Denna handledning är inspirerad av alla sci-fi-filmer där strålningsglödande cirklar avbildas i fantastiska detaljer; så vi kommer att göra väldigt levande, glansig och realistiskt böjd texteffekt med extremt vackra och originella glödcirklar, som ingen annan texteffekt har. Vi kommer att arbeta med många Contour-inställningar, så den här handledningen är för mer avancerade användare.
Så, låt oss börja. Skapa en ny canvas, vi använder 600 x 370 pixlar här.

Fyll den med valfri bakgrundsfärg och för bästa effekt, fyll den med bakgrundsstruktur. Dubbelklicka helt enkelt på bakgrunden i Layer Panel, och Layer Style-menyn dyker upp. Gå till Pattern Overlay-läge och fyll med, gärna blommigt, mönster. Här använde vi Damask mönster som tyvärr inte är tillgängligt för nedladdning av författaren längre, men du kan få fler gratis texturer här..

När du är klar, välj skrivverktyget och skriv ditt ord i mitten, med väldigt stora och guldiga bokstäver. Om du väljer att använda ett smalt eller litet teckensnitt, kommer effekten enkelt inte att synas. Vi använde typsnittet GEronto Bis, storlek 236 pt, precis som du ser på duken nedan:

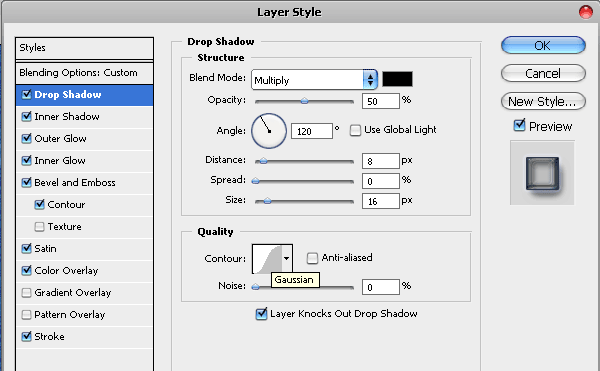
Nu börjar magin. Dubbelklicka på lagret med bokstäverna och börja tillämpa lagerstilarna som du ser nedan. Gör först en liten skugga med Gaussian Contour.

Lägg till inre skugga med mörkgrå nyans (vi använde #4f4f4f) och för kontur finns en annan förinstallerad kurva som heter "Half Rounded". Om du använder Photoshop CS2 + version bör du hitta den bland dina standardkurvor.


Lägg till yttre glöd med en färg som kommer att komplettera din bakgrund, i vårt fall hade vi blå damaststruktur som bakgrund och valde #3c447a blå nyans som yttre färg.
För Contour här använde vi Ring – Double. Detta kommer också att vara förinstallerat i din Photoshop. Observera att varje inställning i denna handledning använder olika konturkurvor, vilket gör vår effekt särskilt intressant och effekten sticker ut. Denna dubbelring är precis vad som ger de fina strålnings-/explosionsglödande rundorna som omsluter texten.



Inre glöd med #ffffff vit färg, och återigen Gaussian Contour.

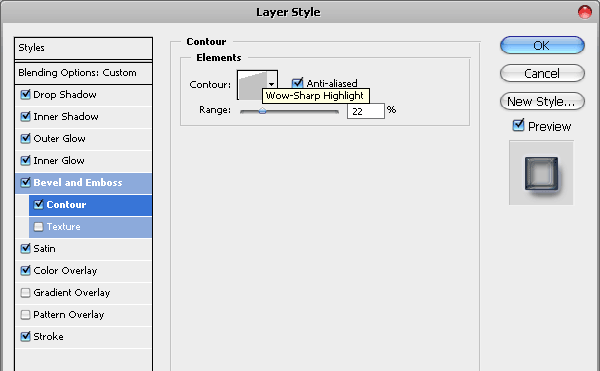
Avfasning och relief ger vår text det djup den behöver. Använd standardringens kontur för att få den bästa metalliska/plastiska looken.

För kontur, använd konturelementet "Wow-sharp highlight".

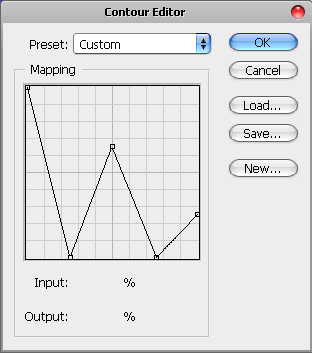
Vi vill också ge en mer djup och extrem satineffekt men den här gången, eftersom vi inte hittade någon kontur som passade våra behov, skapade vi vår egen kurva...

För att få exakt samma resultat som vi har här, kopiera vår mappning till din Contour Editor.


Lägg slutligen till streck till din text, med en ljusare blå nyans som kommer att komplettera din bakgrund. Vänligen använd inte vitt eller svart eftersom dessa färger kommer att se för kontrasterade ut med bakgrunden.

Detta är vad du har fått hittills:


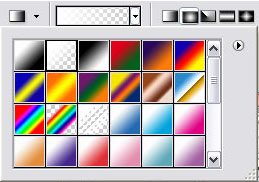
vit till transperant gradient
Slutligen, ladda ett urval av för den övre delen av texten. Om du inte vet hur man gör, läs vidare:
- Skapa ett nytt lager ovanpå texten och håll sedan ned Ctrl och klicka på lagret i lagrets panel för att markera det.
- Använda övertoningsverktyget Nu går det från #ffffff till transparens.
- rita en gradient från början av markeringen överst, ner till dess botten.
- Använd det elliptiska verktyget, rita ett urval från mitten av texten till botten och tryck på Delete för att bara lämna den lilla övertoningen ovanpå bokstäverna.
- Detta kommer att göra den gradvis glansiga toppningseffekten.

Gjort! Hoppas du tyckte om handledningen och ladda ner PSD-filen med denna effekt, filen är i storleken 600*370, samma som du ser här.





[…] Lorelei webbdesign » Livlig metalltexteffekt med glödande … […]
hej jag behöver hjälp med ett WP-tema som du skapade, "Sparkler", hur kan jag kontakta dig? bby mail? väntar på svar tack
Wow bra tutorial!
bra tutorial…. trevlig helg, min vän. tack för att du delar med dig om det
[…] 30, 2010 i Uncategorized by Vjarski embaPub="60792d855cd8a912a97711f91a1f155c"; Fonte:Link Este tutorial inspirado por todos os filmes de ficção científica onde os círculos de radiação […]
[…] En este handledning se inspira en todas las películas de ciencia-ficción en donde los círculos de radiación brillantes aparecen en la fotografía en gran detalle, som que vamos a hacer muy vibrante, brillante y realista efecto de texto resplandor círyculos bonito y original, que no tiene otros efectos de texto. Estaremos trabajando con un montón de ajustes de curvas de nivel. Handledning Enlace […]
[…] Denna handledning är inspirerad av alla sci-fi-filmer där strålningsglödande cirklar avbildas i fantastiska detaljer; så vi kommer att göra en mycket levande, glansig och realistiskt böjd texteffekt med extremt vackra och originella glödcirklar, som ingen annan texteffekt har. Vi kommer att arbeta med många Contour-inställningar. Handledningslänk […]
[…] Denna handledning är inspirerad av alla sci-fi-filmer där strålningsglödande cirklar avbildas i fantastiska detaljer; så vi kommer att göra en mycket levande, glansig och realistiskt böjd texteffekt med extremt vackra och originella glödcirklar, som ingen annan texteffekt har. Vi kommer att arbeta med många Contour-inställningar. Tuorial källa […]