Този урок е вдъхновен от всички научно-фантастични филми, където светещи кръгове от радиация са изобразени в големи детайли; така че ще направим много жизнени, лъскав и реалистично извит текстов ефект с изключително красиви и оригинални светещи кръгове, каквито никой друг текстов ефект няма. Ще работим с много настройки на Contour, така че този урок е за по-напреднали потребители.
И така, да започваме. Създайте ново платно, ние използваме 600 x 370 пиксела тук.

Запълнете го с произволен фонов цвят и за най-добър ефект го запълнете с фонова текстура. Просто щракнете два пъти върху фона в панела със слоеве и менюто на стила на слоя ще изскочи. Отидете в режим Pattern Overlay и запълнете с, за предпочитане флорален, шарка. Тук използвахме Damask pattern, който за съжаление вече не е достъпен за изтегляне от автора, но можете да получите повече безплатни текстури тук.

Когато сте готови, изберете инструмента за въвеждане и напишете думата си в средата, с много големи и златни букви. Ако решите да използвате тесен или малък шрифт, ефектът просто няма да бъде видим. Използвахме шрифта GEronto Bis, размер 236 pt, точно както виждате на платното по-долу:

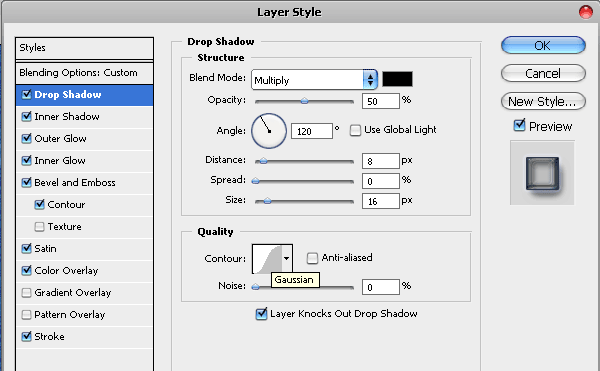
Сега магията ще започне. Кликнете два пъти върху слоя с буквите и започнете да прилагате стиловете на слоя, както виждате по-долу. Първо направете малка сянка с Gaussian Contour.

Добавете вътрешна сянка с тъмносив оттенък (ние използвахме #4f4f4f) и за контур имаме друга предварително инсталирана крива, наречена „Half Rounded“. Ако използвате версия на Photoshop CS2 +, трябва да я намерите сред кривите по подразбиране.


Добавете външен блясък с цвят, който ще допълни вашия фон, в нашия случай имахме синя дамаска текстура като фон и избрахме #3c447a синия нюанс като външен цвят.
За контура тук използвахме Ring – Double. Това също ще бъде предварително инсталирано във вашия Photoshop. Моля, имайте предвид, че всяка настройка в този урок използва различна контурна крива, което прави нашия ефект особено интересен и ефектът се откроява. Този двоен пръстен е точно това, което дава хубавите светещи кръгове от радиация / експлозия, обгръщащи текста.



Вътрешен блясък с #ffffff бял цвят и отново контур на Гаус.

Bevel и Emboss ще придадат на нашия текст необходимата дълбочина. Използвайте контура на пръстена по подразбиране, за да получите най-добрия ефект на метален/пластмасов вид.

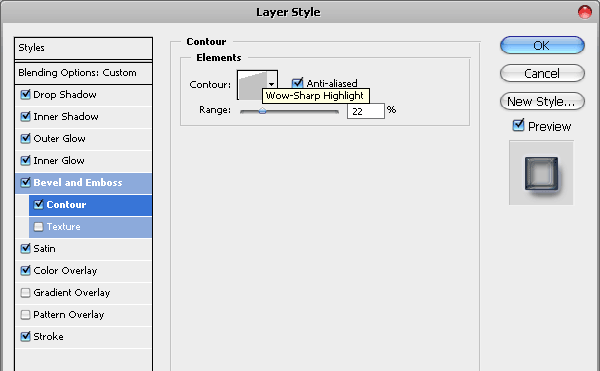
За контур използвайте елемента Контур „Wow-sharp highlight“.

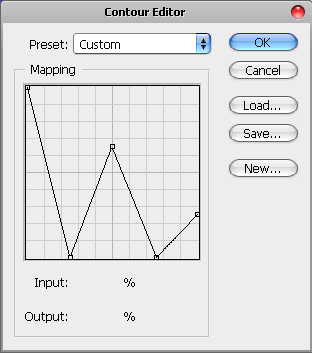
Също така искаме да дадем по-дълбок и екстремен сатенен ефект, но този път, тъй като не намерихме контур, който да отговаря на нашите нужди, създадохме наша собствена извивка...

За да получите точно същите резултати като тук, моля, копирайте нашето картографиране във вашия Contour Editor.


Накрая добавете щрих към вашия текст с по-светъл нюанс на синьото, който ще допълни вашия фон. Моля, не използвайте бяло или черно, тъй като тези цветове ще изглеждат твърде контрастиращи с фона.

Ето какво имате досега:


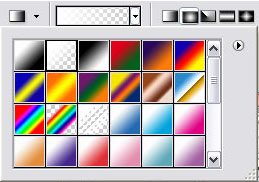
бял към прозрачен градиент
Накрая заредете селекция от за горната част на текста. Ако не знаете как да го направите, прочетете нататък:
- Създайте нов слой върху текста и след това задръжте Ctrl и щракнете върху слоя в панела на слоя, за да го изберете.
- Използване на инструмента Gradient Сега това преминава от #ffffff към прозрачност.
- начертайте градиент от началото на селекцията отгоре, надолу до дъното.
- С помощта на Elliptical Tool нарисувайте селекция от средата на текста до дъното и натиснете Delete, за да оставите само малкия градиент отгоре на буквите.
- Това ще направи постепенно лъскавия топинг ефект.

Свършен! Надяваме се, че урокът ви е харесал и не се колебайте да изтеглите PSD файла на този ефект, файлът е с размер 600*370, същият като този, който виждате тук.





[…] Lorelei Уеб дизайн » Жив метален текстов ефект със светещ … […]
здравейте, имам нужда от помощ за WP тема, която сте създали, „Sparkler“, как мога да се свържа с вас? bby поща? чакам отговор благодаря
Уау страхотен урок!
страхотен урок.... щастлив уикенд, приятелю. благодаря, че сподели за това
[…] 30, 2010 в Некатегоризирано от Vjarski embaPub="60792d855cd8a912a97711f91a1f155c"; Fonte:Link Este tutorial inspirado por todos os filmes de ficção científica onde os círculos de radiação […]
[…] En este tutorial se inspira en todas las películas de ciencia-ficción en donde los círculos de radiación brillantes aparecen en la fotografía en gran detalle, así que vamos a hacer muy vibrante, brillante y realista efecto de texto curvo con círculos resplandor muy palamude y original, que no tiene otros efectos de texto. Estaremos trabajando con un montón de ajustes de curvas de nivel. Урок Enlace […]
[…] Този урок е вдъхновен от всички научно-фантастични филми, в които радиационно светещите кръгове са изобразени в големи детайли; така че ще направим много жизнен, лъскав и реалистично извит текстов ефект с изключително красиви и оригинални светещи кръгове, каквито няма друг текстов ефект. Ще работим с много настройки на Contour. Линк към урок […]
[…] Този урок е вдъхновен от всички научно-фантастични филми, в които радиационно светещите кръгове са изобразени в големи детайли; така че ще направим много жизнен, лъскав и реалистично извит текстов ефект с изключително красиви и оригинални светещи кръгове, каквито няма друг текстов ефект. Ще работим с много настройки на Contour. Източник на урок […]