
He jugado un poco con ellos y este es mi resultado… También trata de no pegarlos demasiado, de lo contrario tendrás dificultades para aplicar la sombra más adelante.

Ahora carga la selección del texto “noticia”, ¿recuerdas cómo hacerlo? Solo mantén presionado CTRL Presione la tecla y haga clic en la capa "noticias" que acabamos de reorganizar.
Crear una nueva capa a continuación la capa "noticias" y selecciónela en el Panel de capas, para que se vuelva azul. Mientras está azul y seleccionado, elige el Bote de pintura y rellena la selección con color negro o gris muy oscuro. Por favor vea nuestra ilustración a continuación:

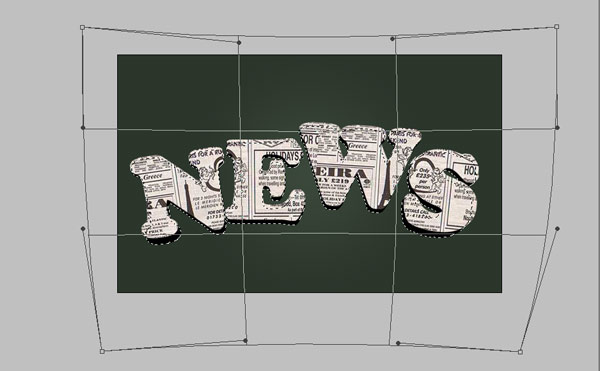
Prensa Ctrl + T mientras la sombra aún está seleccionada, y luego haga clic con el botón derecho del mouse y elija "Envuelva”del pequeño menú con opción. Intenta envolver tu sombra de forma similar a la nuestra, arrastrando las esquinas del cuadrado. Cuando haya terminado, simplemente presione ENTER. Recuerde que si mientras trabaja con la herramienta Ajustar cambia la vista a un lienzo diferente en Photoshop, su trabajo se perderá, así que finalice y presione "enter" primero.

Establezca el modo de fusión de la capa de sombra en "Multiplicar”y sobre 75% de opacidad.
Cargue nuevamente la selección de texto de “noticias”, pero ahora volvemos a trabajar con la capa de boletines.
Cree una nueva capa encima de todas las demás capas y seleccione la Pincel Con el color de primer plano #FFFFFF (blanco) y un pincel muy grande y suave, aquí usamos 200 píxeles. Aplique algunos puntos en los bordes del texto para darle un brillo agradable y un efecto de degradado, como lo hicimos aquí:
- en la parte inferior de la letra "N".
- en la parte superior de la letra "E".
- en la parte inferior de la letra "W".
- en la parte superior de la letra "S".

Cuando haya terminado con la aplicación del brillo (recuerde que debe ser muy suave), configure el opacidad de esta capa a 56%.
Luego, regrese a la capa de periódico y vaya a Capa >> Estilos de capa >> Bisel y relieve. Aplique la siguiente configuración, utilizando el botón "Nieve impulsada”textura, que debería venir preinstalada en las versiones de Photoshop CS2+.


Esto le dará a la fuente un efecto muy suave pero visible de papel desmenuzado. Con los ligeros degradados y las sombras 3D que hemos creado, este texto parece increíblemente realista en nuestra pantalla. Espero que hayas disfrutado del tutorial y no dudes en descargar el archivo psd para fines de aprendizaje, ¡GRATIS!





[…] Efecto de texto recortado de periódico 11.3d […]
[…] Efecto de texto recortado de periódico 11.3d […]
[…] Efecto de texto recortado de periódico 11.3d […]
[…] Efecto de texto recortado de periódico 11.3d […]
[…] Diseñar un efecto de texto recortado de periódico en 3D […]
esta publicación es muy útil gracias!
Hola,
porque yo no entiendo
Cómo aparece el periódico
directamente de las letras,
¿Puedes hacer un vídeo-tutorial?
Muchas gracias.
Hola,
porque no entiendo este párrafo :(Mientras las letras escritas aún están seleccionadas, mantenga presionada la tecla CTRL y presione la capa con la palabra "Noticias" en el panel de capas, esto cargará una selección alrededor de sus letras.
Vaya a Selección >> Modificar >> Expandir y expanda la selección entre 3 y 4 píxeles. Si su fuente es demasiado estrecha, es posible que desee utilizar un número mayor.
Presiona Shift + C)-, ¿Puedes hacer un video-tutorial?
Muchas gracias.
Hola,
Porque no entiendo este párrafo :(Mientras las letras escritas aún están seleccionadas, mantenga presionada la tecla CTRL y presione la capa con la palabra "Noticias" en el panel de capas, esto cargará una selección alrededor de sus letras.
Vaya a Selección >> Modificar >> Expandir y expanda la selección entre 3 y 4 píxeles. Si su fuente es demasiado estrecha, es posible que desee utilizar un número mayor.
Presiona Shift + C)-, ¿Puedes hacer un video-tutorial?
Muchas gracias.
Por favor, dígame, ¿por qué no veo la -selección>> Modificar> Expandir-?
Creo que la suspensión………
Presione Shift + Ctrl + I para invertir la selección.
Presione Eliminar………….
algo está mal
Usted podría
mirar más allá;
¿Por qué no hay respuesta en mis comentarios? ¿Dónde estás?
Gracias. Es un tutorial fácil y comprensible...
Ahora no estoy seguro de dónde obtiene su información, por muy bueno que sea el tema. Necesito dedicar algo de tiempo a estudiar más o a descubrir más. Gracias por la maravillosa información. Solía estar buscando esta información para mi misión.
[…] No hay comentarios » por Vjarski Etiquetas: Tutoriales, Tutoriales de Photoshop, Sin categoría Fuente:Enlace Cuando a geração mais velha eram jovens, e precisava de criar um projeto da escola ou qualquer […]
[…] Enlace del tutorial […]
Ni siquiera podemos ver las capas... esto no es bueno 😡
intente ir a la capa >> máscara de clip después de usar una fuente Cooper Black enorme. Debe colocar la capa de periódico encima de la capa de texto para poder hacerlo. También debe hacerlo. 1. Mientras las letras escritas aún están seleccionadas, mantenga presionada la tecla CTRL. y presiona en la capa con la palabra “Noticias” en el panel de capas, esto cargará una selección alrededor de tus letras. también
Hola querida, leí tu tutorial. No entiendo tu tutorial y qué quiero que digas.
“Mientras las letras escritas todavía están seleccionadas, mantenga presionada la tecla CTRL y presione la capa con la palabra “Noticias” en el panel de capas, esto cargará una selección alrededor de sus letras.
Vaya a Selección >> Modificar >> Expandir y expanda la selección entre 3 y 4 píxeles. Si su fuente es demasiado estrecha, es posible que desee utilizar un número mayor.
Presione Shift + Ctrl + I para invertir la selección.
Presione Eliminar”.
Por favor, explique más estos pasos. De lo contrario, pon el vídeo tutorial.
Espero que me expliques estos pasos.
La mejor de las suertes
[…] Diseñar un efecto de texto recortado de periódico en 3D […]
[…] Usando una fuente Cooper Black enorme, escriba su palabra encima de la capa de periódicos. Diseña un efecto de texto recortado de periódico en 3D | Lorelei Diseño Web […]
[…] 16. Tutorial sobre efectos de texto de periódico […]
[…] 10. Tutorial de texto de plátano 11. Tutorial de texto con efecto de piel 12. Tutorial de emblema clásico 4 × 4 13. Tutorial de efecto de texto de periódico 14. Tipografía Steam Punk 15. Papel plegado fotorrealista […]
[…] Diseñar un efecto de texto recortado de periódico en 3D […]
[…] Cuando la generación mayor era joven y necesitaba crear un diseño escolar o cualquier cosa que implicara recortar letras, Ver tutorial […]
[…] Diseñar un efecto de texto recortado de periódico en 3D […]
[…] Diseñar un efecto de texto recortado de periódico en 3D […]
[…] Diseñar un efecto de texto recortado de periódico en 3D […]
[…] Cuando la generación mayor era joven y necesitaba crear un diseño escolar o cualquier cosa que implicara recortar letras, a menudo las recortábamos primero de un papel de periódico viejo, antes de proceder a trabajar con papel de color. Enlace del tutorial […]
Hola a todos, ya que estoy realmente ansioso por leer la publicación de este blog.
actualizado a diario. Lleva datos agradables.
http://www.radiokalaki.ge/index.php?cid=39&act=view&id=10293
[…] Cuando la generación mayor era joven y necesitaba crear un diseño escolar o cualquier cosa que implicara recortar letras, a menudo las recortábamos primero de un papel de periódico viejo, antes de proceder a trabajar con papel de color. Fuente del tutorial […]
[…] Efecto de texto recortado de periódico 11.3d […]
Supongo que me estoy perdiendo algo comprar seguidores de twitter debería pasar por esto de nuevo
comprar seguidores de soundcloud
En primer lugar quiero decir excelente blog! Tenía una pregunta rápida que me gustaría hacerle si no le importa.
Me interesaba saber cómo te centras y despejas la mente.
antes de escribir. He tenido problemas para aclarar mis pensamientos para dar a conocer mis ideas.
Realmente disfruto escribiendo, pero parece que el
Los primeros 10 a 15 minutos generalmente se pierden simplemente tratando de
averiguar cómo empezar. ¿Alguna recomendación o consejo?
¡Gracias!
simplemente magnífico... sigue así.
Pero mi pregunta es “¿cómo se puede cambiar el fondo de las capas para que coincida con la palabra NOTICIAS? "