Этот урок вдохновлен всеми научно-фантастическими фильмами, где светящиеся радиацией круги изображены в мельчайших деталях; поэтому мы собираемся сделать очень ярким, глянцевый и реалистично изогнутый текстовый эффект с чрезвычайно красивыми и оригинальными светящимися кругами, которых нет ни у одного другого текстового эффекта. Мы будем работать со многими настройками контура, поэтому этот урок предназначен для более опытных пользователей.
Итак, начнем. Создайте новый холст, здесь мы используем размер 600 x 370 пикселей.

Заполните его любым цветом фона и для лучшего эффекта заполните текстурой фона. Просто дважды щелкните фон на панели «Слои», и появится всплывающее меню «Стиль слоя». Перейдите в режим «Наложение узора» и заполните узором, желательно цветочным. Здесь мы использовали узор Дамаск, который, к сожалению, автор больше не доступен для скачивания, но вы можете получить больше бесплатных текстур. здесь.

Когда вы закончите, выберите инструмент для набора текста и введите слово посередине очень большими золотыми буквами. Если вы решите использовать узкий или маленький шрифт, простой эффект не будет заметен. Мы использовали шрифт GEronto Bis размером 236 пт, точно такой, как вы видите на холсте ниже:

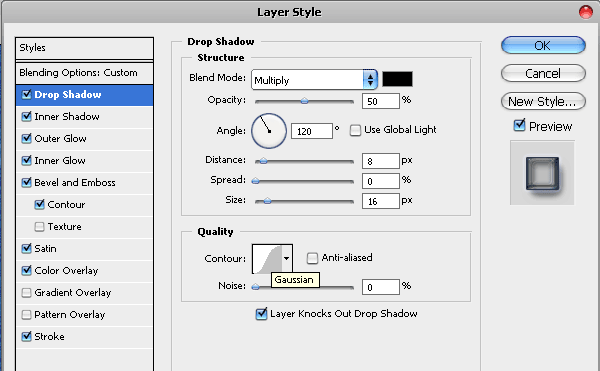
Сейчас начнется волшебство. Дважды щелкните слой с буквами и начните применять стили слоя, как показано ниже. Сначала создайте небольшую тень с помощью Gaussian Contour.

Добавьте внутреннюю тень темно-серого оттенка (мы использовали #4f4f4f), а в качестве контура нам доступна другая предустановленная кривая под названием «Полукруглая». Если вы используете версию Photoshop CS2+, вы должны найти ее среди кривых по умолчанию.


Добавьте внешнее свечение цветом, который будет дополнять ваш фон. В нашем случае в качестве фона мы использовали синюю дамасскую текстуру, а в качестве внешнего цвета выбрали синий оттенок #3c447a.
Для контура здесь мы использовали кольцо – двойное. Он также будет предустановлен в вашем Photoshop. Обратите внимание, что в каждой настройке в этом уроке используются разные кривые контура, что делает наш эффект особенно интересным и выделяющимся. Это двойное кольцо — именно то, что придает тексту красивые светящиеся круги радиации/взрыва.



Внутреннее свечение белым цветом #ffffff и снова Гауссов контур.

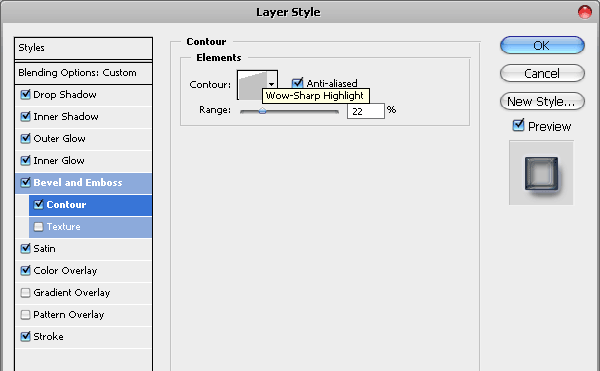
Bevel и Emboss придадут нашему тексту необходимую глубину. Используйте контур кольца по умолчанию, чтобы получить лучший эффект металлического/пластикового вида.

Для контура используйте элемент Contour «Wow-sharp Highlight».

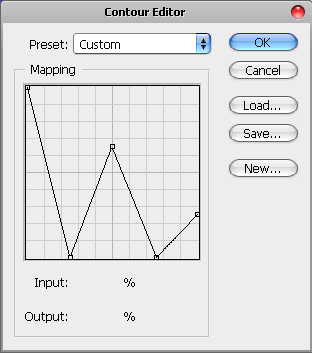
Мы также хотим придать более глубокий и экстремальный эффект сатина, но на этот раз, поскольку мы не нашли контура, который соответствовал бы нашим потребностям, мы создали собственную кривую…

Чтобы получить точно такие же результаты, как здесь, скопируйте наше сопоставление в редактор контуров.


Наконец, добавьте к тексту обводку более светлого оттенка синего, который дополнит фон. Пожалуйста, не используйте белый или черный, поскольку эти цвета будут выглядеть слишком контрастно с фоном.

Вот что у вас есть на данный момент:


градиент от белого до прозрачного
Наконец, загрузите выделение для верхней части текста. Если вы не знаете, как это сделать, читайте дальше:
- Создайте новый слой поверх текста, а затем, удерживая Ctrl, щелкните слой на панели слоев, чтобы выделить его.
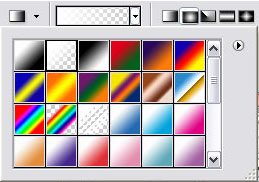
- Использование инструмента «Градиент» Теперь переходим от #ffffff к прозрачности.
- нарисуйте градиент от начала выделения сверху вниз до его низа.
- Используя инструмент «Эллиптический», выделите выделение от середины текста вниз и нажмите «Delete», чтобы оставить только небольшой градиент поверх букв.
- Это создаст эффект постепенного глянцевого покрытия.

Сделанный! Надеюсь, вам понравился урок, и вы можете скачать PSD-файл с этим эффектом, размер файла 600*370, такой же, как вы видите здесь.





[…] Lorelei Web Design » Яркий металлический текстовый эффект со светящимся… […]
здравствуйте, мне нужна помощь с созданной вами темой WP «Sparkler», как я могу с вами связаться? по почте? жду ответа, спасибо
Вау, отличный урок!
отличный урок…. хороших выходных, друг мой. спасибо, что поделились этим
[…] 30, 2010 в категории Без рубрики от Вярского embaPub="60792d855cd8a912a97711f91a1f155c"; Шрифт: Ссылка на этот учебник, вдохновленный всеми фильмами научных фильмов о кругах радиации […]
[…] В этом учебном пособии вдохновляются все художественно-художественные фильмы и блестящие круги радиационного излучения, которые появляются в фотографиях в больших деталях, так что вам будет очень ярко, блестяще и реалистично эффект криво-текстового текста с кругами, перепланированными. красиво и оригинально, без каких-либо других эффектов текста. Мы работаем с монтировкой для регулировки кривых нивеля. Учебник Enlace […]
[…] Этот урок вдохновлен всеми научно-фантастическими фильмами, где светящиеся радиацией круги изображены в мельчайших деталях; поэтому мы собираемся создать очень яркий, глянцевый и реалистично изогнутый текстовый эффект с чрезвычайно красивыми и оригинальными светящимися кругами, которого нет ни у одного другого текстового эффекта. Мы будем работать со многими настройками контура. Ссылка на учебник […]
[…] Этот урок вдохновлен всеми научно-фантастическими фильмами, где светящиеся радиацией круги изображены в мельчайших деталях; поэтому мы собираемся создать очень яркий, глянцевый и реалистично изогнутый текстовый эффект с чрезвычайно красивыми и оригинальными светящимися кругами, которого нет ни у одного другого текстового эффекта. Мы будем работать со многими настройками контура. Учебный источник […]