
Trochę się nimi pobawiłam i oto mój efekt... Staraj się też nie sklejać ich zbyt blisko, bo później będziesz mieć trudności z nałożeniem cienia.

Teraz załaduj wybrany tekst „wiadomości”, pamiętasz, jak to zrobić? Po prostu przytrzymaj CTRL wciśnięty klawisz i kliknij warstwę „aktualności”, którą właśnie zmieniliśmy.
Utwórz nową warstwę poniżej warstwę „aktualności” i zaznacz ją w panelu Warstwy, dzięki czemu zmieni kolor na niebieski. Gdy jest niebieski i zaznaczony, wybierz Wiadro farby i wypełnij zaznaczenie kolorem czarnym lub bardzo ciemnoszarym. Proszę zobaczyć naszą ilustrację poniżej:

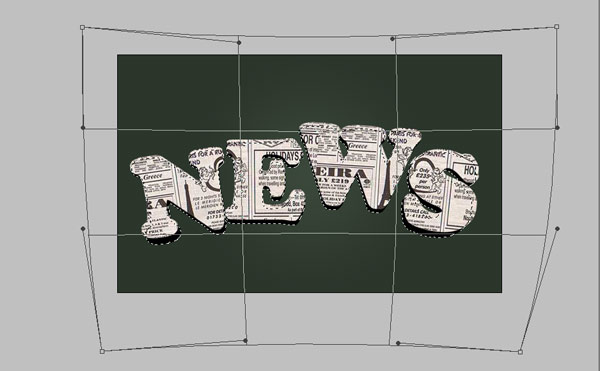
Naciśnij przycisk Ctrl + T gdy cień jest nadal zaznaczony, a następnie kliknij prawym przyciskiem myszy i wybierz „Owiń” z małego menu z opcją. Spróbuj owinąć swój cień w sposób podobny do naszego, przeciągając rogi kwadratu. Kiedy skończysz, po prostu naciśnij ENTER. Pamiętaj, że jeśli podczas pracy z narzędziem Zawijanie przełączysz widok na inne płótno w Photoshopie, Twoja praca zostanie utracona, więc zakończ i najpierw naciśnij „Enter”!

Ustaw tryb mieszania warstwy cienia na „Mnożyć" i o 75% krycia.
Załaduj ponownie zaznaczony tekst „wiadomości”, ale teraz wracamy do pracy z warstwą biuletynów.
Utwórz nową warstwę na wszystkich pozostałych warstwach i wybierz opcję Narzędzie pędzla z kolorem pierwszego planu #FFFFFF (biały) i bardzo dużym, miękkim pędzlem używamy tutaj 200 pikseli. Zastosuj kilka kropek na krawędziach tekstu, aby nadać mu ładny efekt połysku i gradientu, zrobiliśmy to tutaj:
- na dole litery „N”.
- na górze litery „E”.
- na dole litery „W”.
- na górze litery „S”.

Kiedy już zakończysz aplikację połysku (pamiętaj, że jest on bardzo łagodny), ustaw opcję nieprzezroczystość tej warstwy do 56%.
Następnie wróć do warstwy gazet i przejdź do Warstwa >> Style warstw >> Faza i wytłoczenie. Zastosuj następujące ustawienia, korzystając z przycisku „Napędzany śniegiem”, która powinna być preinstalowana w wersjach programu Photoshop CS2+.


Da to bardzo łagodny, ale widoczny efekt pokruszonego papieru na czcionce. Dzięki niewielkim gradientom i cieniom 3D, które stworzyliśmy, tekst ten wygląda na naszym ekranie niezwykle realistycznie. Mamy nadzieję, że podobał Ci się samouczek. Zachęcamy do pobrania pliku psd w celach edukacyjnych — ZA DARMO!





[…] 11.3d efekt przyciętego tekstu w gazecie […]
[…] 11.3d efekt przyciętego tekstu w gazecie […]
[…] 11.3d efekt przyciętego tekstu w gazecie […]
[…] 11.3d efekt przyciętego tekstu w gazecie […]
[…] Zaprojektuj efekt przyciętego tekstu w gazecie 3D […]
ten post jest bardzo przydatny dzięki!
Halo,
ponieważ nie rozumiem
Jak wygląda gazeta
bezpośrednio z liter,
Czy możesz zrobić tutorial wideo?
Dziękuję bardzo.
Halo,
ponieważ nie rozumiem tego akapitu :( Gdy wpisane litery są nadal zaznaczone, przytrzymaj klawisz CTRL i naciśnij warstwę ze słowem „Wiadomości” w panelu warstw, spowoduje to załadowanie zaznaczenia wokół twoich liter.
Przejdź do Zaznaczenie >> Modyfikuj >> Rozwiń i powiększ zaznaczenie o około 3-4 piksele. Jeśli czcionka jest zbyt wąska, możesz użyć większej liczby.
Naciśnij Shift + C)-, Czy możesz zrobić samouczek wideo?
Dziękuję bardzo.
Cześć,
Ponieważ nie rozumiem tego akapitu :( Gdy wpisane litery są nadal zaznaczone, przytrzymaj klawisz CTRL i naciśnij warstwę ze słowem „Wiadomości” w panelu warstw, spowoduje to załadowanie zaznaczenia wokół twoich liter.
Przejdź do Zaznaczenie >> Modyfikuj >> Rozwiń i powiększ zaznaczenie o około 3-4 piksele. Jeśli czcionka jest zbyt wąska, możesz użyć większej liczby.
Naciśnij Shift + C)-, Czy możesz zrobić samouczek wideo?
Dziękuję bardzo.
Proszę, powiedz mi, dlaczego nie widzę opcji -selection>> Modify> Expand-?
Myślę, że zawieszenie ……
Naciśnij Shift + Ctrl + I, aby odwrócić zaznaczenie.
Naciśnij Usuń……….
coś jest nie tak
Mogłabyś
patrzeć dalej;
dlaczego nie ma odpowiedzi w moich komentarzach? Gdzie jesteś?
Dziękuję. To prosty i zrozumiały tutorial…
Nie jestem teraz pewien, skąd czerpiesz informacje, niezależnie od tego, jak ważny jest temat. Muszę poświęcić trochę czasu na dalsze studiowanie lub zastanawianie się. Dziękuję za wspaniałe informacje. Szukałem ich na potrzeby mojej misji.
[…] Brak komentarzy » przez Vjarski Tagi: Tutoriais, Tutoriais Photoshop, Uncategorized Fonte:Link Quando a geração mais velha eram jovens, e precisava de criar um projeto da escola ou qualquer […]
[…] Link do samouczka […]
Nawet warstw nie widać.. to niedobrze 😡
spróbuj przejść do warstwy >> maska klipu po użyciu ogromnej czcionki Cooper Black. Aby to zrobić, musisz umieścić warstwę gazety na górze warstwy tekstowej. Musisz to również zrobić. 1. Gdy wpisane litery są nadal zaznaczone, przytrzymaj klawisz CTRL i naciśnij warstwę ze słowem „Wiadomości” w panelu warstw, spowoduje to załadowanie zaznaczenia wokół twoich liter. zbyt
cześć kochanie, przeczytałem twój tutorial. Nie rozumiem twojego poradnika i nie chcę, żebyś powiedział.
„Gdy wpisane litery są nadal zaznaczone, przytrzymaj klawisz CTRL i naciśnij warstwę ze słowem „Wiadomości” w panelu warstw, spowoduje to załadowanie zaznaczenia wokół twoich liter.
Przejdź do Zaznaczenie >> Modyfikuj >> Rozwiń i powiększ zaznaczenie o około 3-4 piksele. Jeśli czcionka jest zbyt wąska, możesz użyć większej liczby.
Naciśnij Shift + Ctrl + I, aby odwrócić zaznaczenie.
Naciśnij Usuń.”
Proszę dokładniej wyjaśnić te kroki. W przeciwnym razie proszę umieścić samouczek wideo.
Mam nadzieję, że wyjaśnisz te kroki.
Powodzenia
[…] Zaprojektuj efekt przyciętego tekstu w gazecie 3D […]
[…] Używając ogromnej czcionki Cooper Black, wpisz swoje słowo na warstwie gazet. Zaprojektuj efekt przyciętego tekstu w gazecie 3D | Projektowanie stron internetowych Lorelei […]
[…] 16. Poradnik dotyczący efektu tekstu w gazecie […]
[…] 10. Poradnik dotyczący tekstu bananowego 11. Poradnik tekstowy dotyczący efektu skóry 12. Poradnik dotyczący klasycznego emblematu 4×4 13. Poradnik dotyczący efektu tekstowego w gazecie 14. Typografia Steam Punk 15. Fotorealistyczny papier składany […]
[…] Zaprojektuj efekt przyciętego tekstu w gazecie 3D […]
[…] Kiedy starsze pokolenie było młode i musiało stworzyć projekt szkoły lub cokolwiek, co wymagało przycięcia liter, Zobacz samouczek […]
[…] Zaprojektuj efekt przyciętego tekstu w gazecie 3D […]
[…] Zaprojektuj efekt przyciętego tekstu w gazecie 3D […]
[…] Zaprojektuj efekt przyciętego tekstu w gazecie 3D […]
[…] Kiedy starsze pokolenie było młode i musiało stworzyć projekt szkoły lub cokolwiek innego, co wiązało się z przycięciem liter, często wycinaliśmy je najpierw ze starego papieru gazetowego, a następnie przechodziliśmy do pracy z kolorowym papierem. Link do tutoriala […]
Witam wszystkich, ponieważ naprawdę nie mogę się doczekać, aby przeczytać post na tym blogu
aktualizowane codziennie. Niesie przyjemne dane.
http://www.radiokalaki.ge/index.php?cid=39&act=view&id=10293
[…] Kiedy starsze pokolenie było młode i musiało stworzyć projekt szkoły lub cokolwiek innego, co wiązało się z przycięciem liter, często wycinaliśmy je najpierw ze starego papieru gazetowego, a następnie przechodziliśmy do pracy z kolorowym papierem. Źródło poradnika […]
[…] 11.3d efekt przyciętego tekstu w gazecie […]
Chyba coś przegapiłem, kupuj obserwujących na Twitterze powinienem przez to przejść jeszcze raz
kupuj zwolenników soundcloud
Na początek chcę powiedzieć, że blog jest świetny! Mam krótkie pytanie, które chciałbym zadać, jeśli nie masz nic przeciwko.
Chciałem się dowiedzieć, jak się skoncentrować i oczyścić umysł
przed napisaniem. Miałem problem z uporządkowaniem swoich myśli, gdy znalazłem tam swoje pomysły.
Naprawdę czerpię przyjemność z pisania, ale wygląda na to, że
Pierwsze 10–15 minut zwykle traci się na samą próbę
dowiedzieć się, jak zacząć. Jakieś zalecenia lub wskazówki?
Dzięki!
po prostu wspaniale..tak trzymaj.
Ale moje pytanie brzmi: „jak zmienić tło warstw, aby pasowało do słowa NOWOŚCI? ”