
Gandakan layer alat pengetikan. Pada lapisan duplikat, ketikkan angka yang berbeda, misalnya – 6:05. Gunakan warna biru pilihan Anda yang menyakitkan mata. KAMI menggunakan #04e3fd, tetapi Anda dapat menggunakan warna yang berbeda, bahkan warna hijau atau merah.
Pastikan layer baru Anda terletak tepat di atas angka abu-abu. Anda bisa menambahkan sedikit outer glow dengan warna biru yang sama jika mau, agar lebih berkilau, tapi itu tidak wajib.

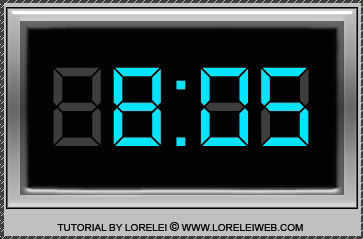
Simpan gambar ini ke folder BARU di komputer Anda, dan beri nama 1.jpg
Jadi, ini foto pertamamu…

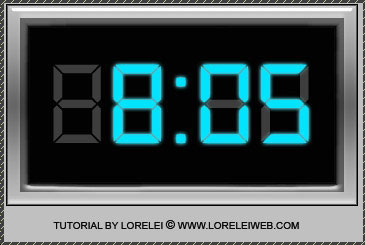
Sekarang, hilangkan titik biru di antara angka… (biarkan lapisan abu-abu di latar belakang tetap utuh)

dan ini akan menjadi gambar Anda nr. 2, simpan sebagai 2.jpg ke folder baru tempat gambar pertama disimpan.
Buka Gambar Siap.
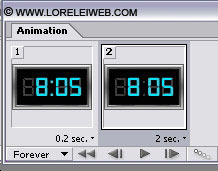
Pergi ke File >> Impor >> Folder sebagai Bingkai…dan pilih folder tempat kedua gambar Anda berada.
Tetapkan pengaturan waktu ini untuk animasi.
Dan penyimpanan dioptimalkan sebagai file .GIF (jangan lupa, Anda hanya dapat menyimpan animasi sebagai file gif.)
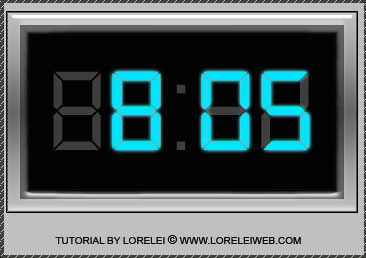
Itu saja, inilah hasil Anda! Semoga Anda menikmati tutorialnya!





thank u
[…] 7. DESAIN JAM DIGITAL ANIMASI DENGAN INTERFACE LCD LIVE …
[…] 7. DESAIN JAM DIGITAL ANIMASI DENGAN INTERFACE LCD LIVE …
[…] 7. DESAIN JAM DIGITAL ANIMASI DENGAN INTERFACE LCD LIVE …