Після застосування цих налаштувань ви повинні отримати ось що:

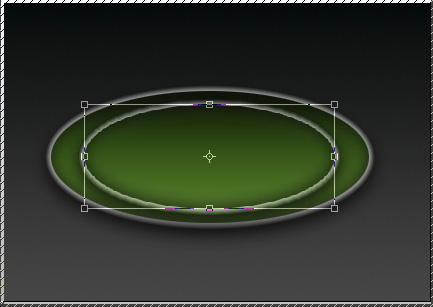
Крок 6. Скопіюйте шар еліпса (він автоматично матиме той самий стиль шару). Переконайтеся, що вибрано верхній шар, і натисніть Ctrl + T (щоб трансформувати шар). Утримуйте кнопку Shift (щоб зберегти пропорції еліпса і трохи змінити розмір верхнього шару.

Натисніть «Enter», щоб застосувати зміни.
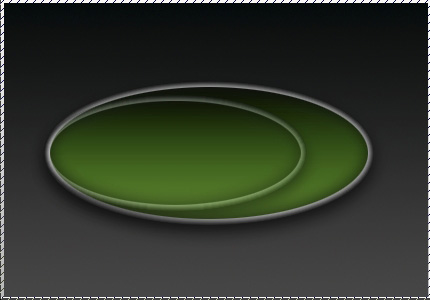
Крок 7. Поки верхній шар все ще виділено, перемістіть менший еліпс до краю більшого еліпса.
Потім зменшіть непрозорість меншого шару приблизно до 60%.

Крок 8. Створіть новий шар.
Перейдіть до розділу «Спеціальні фігури» та виберіть фігуру «Стрілка 6» (за замовчуванням у Photoshop CS2. Намалюйте стрілку, як показано на ілюстрації нижче. Якщо вам не вдається звести обидва кінці стрілки до сторін еліпса, просто намалюйте трохи більшу стрілку а потім за допомогою Ctrl + T змініть його розмір і перемістіть у потрібну позицію.



геніальний підручник ….los acabdos en photoshop lo que digo siempre son los mejores…hasta la proxima….buen tutorial…
Крок 5. Жодне з посилань не працює для стилів шару!