Steg 1. Skapa en ny canvas, vi använde 430*300px, men du kanske vill använda en annan storlek beroende på din layoutstorlek.
Steg 2. Välj övertoningsverktyget och använd två färger – #000000 och #454545, rita en linje uppifrån och ned så att din bakgrund bleknar grå till svart.
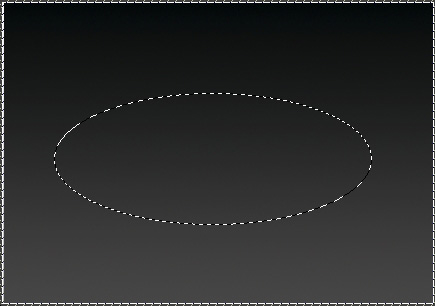
Steg 3. Välj det elliptiska markeringsramsverktyget och rita en ellips, som visas på bilden nedan.

Steg 4. Gör ett nytt lager (Shft + Ctrl + N) och använd hinkverktyget med valfri färg, fyll ellipsen.
Steg 5.
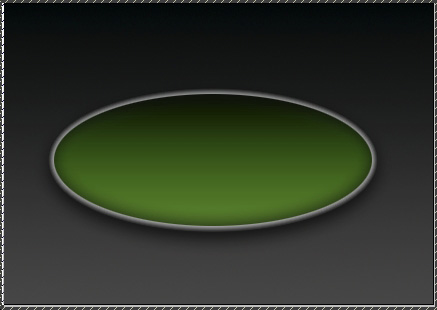
Gå till Lager >> Lagerstilar >> Blandningsalternativ och tillämpa följande stilar på din ellips.
Skugga
Inre glöd
Fasning och relief
Färgöverlägg – (använd färg: #4cd302)
Gradient Overlay (svart #000000 och vit #ffffff)
Stroke
Efter att ha tillämpat dessa inställningar bör du få det här:

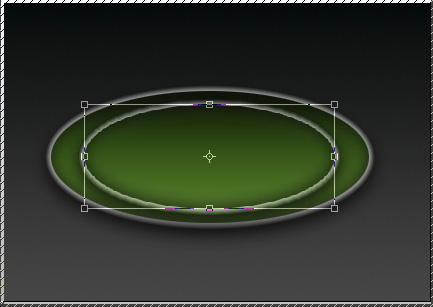
Steg 6. Duplicera ellipslagret (det skulle automatiskt ha samma lagerstilssättning). Se till att det övre lagret är markerat och klicka på Ctrl + T (för att transformera lagret). Håll ned Shift-knappen (för att behålla ellipsens proportion och ändra storlek på det övre lagret lite.

Tryck på 'Enter' för att tillämpa ändringarna.
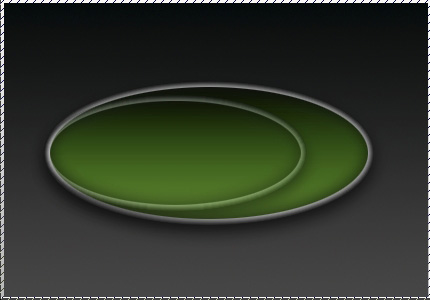
Steg 7. Medan det övre lagret fortfarande är valt, flytta det mindre elipsen mot kanten av det större ellipsen.
Minska sedan opaciteten för det mindre lagret till cirka 60 %.

Steg 8. Gör ett nytt lager.
Gå till Anpassade former och välj Pil 6-form (kommer som standard med Photoshop CS2. Rita en pil som visas på illustrationen nedan. Om du inte lyckas få båda pilarnas ändar att möta sidorna av ellipsen, rita bara en lite större pil och använd sedan alternativet Ctrl + T, ändra storlek på det och flytta till önskad position.



genial el tutorial ….los acabdos en photoshop lo que digo siempre son los mejores…hasta la proxima….buen handledning…
Steg 5. Ingen av länkarna fungerar för lagerstilarna!