ผู้คนตระหนักถึงวัตถุประสงค์ของธีม WordPress แต่สิ่งที่พวกเขาไม่ทราบคือจะระบุได้อย่างไร ธีมเวิร์ดเพรสที่ดี. นี่เป็นปัญหาสำคัญสำหรับคนส่วนใหญ่ที่ต้องการธีม WordPress สำหรับบล็อกของตน เพื่อให้บรรลุวัตถุประสงค์ของการใช้ธีม WordPress โดยสมบูรณ์ เราจะต้องเลือกธีม WordPress ที่เหมาะสมสำหรับบล็อกของตนเอง ในบทความนี้ คุณจะรู้เกี่ยวกับสิ่งสำคัญบางอย่างที่ต้องค้นหาในธีม WordPress ที่คุณกำลังค้นหาเพื่อใช้ในบล็อกของคุณ
ความยืดหยุ่นคือหัวใจสำคัญของธีมเวิร์ดเพรสที่ดี ซึ่งหมายความว่าเมื่อติดตั้งบนบล็อกของคุณแล้ว การปรับแต่งไม่ควรทำให้คุณลำบากแต่อย่างใด หากธีมไม่ยืดหยุ่นในการใช้งาน การปรับแต่งบล็อกด้วยตัวเองก็จะยุ่งยาก และคุณอาจต้องจ้างคนมาทำงานแทน ธีม WordPress ในอุดมคติควรเหมาะสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา เพื่อให้ผู้อื่นสามารถค้นหาทางมายังบล็อกของคุณได้ คุณต้องแน่ใจว่าคำหลักที่เกี่ยวข้องกับบล็อกของคุณปรากฏในผลการค้นหาที่เกี่ยวข้อง เพื่อนำผู้คนมายังบล็อกของคุณเพื่อรับข้อมูลที่คุณมอบให้ผู้อื่น เทมเพลตธีม WordPress ที่กำหนดเองสำหรับ SEO นั้นเหมาะอย่างยิ่งสำหรับบล็อกของคุณ เนื่องจากธีมเหล่านี้ได้รับการออกแบบตามธรรมชาติในลักษณะที่จะช่วยคุณในการเพิ่มประสิทธิภาพผลการค้นหาในบล็อกของคุณ
เป็นเรื่องง่ายที่จะเห็นว่าเหตุใดธีม WordPress จึงคุ้มค่าแก่ความสนใจ ด้วยธีมที่เหมาะสมที่สุด คุณสามารถปรับเปลี่ยนวิดเจ็ตและโค้ดเล็กๆ น้อยๆ ทั้งหมดได้ และยังรับประกันอันดับของเครื่องมือค้นหาที่ดีขึ้นและปริมาณการเข้าชมใหม่ทุกวัน
ออกแบบด้วยตัวเอง
เว็บค่อนข้างจะเต็มไปด้วยบทเรียน WordPress แต่มีเพียงไม่กี่บทเรียนเท่านั้นที่สอนวิธีสร้างธีม WordPress ที่ยอดเยี่ยมด้วยตัวคุณเอง นี่คือตัวเลือกที่ดีที่สุดของเรา:
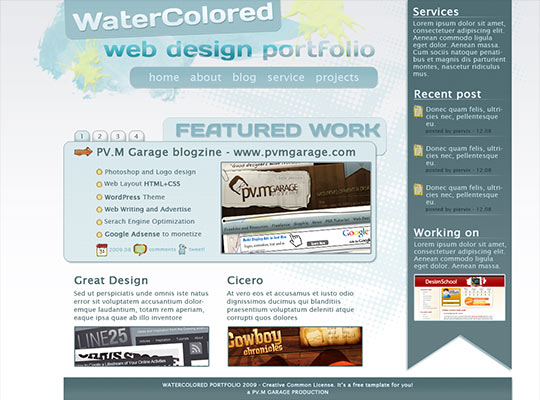
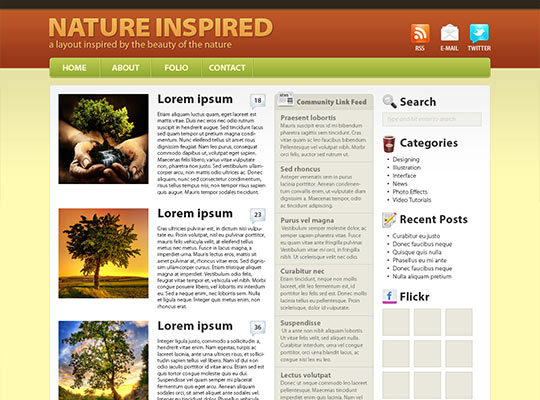
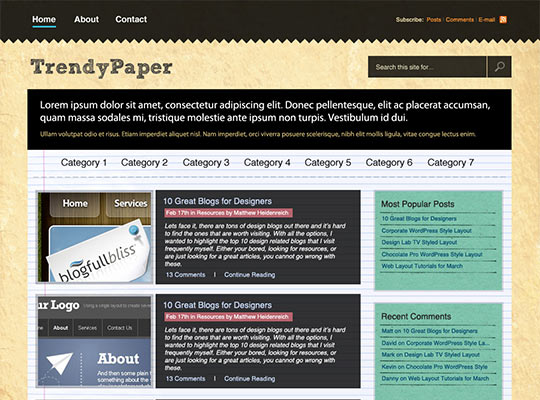
ในความคิดของฉัน บทช่วยสอนเหล่านี้จะช่วยให้คุณออกแบบธีมเว็บ 2.0 ของคุณเองที่จะดึงดูดความสนใจของผู้เยี่ยมชมออกไป และดูดีพอๆ กับธีมที่มีให้ใน WooThemes และ ThemeForest.
ต้องการรหัส PSD ของคุณหรือไม่? เราแนะนำ การแปลง PSD เป็น WordPress จาก $99 เท่านั้น นำเสนอโดย SramekDesign.com ถึงผู้อ่านของเรา.
แต่ก่อนที่คุณจะจมอยู่กับกระบวนการออกแบบ มีปัจจัยบางประการที่คุณต้องพิจารณาเพื่อเลือกธีม WordPress ที่ถูกต้องเสียก่อน นี่คือสิ่งสำคัญห้าประการ:
1. ความกว้างของธีมและคอลัมน์
โดยทั่วไป ธีม WordPress จะมีให้เลือกใช้งานในรูปแบบ 2 คอลัมน์หรือ 3 คอลัมน์ โดยมีความกว้างอยู่ในช่วง 500 พิกเซลถึง 960 พิกเซล ในกรณีของบล็อกที่ไม่แสวงหากำไร ธีมที่มี 2 คอลัมน์อาจมีขนาดกะทัดรัดและเป็นมิตรกับผู้อ่านมากขึ้น เนื่องจากคุณมีรูปภาพสินค้าหรือลิงก์ไปยังไซต์อื่นที่จะแสดงน้อยลง คุณจึงสามารถแสดงเนื้อหาเฉพาะในเนื้อหาได้โดยไม่ทำให้ผู้อ่านออกจากไซต์ของคุณ





















[…] เยี่ยมชมลิงค์: การออกแบบเว็บไซต์ Lorelei »การออกแบบธีม WordPress แรกของคุณ – The … […]
[…] บทความต้นฉบับ […]
[…] เพิ่มเติมที่นี่: การออกแบบเว็บไซต์ Lorelei »การออกแบบธีม WordPress แรกของคุณ – The … […]
ดูผลงานดีมาก🙂ขอบคุณ
เป็นบทความที่ยอดเยี่ยมและมีข้อมูลมาก
[…] โพสต์: การออกแบบเว็บไซต์ Lorelei » การออกแบบธีม WordPress แรกของคุณ – The Full DIY Giude Tags: […]
ขอบคุณสำหรับการโพสต์บทความนี้ ฉันชอบบทช่วยสอน Grafpedia เป็นพิเศษ มันครอบคลุมพื้นฐานทั้งหมดของการออกแบบธีม WordPress รวมถึงการออกแบบที่ดูดี เหมาะสำหรับทุกคนที่เพิ่งเริ่มต้นใช้งาน WordPress ฉันขอแนะนำ
นี่เป็นธีมที่น่าสนใจและเป็นบล็อกที่ให้ข้อมูลดีมาก แน่นอนว่ามันสามารถเป็นข้อมูลอ้างอิงที่ดีสำหรับลูกค้าของฉันได้
[…] Loreleiwebdesign – ออกแบบธีมเวิร์ดเพรสชุดแรกของคุณแบบ DIY เต็มรูปแบบ […]
โพสต์ที่ให้ข้อมูลมากจริงๆ ครอบคลุมทุกขั้นตอนของการออกแบบธีม WordPress ขอบคุณสำหรับการแบ่งปันบทช่วยสอนที่ยอดเยี่ยมนี้
โพสต์ที่ให้ข้อมูลมากจริงๆ ฉันพบธีมดีๆ มากมาย ฉันหวังว่ามันจะมีประโยชน์สำหรับผู้ใช้ WordPress
เว็บบล็อกที่ยอดเยี่ยม ข้อมูลที่เป็นประโยชน์มากมายที่นี่ ฉันกำลังมองหาสิ่งนี้ ขอบคุณสำหรับการแบ่งปัน!
เฮ้ขอบคุณสำหรับการโพสต์ข้อมูลของคุณ ทุกคนควรระบุประเด็นที่คุณทำในการเลือกธีมสำหรับบล็อกของตน .. ชื่นชมมาก